老师,请检查
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>轮播图</title>
<style>
*{
margin: 0;
padding: 0;
}
.carousel{
position: relative;
width: 650px;
height: 360px;
border: 1px solid #000;
margin: 100px auto;
overflow: hidden;
}
.carousel ul{
list-style: none;
width: 3900px;
position: absolute;
left: 0;
transition: all .5s ease 0s;
}
.carousel ul li{
float: left;
}
.carousel .btn{
position: absolute;
top: 50%;
margin-top: -10px;
width: 40px;
height: 40px;
background-color: #bfc;
border-radius: 50%;
}
.carousel .leftb{
left: 10px;
}
.carousel .rightb{
right: 10px;
}
.carousel a{
z-index: 999;
}
</style>
</head>
<body>
<div class="carousel">
<a href="javascript:;" class="leftb btn" id="leftb"></a>
<a href="javascript:;" class="rightb btn" id="rightb"></a>
<ul id="carousel_ul">
<li>
<img src="../images/beijing/0.jpg" alt="">
</li>
<li>
<img src="../images/beijing/1.jpg" alt="">
</li>
<li>
<img src="../images/beijing/2.jpg" alt="">
</li>
<li>
<img src="../images/beijing/3.jpg" alt="">
</li>
<li>
<img src="../images/beijing/4.jpg" alt="">
</li>
</ul>
</div>
<script>
const carousel_ul=document.getElementById('carousel_ul');
const leftb=document.getElementById('leftb');
const rightb=document.getElementById('rightb');
const clone=carousel_ul.firstElementChild.cloneNode(true);
carousel_ul.appendChild(clone);
let count=0;
let lock=true;
rightb.onclick=function(){
if(!lock)return;
lock=false;
carousel_ul.style.transition='all .5s ease 0s';
count++;
if(count>4){
setTimeout(function(){
carousel_ul.style.transition='none';
carousel_ul.style.left=0;
count=0;
},500)
}
carousel_ul.style.left=(-650)*count+'px';
setTimeout(function(){
lock=true;
},500)
}
leftb.onclick=function(){
if(!lock)return;
lock=false;
carousel_ul.style.transition='all .5s ease 0s';
count--;
if(count==-1){
carousel_ul.style.transition='none';
carousel_ul.style.left=(-650)*6+'px';
count=5;
}
carousel_ul.style.left=(-650)*count+'px';
setTimeout(function(){
lock=true;
},500)
}
</script>
</body>
</html>4
收起
正在回答 回答被采纳积分+1
1回答
好帮手慕久久
2023-02-10 10:19:08
同学你好,左箭头效果不对。可以如下测试:
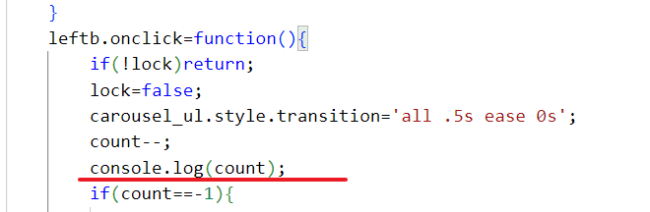
在左箭头的点击事件中,打印一下count的值:

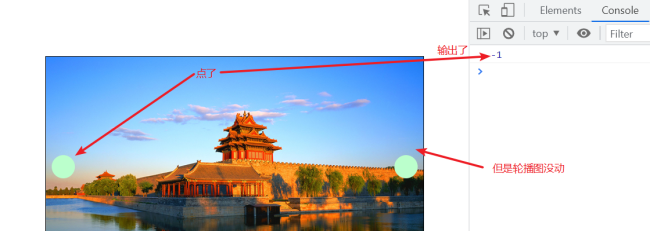
刷新页面,直接点击左箭头,会发现控制台第一次输出(第一次点击),轮播图并不会移动:

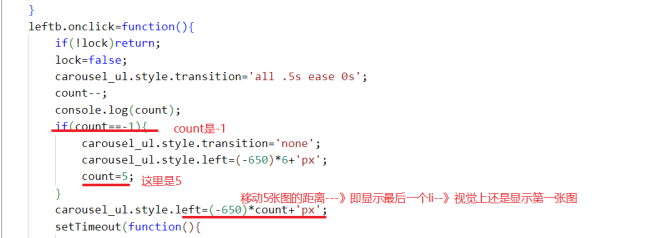
如下逻辑不对:

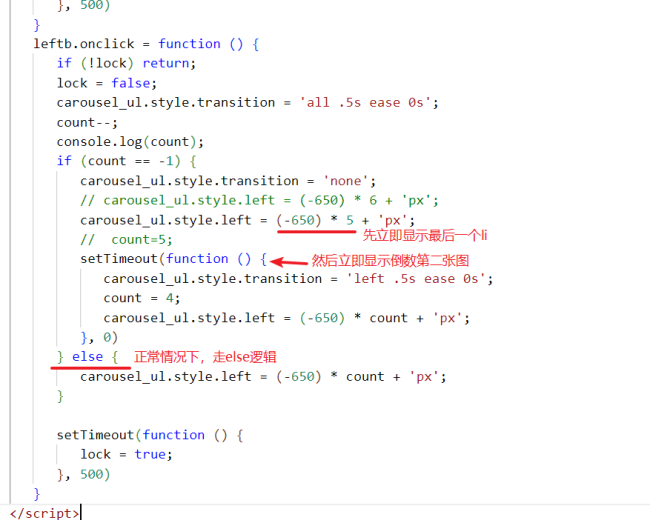
调整如下:

leftb.onclick = function () {
if (!lock) return;
lock = false;
carousel_ul.style.transition = 'all .5s ease 0s';
count--;
if (count == -1) {
carousel_ul.style.transition = 'none';
// carousel_ul.style.left = (-650) * 6 + 'px';
carousel_ul.style.left = (-650) * 5 + 'px';
// count=5;
setTimeout(function () {
carousel_ul.style.transition = 'left .5s ease 0s';
count = 4;
carousel_ul.style.left = (-650) * count + 'px';
}, 0)
} else {
carousel_ul.style.left = (-650) * count + 'px';
}
setTimeout(function () {
lock = true;
}, 500)
}祝学习愉快!



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星