2-9 编程练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title></title>
</head>
<body>
<script>
const url = 'https://www.imooc.com/api/http/search/suggest?words=js';
const xhr = new XMLHttpRequest();
xhr.onreadystatechange = () => {
if (xhr.readyState != 4) return;
if ((xhr.status >= 200 && xhr.status < 300) || xhr.status === 304) {
console.log(xhr.responseText);
}
};
xhr.open('POST',url,true);
xhr.send(`words=${encodeURIComponent('慕课')}`);
</script>
</body>
</html>老师,请检查
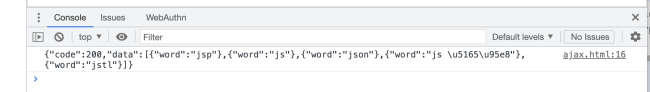
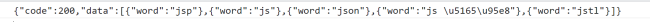
为什么控制台只显示带有js的词,没有显示带‘慕课’的词?
相关截图:

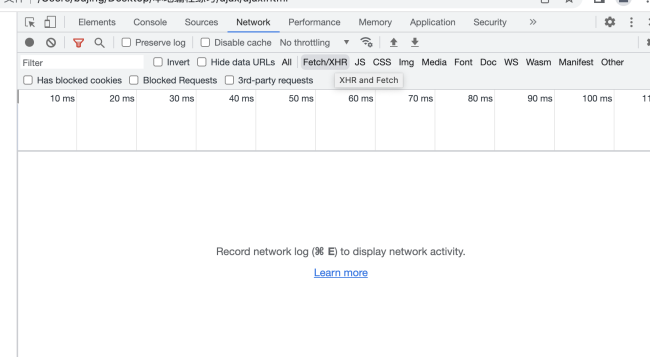
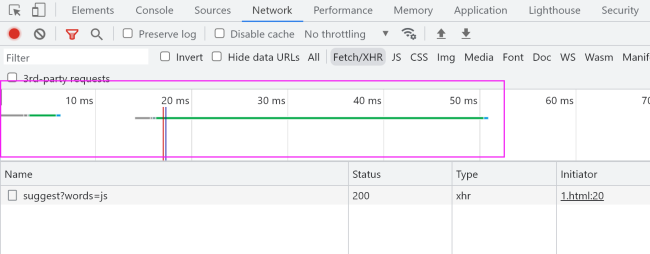
另外,以下控制台network的xhr 部分为什么没有任何记录可以查看?
相关截图:

10
收起
正在回答 回答被采纳积分+1
1回答



























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星