【第22-23周 04 3-8 VueX的语法】为什么this可以写成store
问题描述:
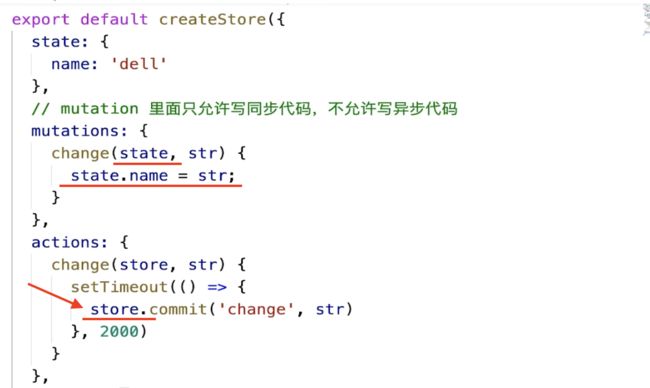
1. 箭头处的store.commot(); 为什么可以不用this 还是this基础语法方面的问题
相关截图:

7
收起
正在回答 回答被采纳积分+1
1回答
问题描述:
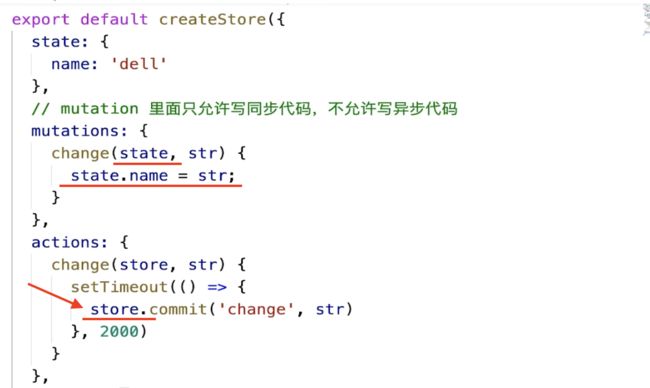
1. 箭头处的store.commot(); 为什么可以不用this 还是this基础语法方面的问题
相关截图:

恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星