正在回答 回答被采纳积分+1
1回答
好帮手慕久久
2023-07-14 13:18:31
同学你好,具体代码没粘贴出来,同学重新贴一下。问题解答如下:
1、rotate旋转时,元素的x、y、z轴可能会跟着旋转。
2、以元素绕着z轴旋转为例,默认情况下,x轴是水平的,transform: translateX(80px) rotateZ(30deg)中的translateX,就是沿着水平方向,移动80px。移动完成,再旋转30deg。
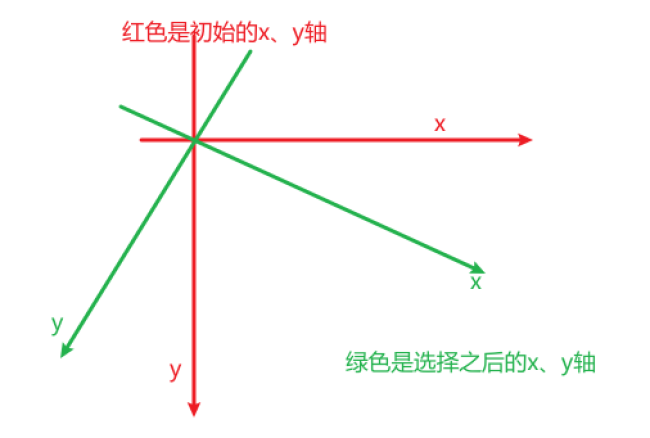
如果先旋转,即transform:rotateZ(30deg) translateX(80px) ;rotateZ(30deg)执行时,会带着x轴旋转,之前x中是水平的,旋转30度后,x轴就不是水平了:

旋转后,translateX(80px)就是沿着新的轴线移动80px。
从图中可知,元素在红绿两条x轴上移动同等长度,实际效果就是不同的。
其余旋转也是同理,由于轴线改变了,所以肉眼看上去会有区别。
祝学习愉快!

















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星