关于promise.all的一个用法
老师,查询了一下promise.all的具体用法中有提到,如果作为参数的 Promise 实例,自己定义了catch方法,那么它一旦被rejected,并不会触发Promise.all()的catch方法。
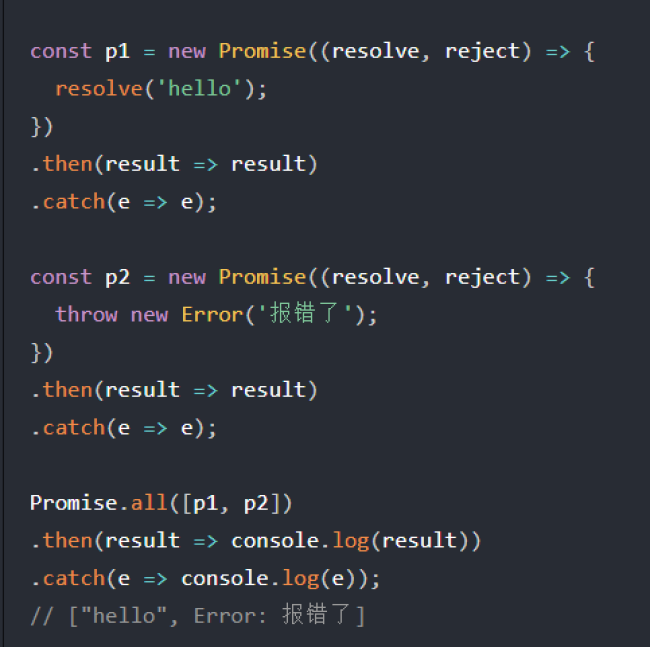
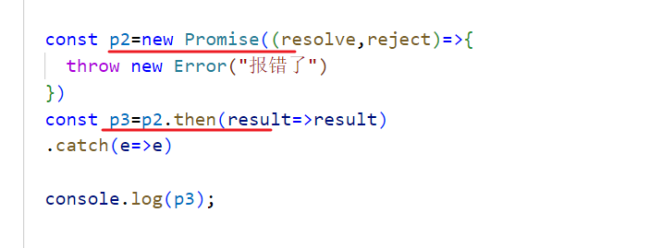
例如:

此时是不是应该理解为,因为p2自己catch了自己的错误,又由于“Promise对象抛出的错误不会传递到外层代码,即不会有任何反应”,所以对于promise.all来说,它接收到的p2状态还是fulfilled的成功态?所以最后返回p1,p2这两个的返回值作为数组返回给promise.all并打印出来。不知道这么理解对吗
11
收起
正在回答 回答被采纳积分+1
1回答
好帮手慕久久
2022-09-30 09:51:10
同学你好,理解的不对:
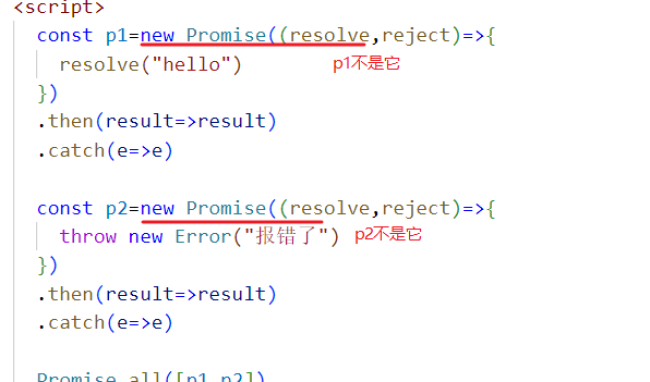
1、同学传入Promise.all方法中的p1、p2,并不是同学理解的Promise对象:

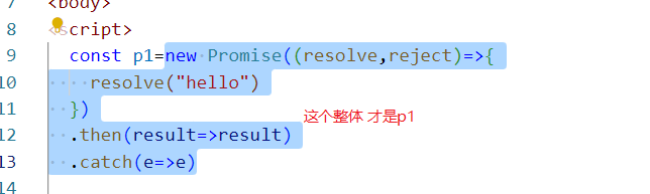
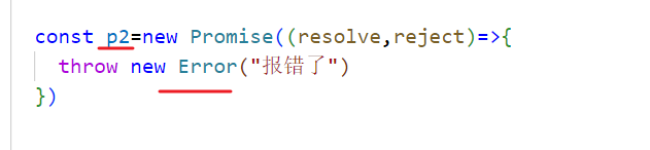
二者是调用了then、catch方法之后的promise对象,比如(图二):

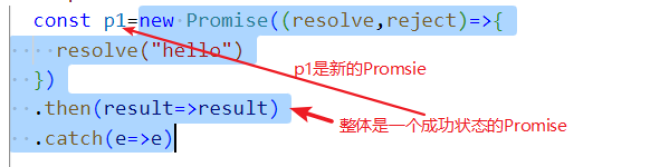
2、由于图二中的then方法并没有再次更改Promise的状态,所以默认返回一个新的成功状态的Promise对象:

同理,p2的catch方法中也没有手动再次更改Promise的状态,所以也是返回一个新的成功状态的promise。
由于p1、p2都是成功的,所以all方法会执行then中的语句。
3、可以调成如下形式对比一下:
const p1=new Promise((resolve,reject)=>{
resolve("hello")
})
p1.then(result=>console.log("p1",result))
.catch(e=>e)
const p2=new Promise((resolve,reject)=>{
throw new Error("报错了")
})
p2.then(result=>result)
.catch(e=>console.log("p2",e))
Promise.all([p1,p2])
.then(result=>console.log("all-成功",result))
.catch(e=>console.log("all-失败",e))祝学习愉快!




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星