我在用rollup打包组件库问题
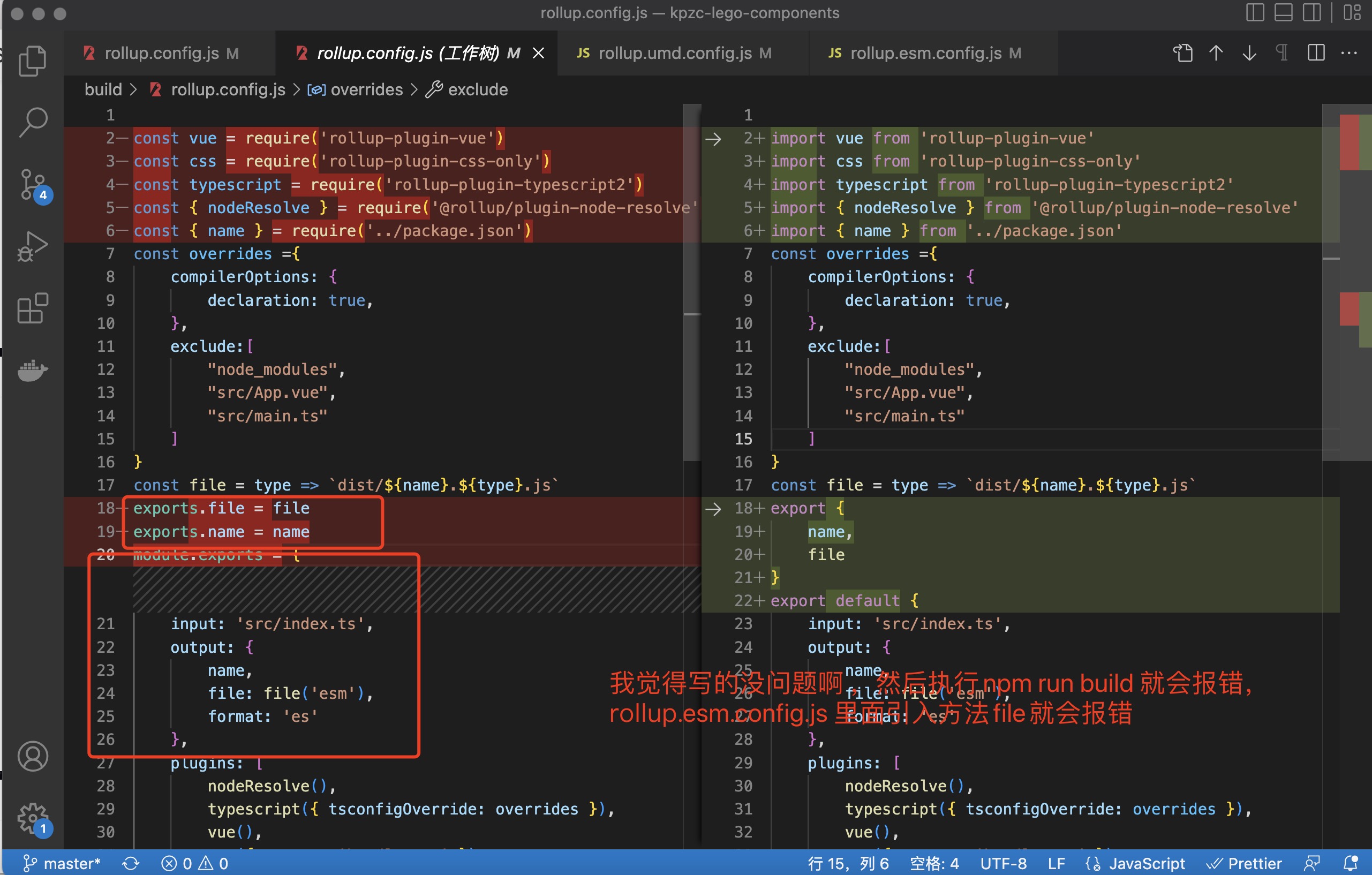
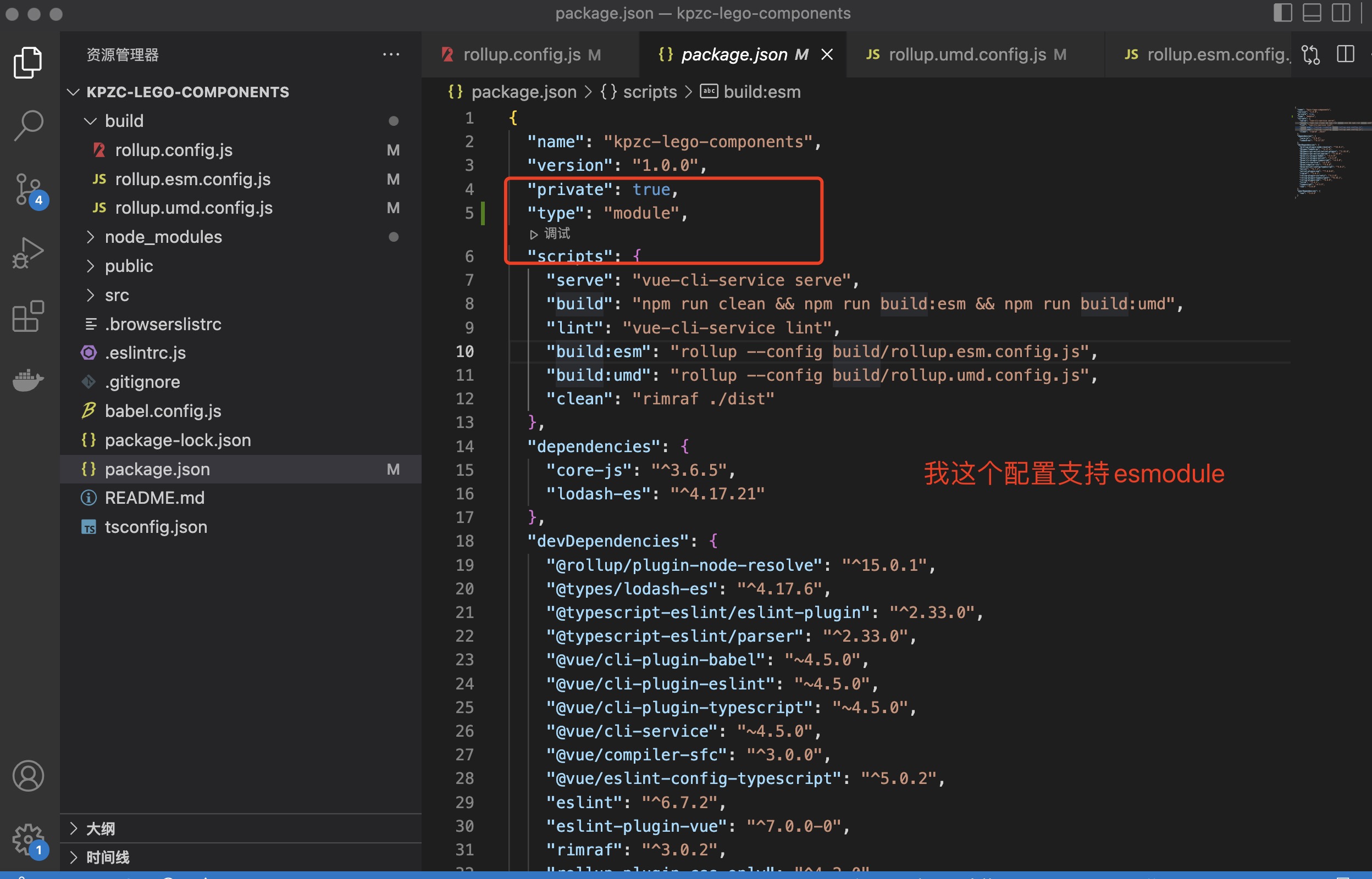
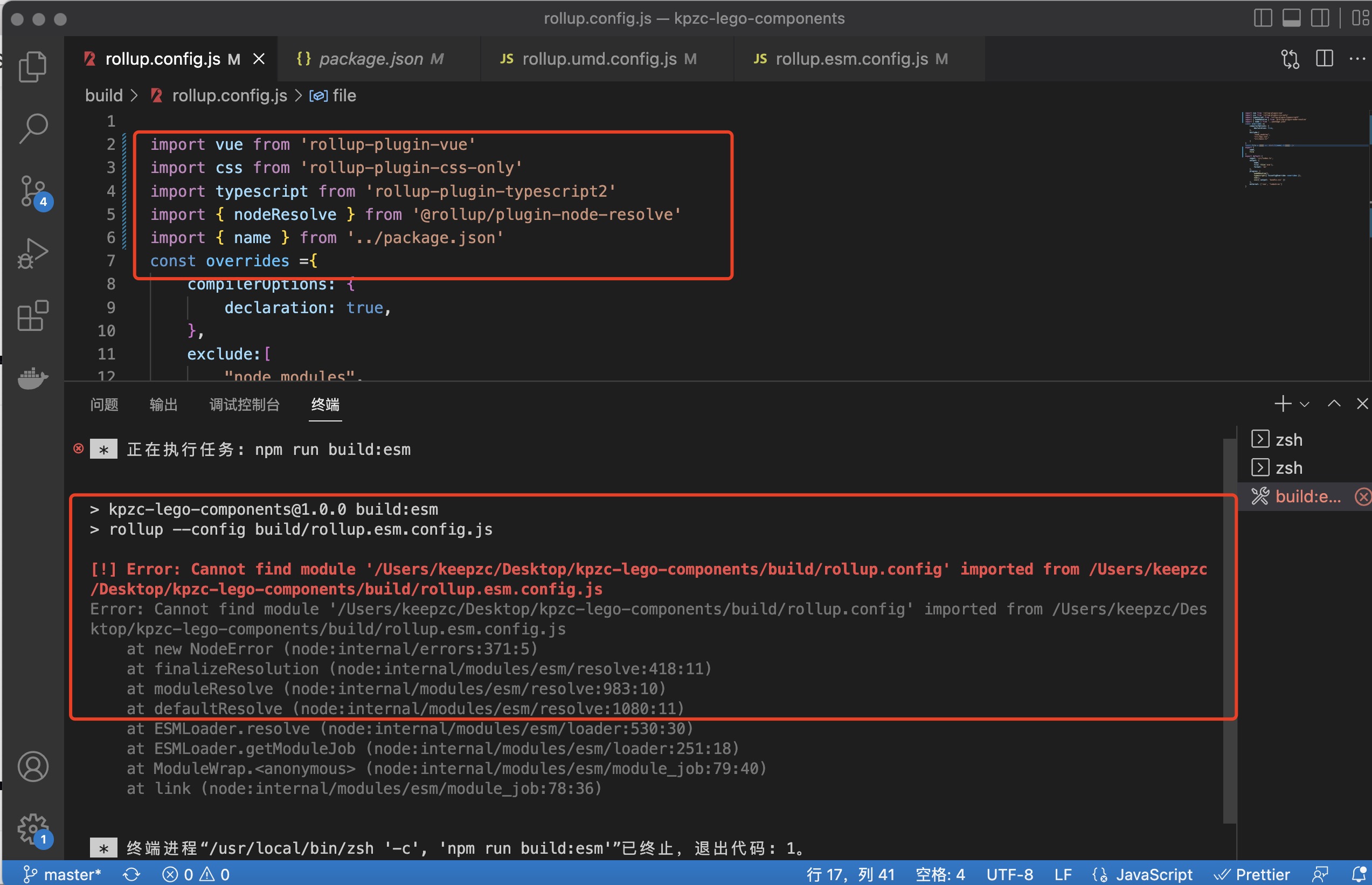
我在用rollup打包组件库,在引入npm 包的时候,用es module, 会报错, 然后我换成commonjs方式还是会报错

全部换成esmodule然后执行还是报错,
node 版本是16.14.2
我git地址 https://github.com/keepzc/kpzc-lego-components
老师能帮我看看么
18
收起
正在回答
1回答
同学你好,
原因是你在本地中,并没有安装对应的 rollup 依赖啊,然后使用的是全局安装的 rollup,造成的错误。我尝试这样的做法:
// 本地安装对应的依赖
npm install rollup@2.78.0 --save-dev
//替换成 es modules
import vue from 'rollup-plugin-vue'
