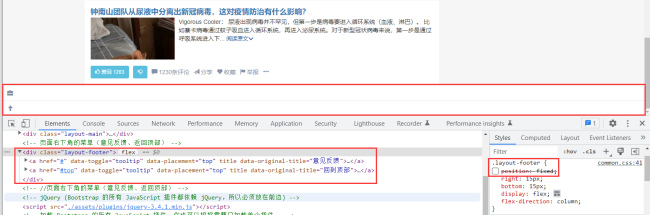
老师,为什么不设置定位底部的两个a标签就显示不出来呢?

在设置css属性,
.layout-footer {
position: fixed;
right: 15px;
bottom: 15px;
}
之后在右下角就出现了

老师这是为什么呢,为什么在设置绝对定位之前看不到呢,按理说html写好了,应该可以先看到a便签的图表呀
11
收起
正在回答 回答被采纳积分+1
1回答
Python全能工程师
- 参与学习 人
- 提交作业 16425 份
- 解答问题 4469 个
全新版本覆盖5大热门就业方向:Web全栈、爬虫、数据分析、软件测试、人工智能,零基础进击Python全能型工程师,从大厂挑人到我挑大厂,诱人薪资在前方!
了解课程




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星