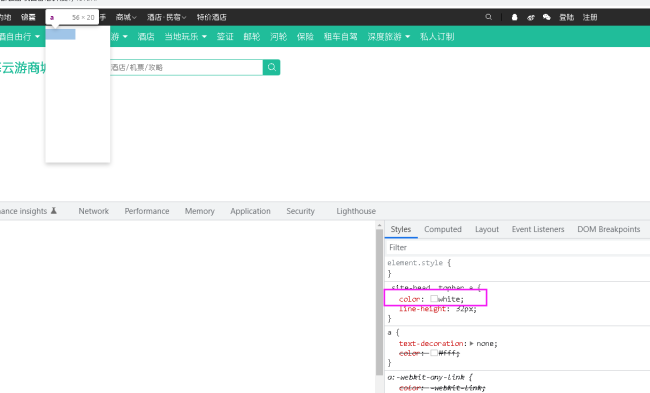
菜单内容不显示
.site-head{
height: 150px;
}
.site-head .topbar{
height:32px;
background-color: #2a2a2a;
}
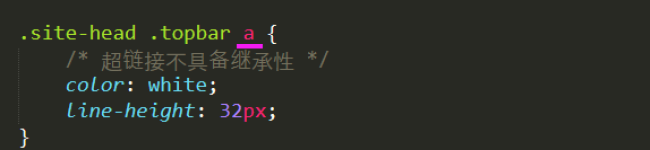
.site-head .topbar a{
/* 超链接不具备继承性 */
color: white;
line-height: 32px;
}
.site-head .topbar .shortcut-links{
/* 最上边导航条中的两个大盒子并排显示 */
float: left;
}
/* .site-head .topbar .shortcut-links ul{
} */
.site-head .topbar .shortcut-links>ul>li{
/* 最上边导航条中的两个大盒子中左边的大盒子中的几个小的标签并排显示 */
float: left;
margin-right: 18px;
font-size: 14px;
}
/* 制作小箭头 */
.site-head .topbar .shortcut-links>ul>li.have-menu{
padding-right: 12px;
position: relative;
}
.site-head .topbar .shortcut-links>ul>li.have-menu .arrow{
position: absolute;
width: 12px;
height: 12px;
top: 50%;
margin-top: -6px;
/* 过渡 */
transition:transform .2s ease 0s;
}
/* 触碰.have-menu时旋转 */
.site-head .topbar .shortcut-links>ul>li.have-menu:hover .arrow{
transform: rotate(180deg);
}
/* b、i两个盒子进行压盖 */
.site-head .topbar .shortcut-links>ul>li.have-menu .arrow b{
position: absolute;
left: 3px;
top: 2px;
width: 6px;
height: 6px;
background-color: white;
transform: rotate(45deg);
}
.site-head .topbar .shortcut-links>ul>li.have-menu .arrow i{
position: absolute;
left: 3px;
top: 0.5px;
width: 6px;
height: 6px;
background-color: #2a2a2a;
transform: rotate(45deg);
}
/* 小菜单 */
/* 共性 */
.site-head .topbar .shortcut-links>ul>li.have-menu .menu{
position: absolute;
top: 32px;
left: 0;
background-color: white;
z-index: 9999;
/* 隐藏 */
display: none;
box-shadow: 0 4px 8px rgba(0,0,0,0.20);
}
/* 个性 */
.site-head .topbar .shortcut-links>ul>li.have-menu .sqmenu{
width: 121px;
}
/* 鼠标碰到have-menu,就让menu小菜单出现 */
.site-head .topbar .shortcut-links>ul>li.have-menu:hover .menu{
display: block;
}
.site-head .topbar .shortcut-links>ul>li.have-menu .menu .menu-list {
font-size: 14px;
color: #1C1F21;
}
/* 右侧字体图标 */
.site-head .topbar .topbar-r{
float: right;
width: 225px;
}
.site-head .topbar .topbar-r a, .site-head .topbar .topbar-r span{
margin-right: 11px;
font-size: 14px;
}
.site-head .topbar .topbar-r a:last-child{
/* 取消最后一个元素的外边距 */
margin-right: 0;
}
/* 主导航栏 */
.site-head .main-nav{
height: 40px;
background-color: #20BD9A;
}
.site-head .main-nav .center-wrap ul li{
float: left;
margin-right: 18px;
}
.site-head .main-nav .center-wrap ul li a{
/* 超链接不具备继承性,需要单独设置文本属性 */
line-height: 40px;
color: white;
font-size: 16px;
}
/* 设置小箭头 */
.site-head .main-nav .center-wrap ul li.have-menu{
padding-right: 16px;
position: relative;
}
.site-head .main-nav .center-wrap ul li.have-menu::before{
content: '';
position: absolute;
right: 0;
top: 18px;
width: 0;
height: 0;
border: 5px solid transparent;
border-top-color: white;
/* 去掉下边框,只保留上边三角形部分,使其旋转的时候不是很奇怪*/
border-bottom:none;
/* 过渡 */
transition: transform .5s ease 0s;
}
/* 触碰.have-menu时 .have-menu中的伪元素进行旋转 */
.site-head .main-nav .center-wrap ul li.have-menu:hover::before{
transform: rotate(180deg);
}
/* 页面顶部主要内容 */
.site-head .hear-con{
height: 36px;
padding: 21px 0;
}
.site-head .hear-con .center-wrap h1{
float: left;
font-size: 24px;
color: #20BD9A;
