index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
package.json
{
"name": "webpack-css-image",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"webpack": "webpack"
},
"author": "",
"license": "ISC",
"devDependencies": {
"css-loader": "^6.7.1",
"file-loader": "^6.2.0",
"html-webpack-plugin": "^5.5.0",
"mini-css-extract-plugin": "^2.6.1",
"webpack": "^5.74.0",
"webpack-cli": "^4.10.0"
}
}index.css
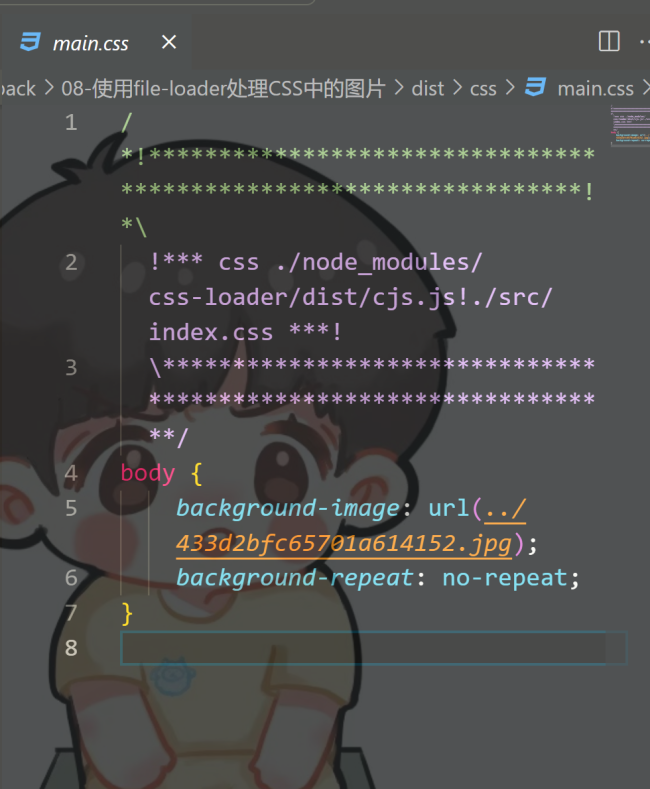
body {
background-image: url('./img/lay.jpg');
background-repeat: no-repeat;
}index.js
import './index.css';
webpack.config.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
module.exports = {
mode: 'development',
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].js'
},
plugins: [
new HtmlWebpackPlugin({
template: './index.html',
filename: 'index.html'
}),
new MiniCssExtractPlugin({
filename: 'css/[name].css'
}),
],
module: {
rules: [{
test: /\.css$/,
use: [{
loader: MiniCssExtractPlugin.loader,
options: {
publicPath: '../'
}
},
'css-loader'
]
},
{
test: /\.(jpg|png|gif)$/,
use: [{
loader: 'file-loader',
options: {
name: 'img/[name].[ext]',
}
}]
}
]
}
}下面是生成的dist文件夹


恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星