正在回答
1回答
同学你好,不清楚同学具体是怎么写的,以讲师的思路为例,因为文字上下方还存在空白,所以老师是给dl设置的高度,让其刚好包裹文字,然后结合定位,实现垂直居中效果。
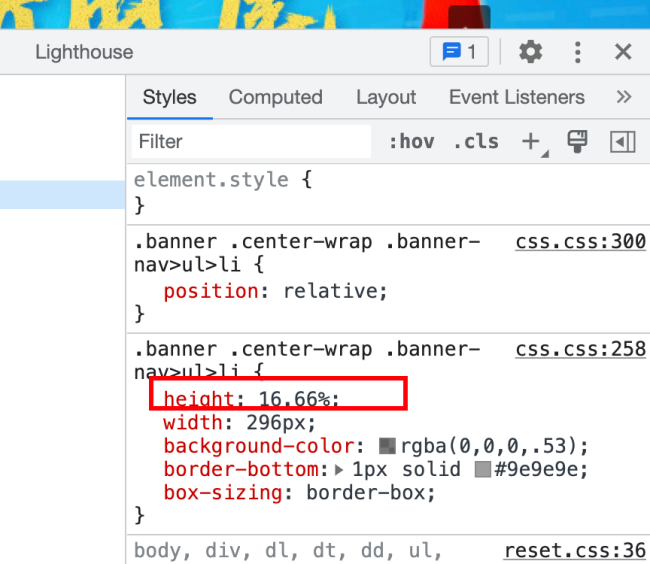
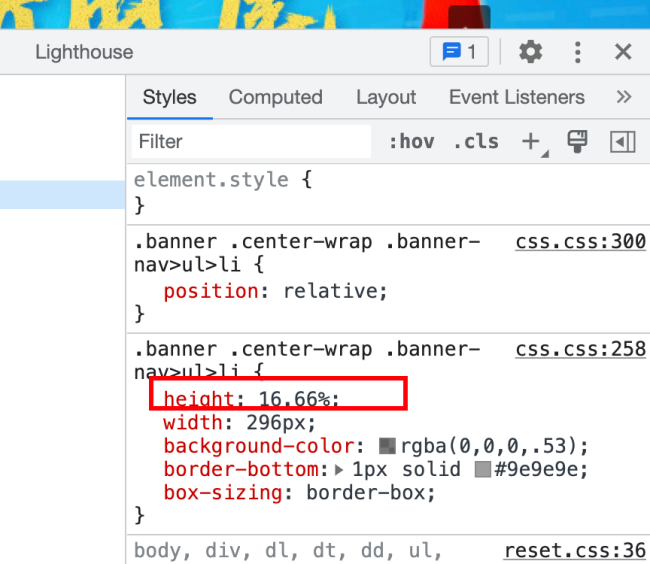
另外,设计稿只是一个参考,有时候需要灵活变通下,例如:课程中讲师考虑到在不同屏幕下保证图片不变形,所以这里并没有采用设计稿的测量值,直接将banner区域高度设置为固定的,而是让其由图片撑开高度,然后采用百分比的形式设置垂直菜单项里的li高度,如下:

祝学习愉快~
同学你好,不清楚同学具体是怎么写的,以讲师的思路为例,因为文字上下方还存在空白,所以老师是给dl设置的高度,让其刚好包裹文字,然后结合定位,实现垂直居中效果。
另外,设计稿只是一个参考,有时候需要灵活变通下,例如:课程中讲师考虑到在不同屏幕下保证图片不变形,所以这里并没有采用设计稿的测量值,直接将banner区域高度设置为固定的,而是让其由图片撑开高度,然后采用百分比的形式设置垂直菜单项里的li高度,如下:

祝学习愉快~
恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星