font-weight: bold;
line-height: 36px;
}
.site-head .hear-con .center-wrap .soso-box{
float: left;
margin-left: 20px;
width: 405px;
padding-top: 2px;
}
.site-head .hear-con .center-wrap .soso-box input{
width: 361px;
height: 28px;
border: 1px solid #20BD9A;
/* 分别按四个角进行设置 右上和右下没有圆角 */
border-radius: 4px 0 0 4px;
font-size: 14px;
padding-left: 10px;
/* 取消默认外线(外线是文本框特有的东西) */
outline: none;
float: left;
}
.site-head .hear-con .center-wrap .soso-box .btn{
/* a链接转为行内块设置宽高 */
display: block;
width: 32px;
height: 30px;
background-color: #20BD9A;
float: left;
/* 搜索图标 */
color: white;
text-align: center;
line-height: 30px;
font-size: 18px;
border-radius: 0 4px 4px 0;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>慕云游商城 - 机票、酒店、旅游攻略</title>
<meta name="Keywords" content="机票,酒店,旅游攻略,签证,出国,自由行">
<meta name="Description" content="慕云游商城有10多年旅游行业经验,为您提供全方位旅游服务">
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/base.css">
<link rel="stylesheet" href="css/css.css">
</head>
<body>
<header class="site-head">
<!-- 黑色导航条 -->
<div class="topbar">
<div class="center-wrap">
<!-- 左侧快捷导航 -->
<nav class="shortcut-links">
<ul>
<li>
<a href="">目的地</a>
</li>
<li>
<a href="">锦囊</a>
</li>
<li class="have-menu">
<a href="">社区</a>
<em class="arrow">
<b></b>
<i></i>
</em>
<div class="menu sqmenu">
<ul class="menu-list">
<li><a href="">旅行论坛</a></li>
<li><a href="">旅行专栏</a></li>
<li><a href="">旅行问答</a></li>
<li><a href="">旅行生活分享平台</a></li>
<li><a href="">JNE旅行生活美学</a></li>
<li><a href="">Biu(原结伴同游)</a></li>
<li><a href="">负责任的旅行</a></li>
<li><a href="">特别策划</a></li>
</ul>
</div>
</li>
<li>
<a href="">行程助手</a>
</li>
<li class="have-menu">
<a href="">商城</a>
<em class="arrow">
<b></b>
<i></i>
</em>
</li>
<li class="have-menu">
<a href="">酒店·民宿</a>
<em class="arrow">
<b></b>
<i></i>
</em>
</li>
<li>
<a href="">特价酒店</a>
</li>
</ul>
</nav>
<!-- 右侧字体图标 -->
<div class="topbar-r">
<a href="" class="iconfont"></a>
<span>|</span>
<a href="" class="iconfont"></a>
<a href="" class="iconfont"></a>
<a href="" class="iconfont"></a>
<a href="">登陆</a>
<a href="">注册</a>
</div>
</div>
</div>
<!-- 主导航条 -->
<nav class="main-nav">
<div class="center-wrap">
<ul>
<li class="have-menu">
<a href="">机酒自由行</a>
</li>
<li>
<a href="">优惠机票</a>
</li>
<li class="have-menu">
<a href="">跟团游</a>
</li>
<li>
<a href="">酒店</a>
</li>
<li class="have-menu">
<a href="">当地玩乐</a>
</li>
<li>
<a href="">签证</a>
</li>
<li>
<a href="">邮轮</a>
</li>
<li>
<a href="">河轮</a>
</li>
<li>
<a href="">保险</a>
</li>
<li>
<a href="">租车自驾</a>
</li>
<li class="have-menu">
<a href="">深度旅游</a>
</li>
<li>
<a href="">私人订制</a>
</li>
</ul>
</div>
</nav>
<!-- 页面顶部主要内容 -->
<div class="hear-con">
<div class="center-wrap">
<h1>慕云游商城</h1>
<div class="soso-box">
<input type="text" placeholder="查询目的地/酒店/机票/攻略">
<a href="" class="btn iconfont"></a>
</div>
</div>
</div>
</header>
</body>
</html>
9
收起
正在回答
1回答
同学你好,菜单内容不显示是因为样式中给topbar下所有的a设置了字体颜色为白色

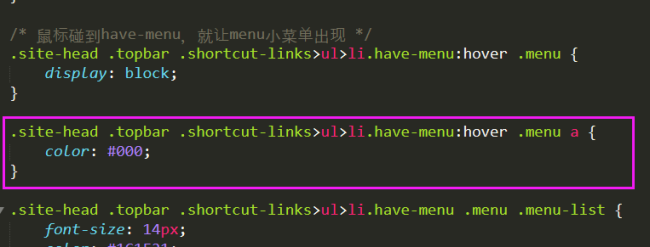
可以单独给内容改位黑色字体

祝学习愉快!

















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星