import css from 'rollup-plugin-css-only'
import typescript from 'rollup-plugin-typescript2'
import { nodeResolve } from '@rollup/plugin-node-resolve'
// eslint-disable-next-line @typescript-eslint/no-var-requires
const config = require('../package.json')
const { name } = config
const overrides ={
compilerOptions: {
declaration: true,
},
exclude:[
"node_modules",
"src/App.vue",
"src/main.ts"
]
}
const file = type => `dist/${config.name}.${type}.js`
export { name, file }
export default {
input: 'src/index.ts',
output: {
name,
file: file('esm'),
format: 'es'
},
plugins: [
nodeResolve(),
typescript({ tsconfigOverride: overrides }),
vue(),
css({ output: 'bundle.css' })
],
external: ['vue', 'lodash-es']
}
//esm 配置
import basicConfig, { name, file } from './rollup.config'
console.log(file)
export default {
...basicConfig,
output: {
name: name,
file: file('esm'),
format: 'es'
}
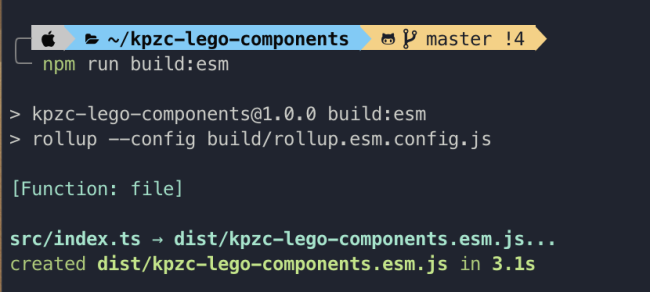
};打包成功














恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星