老师 前几天面试官提的一个路由问题 当时不知道咋说 我在网上也没有找到好的访问 能解答一下嘛/(ㄒoㄒ)/~~
就是咱们再vue 路由跳转的时候 a跳b b跳c c再跳回a 这种实现方式是什么
咱这个课程里面只有个 $touter.back返回上一级上的
我在网上查到以一个 利用window.history.go(-window.history.length),
貌似是历史记录会话什么的, 里面涉及了 pushState 什么的我也一知半解没看懂
正在回答 回答被采纳积分+1
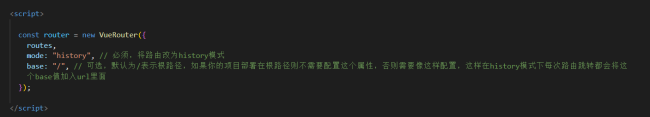
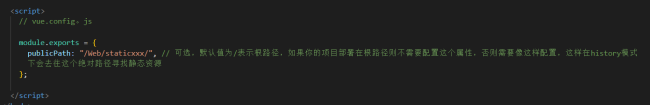
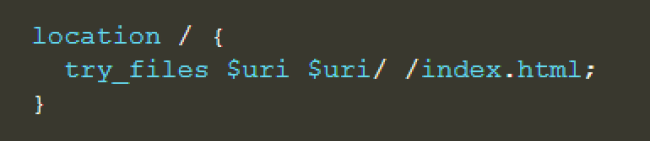
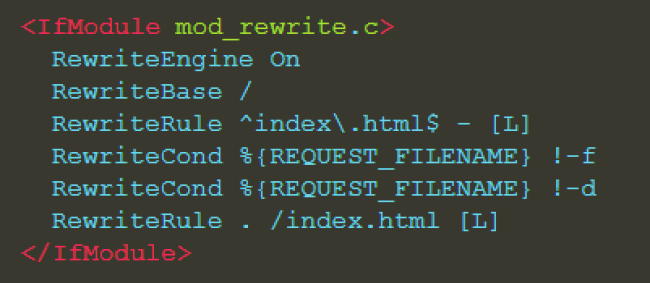
同学你好,如果没猜错的话,是想问同学 history 模式。这个问题本身就很偏向实战类的问题了,实际就在问同学在日常开发中是否用过这个模式进行开发,因为咱们课程中所讲的是hash模式,另使用history模式需要配合后端,所以课程里没有过多的讲。
接下来解释一下history 模式实现,多页面跳转跳转会第一个页面不重新刷新的需求。一般来说这种需求在掉token后当点击购买商品时会遇到验签(token)过期了,直接会跳转到登录页面重新登录,当登录完成自动会跳转会购买页面,且购买页面不再进行重新刷新。
它在于给予SPA应用(单页面应用)的路由管理的另一种方式而已,利用的是访问的会话历史记录进行跳转等。
history.pushState API,它是HTML5引入了history.pushState()和history.replaceState()方法。
同学举得例子中window.history.go(-window.history.length)返回第一个页面实则,要了解如下方法:
window.history.go(-2)--后退2页,相当于调用两次back();
window.history.go(1)--前进1页,相当于调用forward();
其中window.history是可以访问到length属性的,如果直接访问window.history.length是可以得到历史记录栈中一共有多少页,那么结合window.history.go(-2)--后退2页的来说,是不是就等于:
window.history.go(-window.history.length)这句话就相当于是后退到-length的页面,加入length是10那么就是后退10页了。
可以看看这个-->例子1或-->例子2-->关于浏览器的history API,详情文档请参阅 MDN:MDN history.
祝学习愉快!




























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星