为什么li标签每个父元素都要写width:100%,写一个不会直接继承最上面的一个吗?
.banner .center-wrap {
/* 只要有压盖,第一时间就要想到绝对定位 */
position: absolute;
top: 0;
left: 0;
width: 1152px;
left: 50%;
margin-left: -576px;
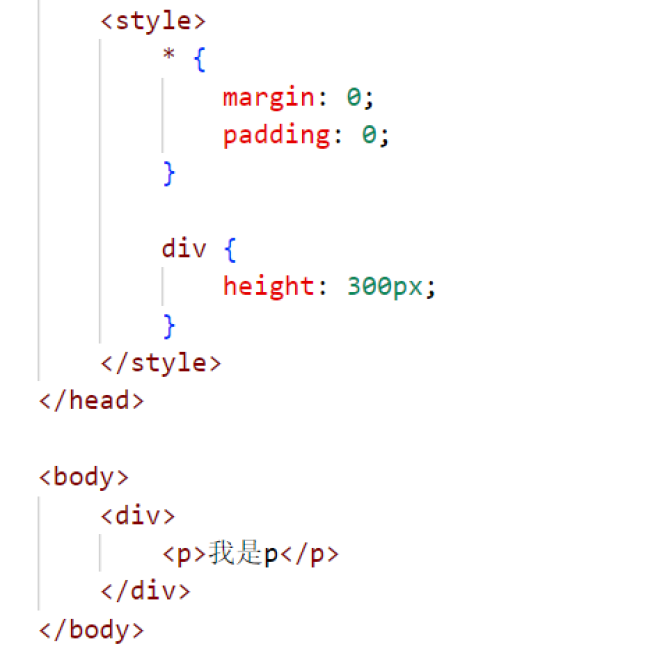
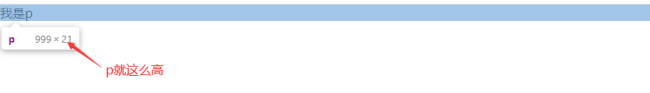
/* 这里的100%高度绝对不能省略,因为如果省略了,它的height就是0 */
/* 那么它的子盒子设置16.6%就没有意义了 */
height: 100%;
}
.banner .banner-nav {
height: 100%;
}
.banner .banner-nav ul {
height: 100%;
}
.banner .banner-nav ul li {
height: 16.666%;
width: 296px;
background-image: linear-gradient(to bottom, red, blue);
}4
收起
正在回答 回答被采纳积分+1
1回答





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星