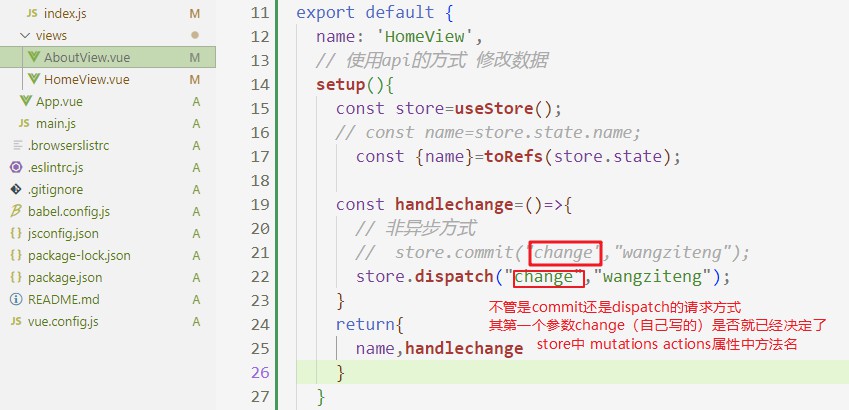
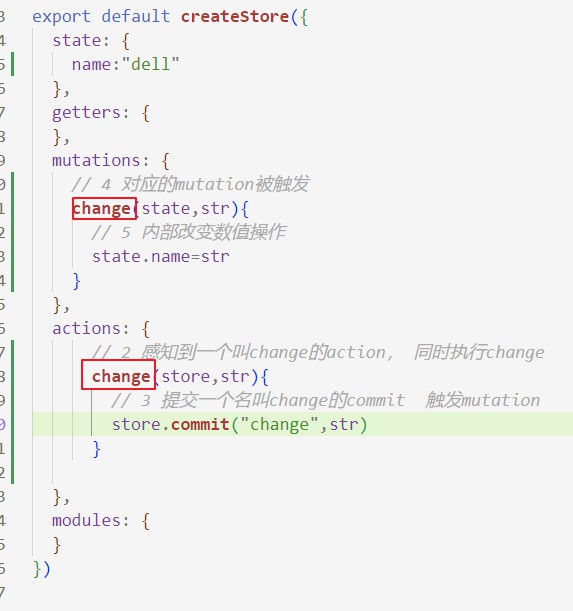
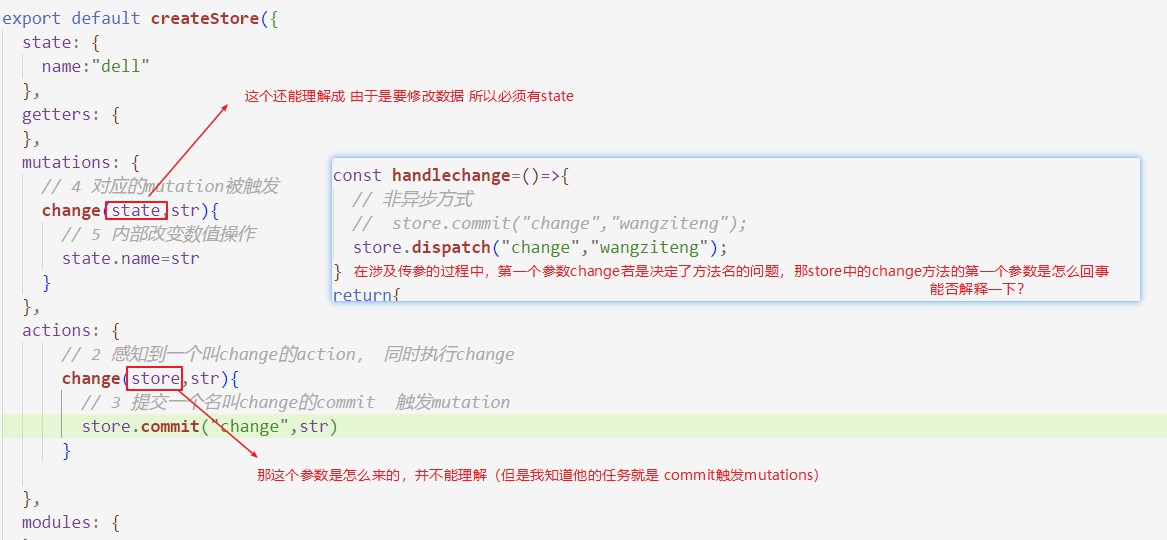
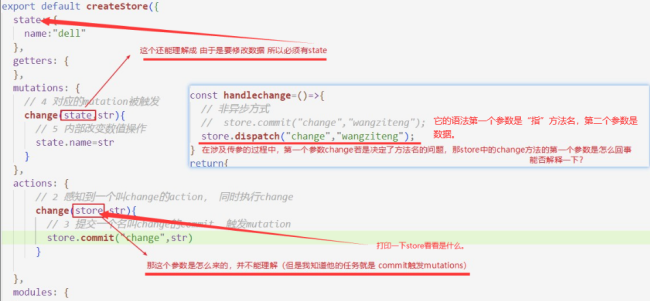
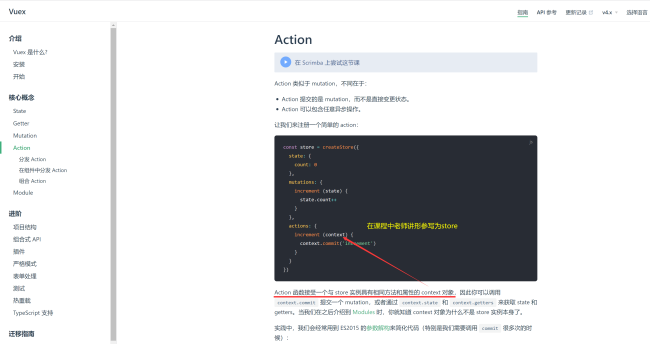
关于修改store中的数据过程中,涉及传参中的参数疑问以及触发actions、mutations时方法书写问题
按照老师思路能实现其简单功能现存几个疑问
1

2
17
收起
正在回答
1回答
同学你好,解答如下:
1、理解的是对的。
2、解答如下:

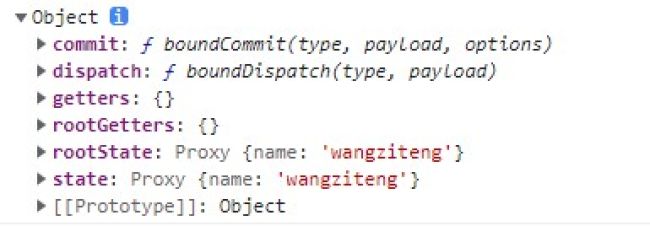
actions中change的第一个参数是全局对象,同学打印一下看看结果。在change(store,str) { console.log(store) }
祝学习愉快!




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星