正在回答 回答被采纳积分+1
1回答
好帮手慕久久
2023-07-19 17:34:48
同学你好,理解的不对。具体如下:
1、foo不是被baz赋值,赋值是等号=,这里冒号:
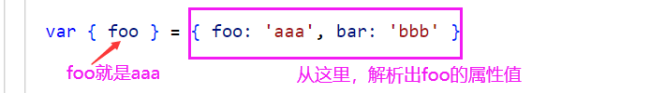
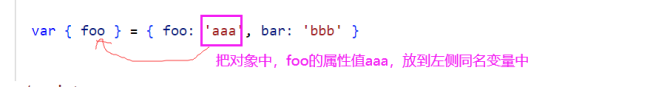
2、var { foo: baz } = { foo: 'aaa', bar: 'bbb' }这个写法,叫做解构赋值。等号右侧是被解析的数据,等号左侧是解构数据的哪个部分(可以简单理解成:拿到数据的哪个属性)。比如:


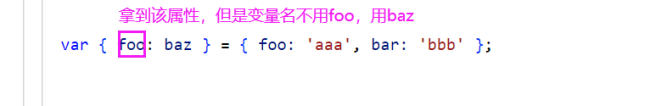
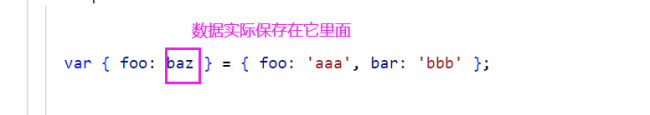
3、解构的时候,还可以给左侧变量起别名,比如:var { foo: baz } = { foo: 'aaa', bar: 'bbb' },就是把左侧的foo变量删掉,换成名字是baz的变量:


所以baz有值,是aaa,而foo不存在。
该部分内容,课程中都有详细讲解,建议跟着视频一步步来,不要着急、更不要跳课(得不偿失)。
祝学习愉快!



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星