老师您好,是否有可以优化的地方,感谢!
4-8 自由编程
about区域布局效果的实现需要使用浮动和定位,前面我们已经学习过了这两个知识点,接下来让我们参考效果标注图,完成这部分的布局吧~
CSS相关代码:
*{
margin: 0;
padding: 0;
}
header{
height: 80px;
background-color: #07cbc9;
}
header .header-top{
width: 1200px;
margin: 0 auto;
text-align: center;
overflow: hidden;
}
header .header-top .logo{
float: left;
height: 48px;
padding-top: 16px;
color: white;
}
header .header-top nav{
float: right;
}
header .header-top nav ul li{
float: left;
list-style: none;
font-size: 16px;
color: white;
margin: 10px;
padding-top: 20px;
}
.banner{
position: relative;
width: 100%;
height: 600px;
top: 0;
}
.banner img{
width: 100%;
height: 600px;
}
.banner .cover{
position: absolute;
top: 0;
width: 100%;
height: 600px;
background:rgba(0, 0, 0, 0.5)
}
.banner form{
position: absolute;
top: 100px;
left: 50%;
margin-left: -252px;
width: 504px;
height: 350px;
color: #808080;
/* 给form标签添加text-align:center;属性,让按钮水平居中显示 */
text-align:center;
}
.banner form .form-box{
width: 504px;
height: 40px;
margin-bottom: 20px;
/* 除表单元素的背景颜色 */
background: none;
border: 1px solid #808080;
}
.banner form textarea{
width: 504px;
height: 110px;
/* 除表单元素的背景颜色 */
background: none;
border: 1px solid #808080;
}
.banner form .submit-btn{
width: 200px;
height: 40px;
margin-top: 10px;
text-align: center;
/* 除表单元素的背景颜色 */
background: none;
color: #808080;
border: 1px solid #808080;
}
.about{
width: 1200px;
margin: 0 auto;
margin-top: 30px;
}
.about .about-top{
width: 1200px;
}
.about .about-top h2{
font-size: 32px;
text-align: center;
}
.about .about-top .about-underline{
width: 60px;
height: 3px;
background-color: #07cbc9;
margin: 10px auto;
}
.about .about-top .about-intro{
width: 440px;
height: 60px;
font-size: 14px;
color: grey;
text-align: center;
margin: 0 auto;
}
.about .about-content{
position: relative;
width: 1200px;
height: 465px;
overflow: hidden;
}
.about .about-content .about-us{
float: left;
width: 341px;
height: 362px;
}
.about .about-content .about-us h3{
float: left;
font-size: 28px;
margin-top: 20px;
}
.about .about-content .about-us .about-article{
position: absolute;
float: left;
top: 50%;
margin-top: -103px;
width: 300px;
padding: 20px;
font-size: 18px;
border: 1px solid grey;
background: rgba(255, 255, 255, 0.5);
}
.about .about-content .about-us .about-article .btn-explore{
width: 140px;
height: 40px;
background-color: black;
color: white;
text-align: center;
line-height: 40px;
margin-top: 25px;
}
.about .about-content .about-pic {
float: left;
margin-top: 30px;
margin-left: -72px;
width: 650px;
height: 435px;
}
.about .about-content .faculty-stdnt-num{
float:right;
right: 0;
margin-top: 30px;
width: 260px;
height: 338px;
}
.about .about-content .faculty-stdnt-num .student-num{
float: right;
