【第22-23周 04 2-8 Composition API TodeList(2)】基本语法 & 学习方法问题
问题描述:
还是关于基础语法的问题想麻烦问下:
这种问题我感觉问过很多遍了。。。还是想麻烦问下。
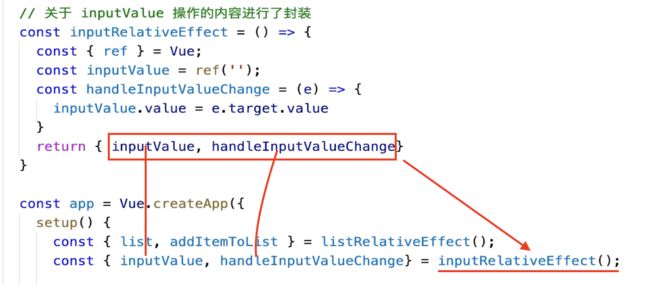
1. inputRelativeEffect( ) 返回的是方框中 inputValue,handleInputValueChange的值
2. const { inputValue, handleInputValueChange } = inputRelativeEffect( );中,
inputValue,handleInputValueChange是变量吧,相当于x,y对应inputRelativeEffect()的返回值。前面这样写语义上很清晰。
3. 关于学习方法想请教下:我觉得我目前光看视频很容易忘记,有点自我感动的意思,看上去在学习,但不一定都掌握了。麻烦请教下老师是否需要输出才表示学会了,比如后续做项目。老师有啥更好的建议吗?
相关截图:

正在回答 回答被采纳积分+1
同学你好,对于你的问题解答如下:
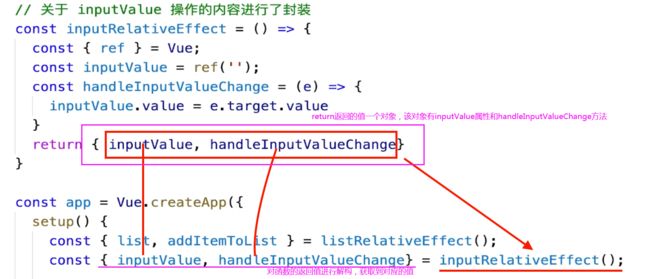
1、可以这么去理解,不过inputRelativeEffect()方法实际返回的是一个对象,该对象下有inputValue属性和handleInputValueChange方法,所以可以通过解构获取到对应的值。如下:

2、可以这样立即,有两个细节要注意下:
(1)使用const关键字声明的,称之为常量。
(2) 由第一条解析可知,inputRelativeEffect()方法实际返回的是一个对象,所以const {inputValue, handleInputValueChange} = inputRelativeEffect() 这句代码是对返回值进行解构,需要与对象中的属性名保持一致
3、人都是有记忆曲线的,学过的知识长时间不用就会忘记,这是正常现象,同学也不用太担心,老师这边的建议就是一定要自己独立思考,并动手整理一份属于自己的笔记,例如:学完某个知识点后,可以尝试针对该知识点写一份笔记或者博客,隔一段时间复习下,这样既可以帮助自己梳理知识点,方便后面复习使用,也可以当做自己的知识产出,作为以后面试的加分项。
祝学习愉快~





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星