视口像素问题

图片本来200px,缩放2倍后怎么变187px了?

请问375是css像素,是物理像素还是逻辑像素?是不是视口的宽度?
视口的宽度是物理像素还是逻辑像素?
width=device-width是物理像素还是逻辑像素?
initial-scale =1 ,不一定是一个像素显示一个css像素吧?应该和dpr有关吧?
12
收起
正在回答 回答被采纳积分+1
1回答
好帮手慕小李
2021-10-28 18:13:09
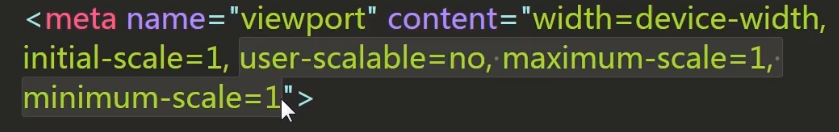
同学你好,首先对于开发的角度来说,按照下图中的写法,除了苹果的自带浏览器以外的浏览器都是可以得到兼容。

1、 图片本来200px,缩放2倍后怎么变187px了?
答:这里的187是350的物理像素点除以2得来的,因为老师是设置了intial-scale为2倍(放大了);

2、请问375是css像素,是物理像素还是逻辑像素?是不是视口的宽度?
答:375px 是逻辑像素,可以理解成视口的宽度。
3、视口的宽度是物理像素还是逻辑像素?
答:视口宽度是逻辑像素。
4、width=device-width是物理像素还是逻辑像素?
答:这里是逻辑像素。
5、initial-scale =1 ,不一定是一个像素显示一个css像素吧?应该和dpr有关吧?
答: intial-scale:页面首次被显示时,可视区域的缩放级别,取值1.0则页面按实际尺寸显示,无任何缩放。这里跟dpr有关,但我们这里值仅考虑dpr为1的情况。
祝学习愉快~

























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星