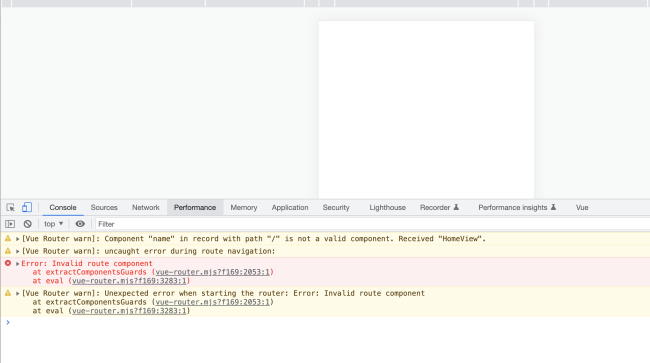
设置路由后页面没有效果
老师,麻烦看下哪里有问题,设置路由后,页面渲染不出来
App.vue--
<template>
<router-view />
</template>
<script>
export default {
name: 'App'
}
</script>
<style lang="scss">
</style>views/home/HomeView.vue
<template>
<div>
<div class="wraper">
<StaticPart />
<NearBy />
</div>
<DockerPart />
</div>
</template>
<script>
import NearBy from './NearBy.vue'
import StaticPart from './StaticPart.vue'
import DockerPart from './DockerPart.vue'
export default {
name: 'HomeView',
components: { StaticPart, NearBy, DockerPart }
}
</script>
<style lang="scss" scoped>
@import '../../style/viriables.scss';
@import '../../style/mixins.scss';
.wraper {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0.5rem;
padding: 0 0.18rem;
font-size: 16px;
color: $content-fontcolor;
overflow-y: auto;
}
</style>views/login/login.vue
<template>
<div class="wraper">
<img class="wraper__img" src="http://www.dell-lee.com/imgs/vue3/user.png" />
<div class="wraper__input">
<input class="wraper__input-content" placeholder="请输入手机号" />
</div>
<div class="wraper__input">
<input class="wraper__input-content" placeholder="请输入密码" />
</div>
<div class="wraper__login">登陆</div>
<div class="wraper__register">立即注册</div>
</div>
</template>
<script>
export default {
name: 'LoginPart'
}
</script>
<style lang="scss" scoped>
@import '../../style/viriables.scss';
.wraper {
position: absolute;
left: 0;
right: 0;
top: 50%;
transform: translateY(-50%);
&__img {
display: block;
width: 0.66rem;
height: 0.66rem;
margin: 0 auto 0.4rem;
}
&__input {
margin: 0 0.4rem 0.16rem 0.4rem;
height: 0.48rem;
background: #f9f9f9;
border: 1px solid $content-notice-fontColor;
border-radius: 0.06rem;
&-content {
width: 100%;
height: 0.48rem;
outline: none;
border: none;
background: none;
padding: 0 0.16rem;
font-size: 0.16rem;
color: $content-notice-fontColor;
}
}
&__login {
background: #0091ff;
box-shadow: 0 0.04rem 0.08rem 0 rgba(0, 145, 255, 0.32);
border-radius: 0.04rem;
margin: 0.16rem 0.4rem;
height: 0.48rem;
font-size: 0.16rem;
color: #ffffff;
text-align: center;
line-height: 0.48rem;
}
&__register {
font-size: 0.14rem;
color: $content-notice-fontColor;
text-align: center;
}
}
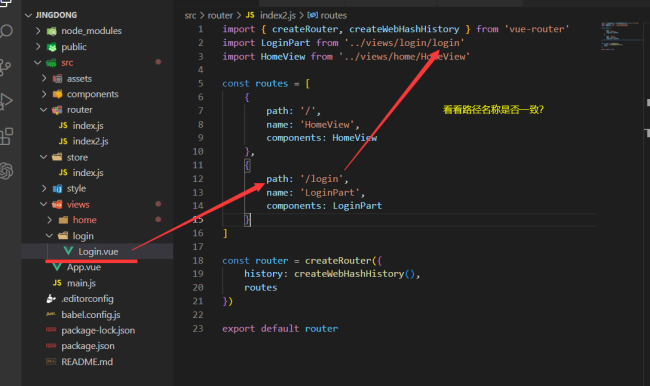
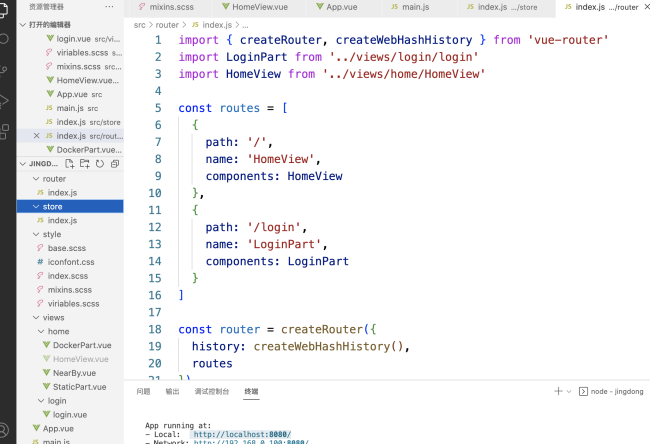
</style>router/index.js
import { createRouter, createWebHashHistory } from 'vue-router'
import LoginPart from '../views/login/login'
import HomeView from '../views/home/HomeView'
const routes = [
{
path: '/',
name: 'HomeView',
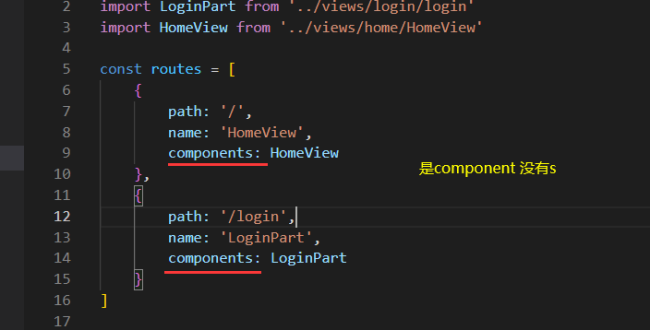
components: HomeView
},
{
path: '/login',
name: 'LoginPart',
components: LoginPart
}
]
const router = createRouter({
history: createWebHashHistory(),
routes
})
export default router9
收起
正在回答 回答被采纳积分+1
1回答




























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星