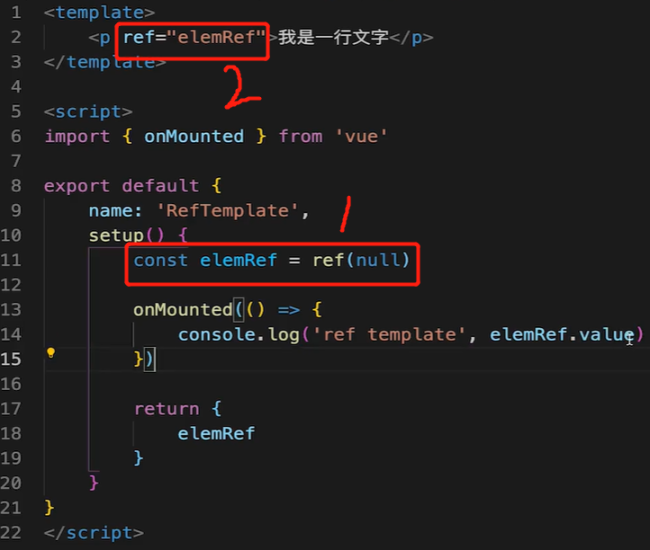
这里的ref应该怎么理解

1里是将elemRef用ref赋值为一个值类型的响应式变量,这个值用null来进行初始化,请问这里的null的作用只是初始化ref的值吗?只能用null吗?如果随便用个值来初始化行不行呢?比如const elemRef=ref(10)?
2里是将elemRef再次赋值给ref,这里的ref应该怎么理解呢?也是一个值类型的响应式数据吗?不是很能理解
8
收起
正在回答 回答被采纳积分+1
1回答
好帮手慕小李
2022-09-23 14:13:36
同学你好,解答如下:
1、null就是一个值类型的响应式,这里相当于是空。至于是否只能用null其实不是的,主要是看需求,比如说响应式中的值是对象或者数组或者字符串或数字都是可以的。所以在初始化的时候要看想给数据类型本身是什么。那么这里是因为在template中使用了ref,所以初始的时候相当于是ref=''。
2、在template中使用ref实际相当于document.querySelet('xxx')是一样的,就是获取dom元素。

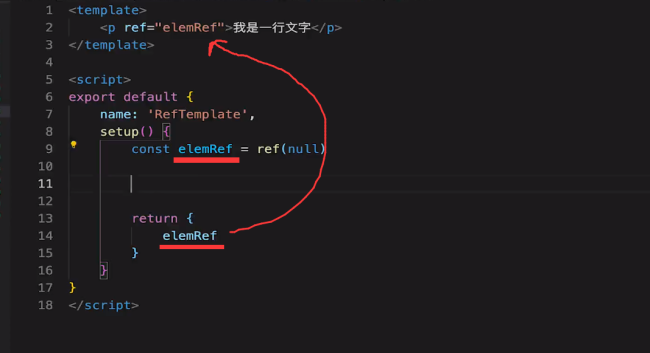
上图中定义了一个elemRef将它变成响应式的,然后在返回elemRef这样是为了上面的template中可以使用这个变量。
祝学习愉快



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星