promise 状态
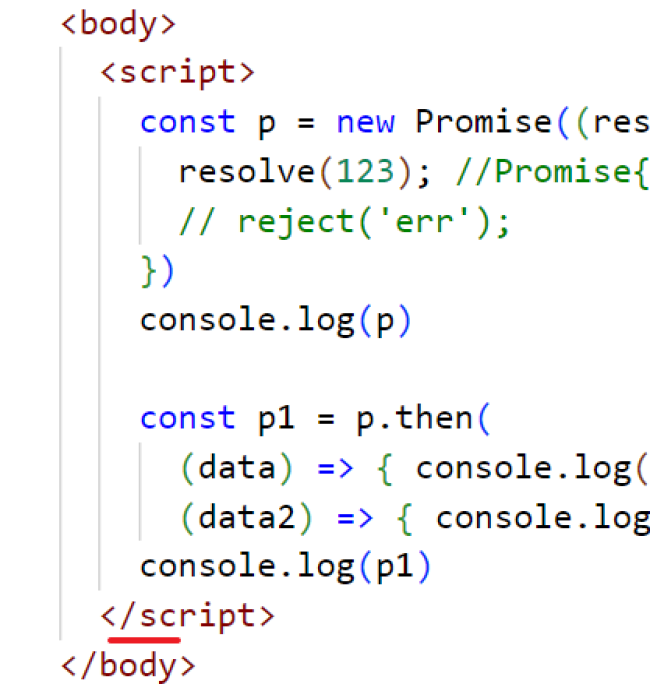
<script>
const p = new Promise((resolve, reject) => {
resolve(123); //Promise{<fulfilled>:123}
// reject('err');
})
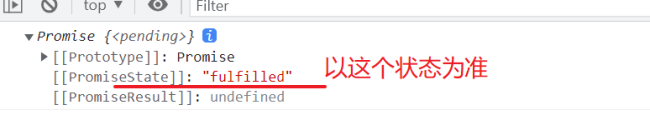
console.log(p)
const p1 = p.then(
(data) => { console.log(data, 'sucess'); }, //123,sucess
(data2) => { console.log(data2, 'err') })
console.log(p1)
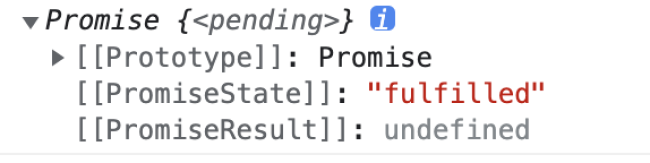
<script>关于p1的状态不了解,按照老师讲的,他会自动返回值为undefined的新promise函数,那么它的状态应该是fulfilled,但是后台输出的为什么是pending,但是pending里状态又显示fulfilled ?

7
收起
正在回答 回答被采纳积分+1
1回答
























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星