定时器开始按钮多次点击加快,为什么此时点停止按钮却停不下来?
但是在运行之前加了清除就可以了,为什么会发生这样的现象???
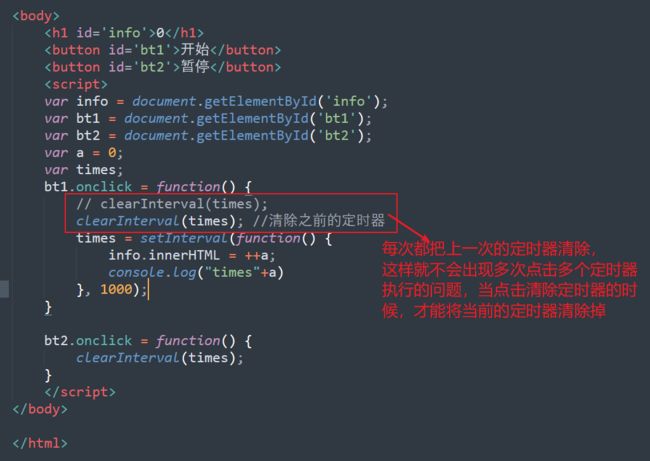
在<body>
<h1 id='info'>0</h1>
<button id ='bt1'>开始</button>
<button id ='bt2'>暂停</button>
<script>
var info = document.getElementById('info');
var bt1 = document.getElementById('bt1');
var bt2 = document.getElementById('bt2');
var a=0;
var times;
bt1.onclick = function(){
// clearInterval(times);
times = setInterval(function(){
info.innerHTML = ++a;
},1000);
}
bt2.onclick = function(){
clearInterval(times);
}
</script>
</body>
正在回答
同学你好,点击开始按钮,就会开启一个定时器,多次点击开始按钮,就会开启多个定时器,此时点击暂停是不能清除多个定时器的。
在开启定时器之前,就把上次开启的定时器清除,效果就是正常的。这个操作是很常用的,同学可以记一下。
























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星