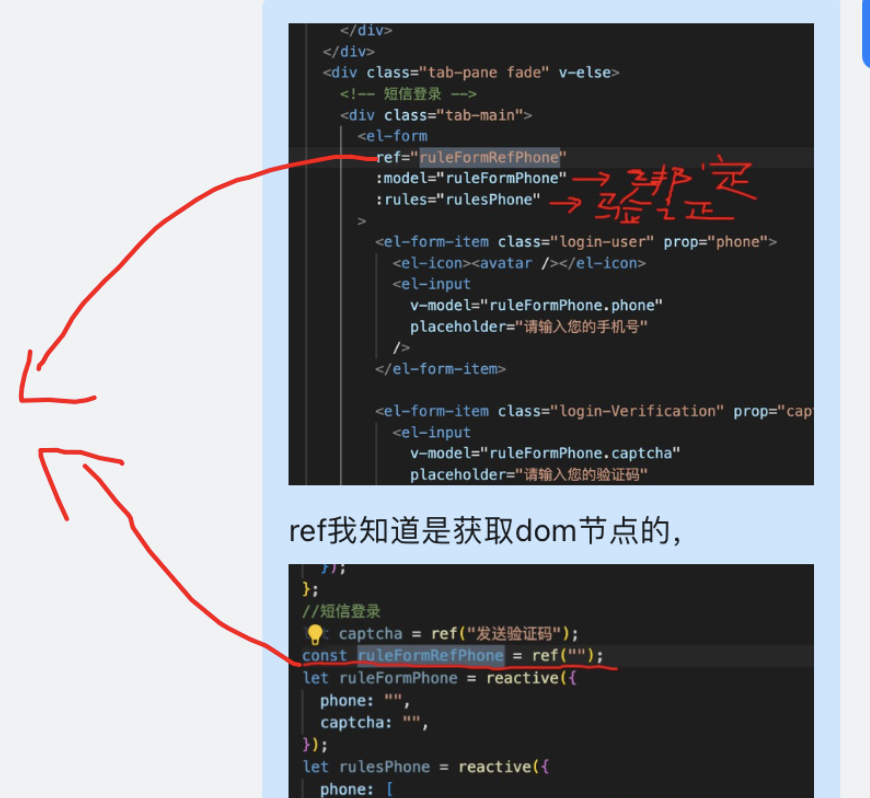
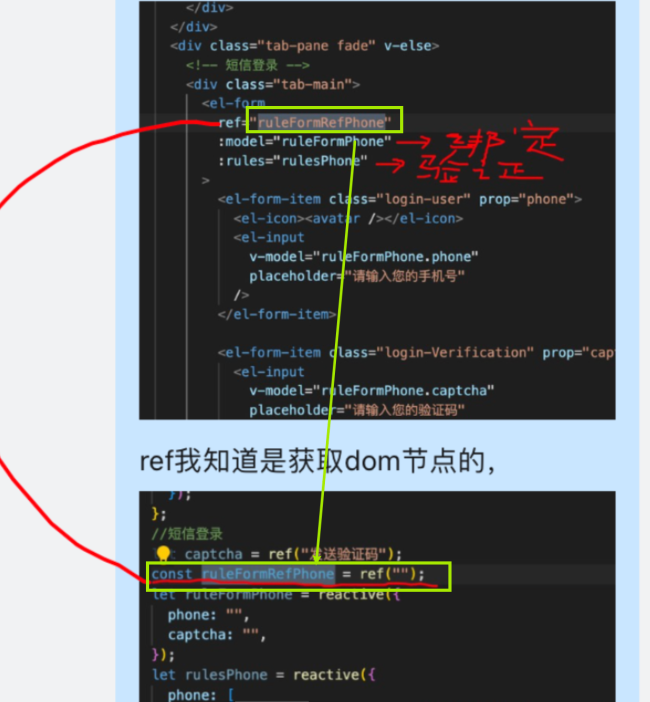
老师,<el-form ref="ruleFormRefPhone">是干什么的?为什么要这样写,不是应该写rulsFormPhone吗?
11
收起
正在回答
1回答
同学你好,这里可以理解为是针对ref的一个巧妙运用,即:在元素行添加ref属性,并赋值为一个ref对象,当DOM渲染完毕后,会将这个DOM元素赋值给ref对象。
所以截图中的代码意思就是给el-form元素添加ref属性,并赋值为一个ref对象rulsFormRefPhone,当DOM渲染后,就会将el-form这个DOM元素赋值给rulsFormRefPhone,之后就可以通过rulsFormRefPhone操作dom元素了。
祝学习愉快~
























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星