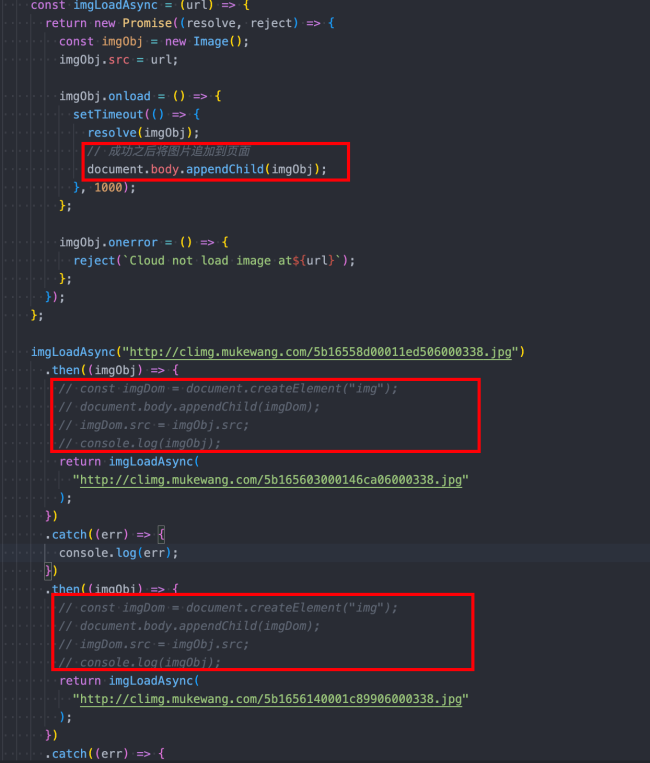
老师,这个bug咋解决,他只显示了两张图片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=1, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const imgLoadAsync = url => {
return new Promise((resolve, reject) => {
const imgObj = new Image();
imgObj.src = url;
imgObj.onload = () => {
setTimeout(() => {
resolve(imgObj);
}, 1000);
};
imgObj.onerror = () => {
reject(`Cloud not load image at${url}`);
};
});
};
imgLoadAsync('http://img1.sycdn.imooc.com/climg//5b16558d00011ed506000338.jpg')
.then(
imgObj => {
const imgDom = document.createElement('img');
document.body.appendChild(imgDom);
imgDom.src = imgObj.src;
console.log(imgObj);
return imgLoadAsync('http://img1.sycdn.imooc.com/climg//5b165603000146ca06000338.jpg');
}
).catch(err => {
console.log(err);
})
.then(
imgObj => {
const imgDom = document.createElement('img');
document.body.appendChild(imgDom);
imgDom.src = imgObj.src;
console.log(imgObj);
return imgLoadAsync('http://img1.sycdn.imooc.com/climg//5b1656140001c89906000338.jpg');
}
).catch(err => {
console.log(err);
})
</script>
</body>
</html>16
收起
正在回答
1回答
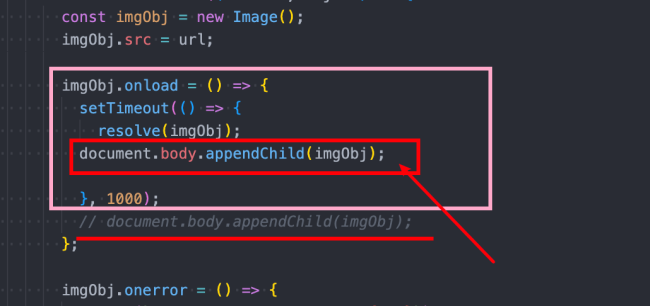
同学你好,因为最后一张图片只是加载了,并没有追加到页面上,所以只展示了两张图片。
建议修改:直接在imgLoadAsync函数中将成功加载后的图片追加到页面就可以了。示例:

祝学习愉快~






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星