正在回答
3回答
同学你好
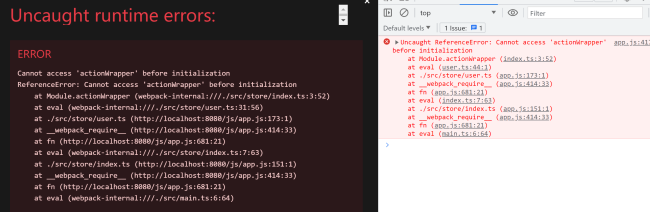
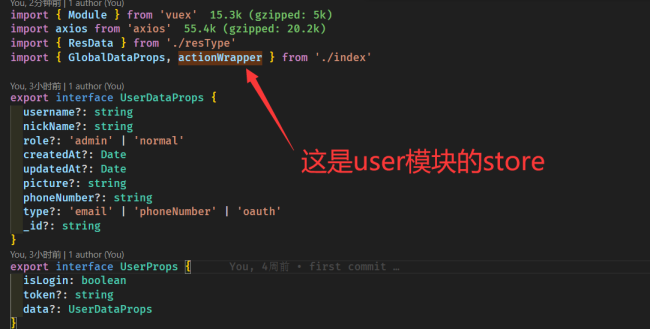
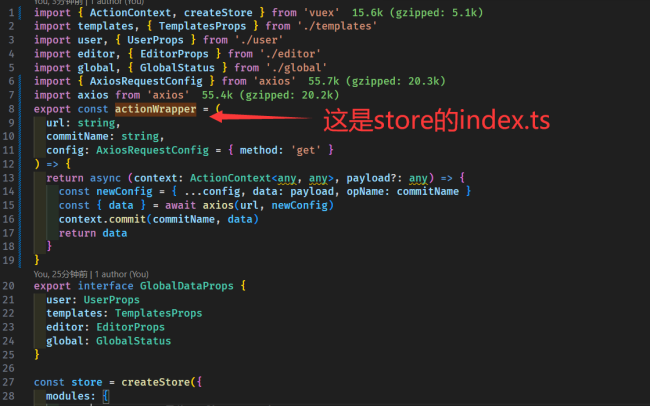
这是因为在 user 中引用了 actionWrapper ,但是这个时候还没有初始化(初始化的代码在后面的位置),所以会报这个错误。
可以简单修改为声明式的写法(会自动变量提前),而不是赋值式的写法。
export function actionWrapper(
url: string,
commitName: string,
config: AxiosRequestConfig = { method: 'get' }
) {
}
这样就没问题了,错误消失





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星