老师,多次点击‘开始按钮’使定时器叠加,点‘暂停按钮’很多次怎么也清除不了,这是什么原因
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1 id="info">0</h1>
<button id="btn1">开始</button>
<button id="btn2">暂停</button>
<script>
var oInfo = document.getElementById('info');
var oBtn1 = document.getElementById('btn1');
var oBtn2 = document.getElementById('btn2');
var a = 0;
//全局变量
var timer;
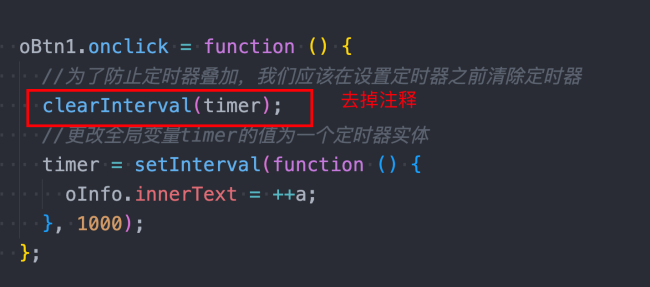
oBtn1.onclick = function () {
//为了防止定时器叠加,我们应该在设置定时器之前清除定时器
// clearInterval(timer);
//更改全局变量timer的值为一个定时器实体
timer = setInterval(function () {
oInfo.innerText = ++a;
},1000)
};
oBtn2.onclick = function () {
clearInterval(timer);
};
</script>12
收起
正在回答 回答被采纳积分+1
1回答


















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星