正在回答 回答被采纳积分+1
1回答
好帮手慕久久
2023-03-23 11:22:55
同学你好,解答如下:
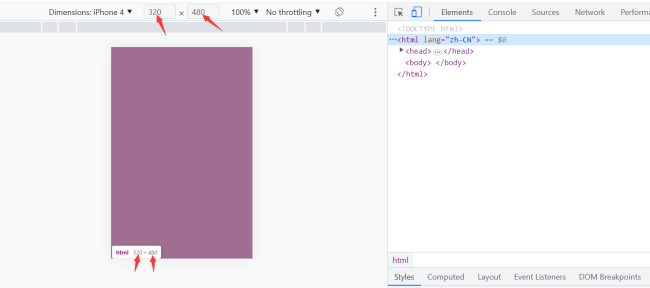
1、没有为什么,浏览器就没有把此处设置成物理像素,所以我们没法把它当成物理像素去看。比如iphone4的物理像素是960*640,但是模拟器中是480*320。
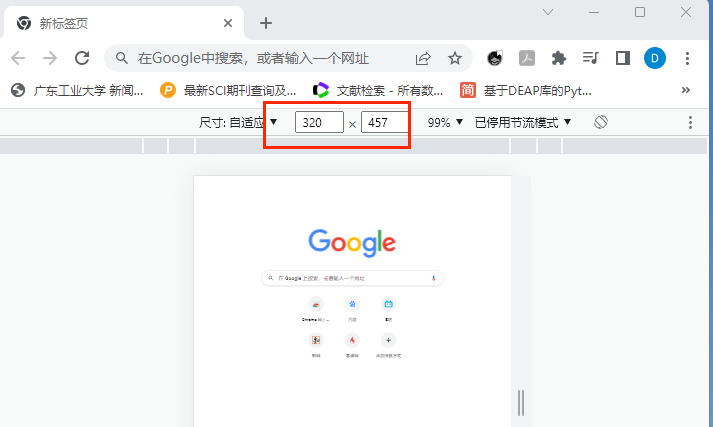
2、不用管什么物理像素、css像素,就简单把它看成“页面设置了视口后(不考虑dpr),移动设备上html的页面宽”就行。比如:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1, user-scalable=no, maximum-scale=1, minimum-scale=1">
<title>视口</title>
<style>
html,
body {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
background-color: red;
}
</style>
</head>
<body>
</body>
</html>该页面设置了视口,那么整个页面宽高如下:

按照这个尺寸,我们可以对比设计稿,设置元素尺寸。
祝学习愉快!





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星