正在回答 回答被采纳积分+1
1回答
好帮手慕久久
2022-10-13 13:37:56
同学你好,解答如下:
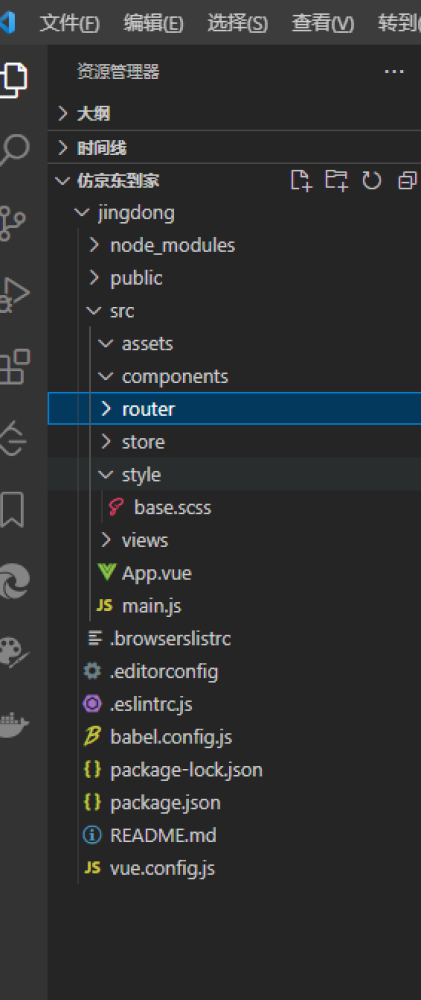
1、node_modules文件夹,用来存在项目启动、运行需要的依赖包。
2、public中,放置页面的html模板。
3、src中放置项目的具体内容,比如:
assets中存放项目的静态文件,比如图片;components中可以放项目的各个子组件;router中放路由文件;store中放vuex相关内容;style中放样式文件;views中放页面组件;
4、App.vue是项目根组件。
5、main.js是项目入口。
6、如下几个文件用来配置项目打包:

7、package-lock.json和package.json用来存储项目的依赖包等信息。
8、README.md用来写项目的提示信息、备注信息。
9、vue.config.js用来配置项目启动时的一些信息。
这些文件配合在一起,能让项目顺利启动、运行。
祝学习愉快!



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星