width: 260px;
padding-top: 40px;
padding-bottom: 40px;
margin-bottom: 30px;
text-align: center;
border: 1px solid #07cbc9;
}
.about .about-content .faculty-stdnt-num .student-num .r1{
font-size: 20px;
font-weight: bold;
}
.about .about-content .faculty-stdnt-num .student-num .underline{
width: 45px;
height: 3px;
background-color: #07cbc9;
margin: 10px auto;
}
.about .about-content .faculty-stdnt-num .faculty-num{
float: right;
width: 260px;
padding-top: 40px;
padding-bottom: 40px;
text-align: center;
border: 1px solid #07cbc9;
}
.about .about-content .faculty-stdnt-num .faculty-num .r1{
font-size: 20px;
font-weight: bold;
}
.about .about-content .faculty-stdnt-num .faculty-num .underline{
width: 45px;
height: 3px;
background-color: #07cbc9;
margin: 10px auto;
}HTML相关代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="css/css.css"> </head> <body> <!-- 页面头部 --> <header> <div class="header-top"> <!-- 网页的logo --> <div class="logo"> <h1>Career Builder</h1> </div> <!-- 网页的导航条 --> <nav> <ul> <li>HOME</li> <li>ABOUT</li> <li>GALLERY</li> <li>FACULTY</li> <li>EVENTS</li> <li>CONTACT</li> </ul> </nav> </div> </header> <!-- 网页的banner --> <div class="banner"> <img src="images/banner3.jpg"> <div class="cover"></div> <form action="save.php" method="post"> <p> <input class="form-box" type="text" placeholder="your Name"> </p> <p> <input class="form-box" type="text" placeholder="your Phone"> </p> <p> <input class="form-box" type="email" placeholder="your Email"> </p> <p> <textarea cols="50" rows="10" placeholder="Write Your Conment Here"></textarea> </p> <input class="submit-btn"type="submit" value="SEND MESSAGE"> </form> </div> <!-- about区域 --> <div class="about"> <div class="about-top"> <h2>ABOUT</h2> <div class="about-underline"></div> <div class="about-intro">Dorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s</div> </div> <div class="about-content"> <div class="about-us"> <h3>A WORD<br/> ABOUT US </h3> <div class="about-article"> <p> Praesent dignissim viverra est,sed bibendum ligula congue non. Sed ac nisl et felis gravida commodo? Suspendisse eget ullamcorper ipsum. Suspendisse diam amet </p> <div class="btn-explore">EXPLORE</div> </div> </div> <div class="about-pic"> <img src="images/bb3.jpg"> </div> <div class="faculty-stdnt-num"> <div class="student-num"> <div class="r1">70000</div> <div class="underline"></div> <p>Students</p> </div> <div class="faculty-num"> <div class="r1">600</div> <div class="underline"></div> <p>Faculty</p> </div> </div> </div> </div> </body> </html>


6
收起
正在回答
1回答
同学你好,代码写的非常不错。可以进一步优化:
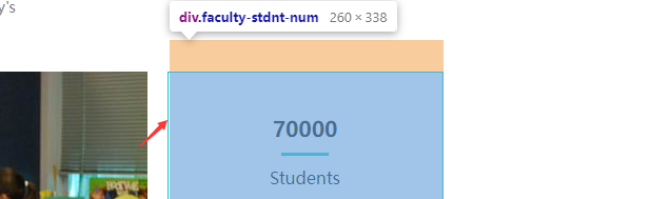
1、右侧数字区,内容超出了父元素:

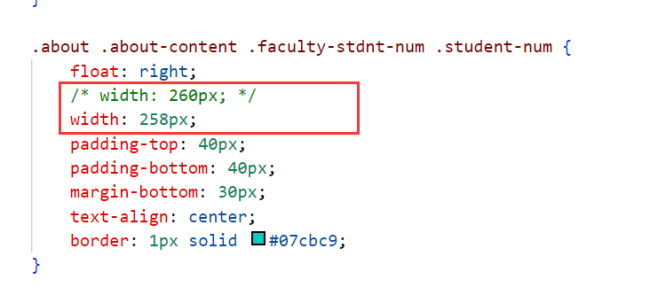
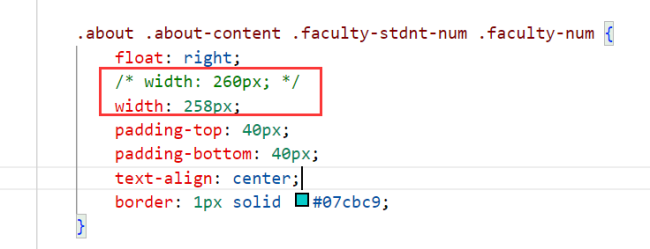
原因是边框会增大div的实际宽度。调整如下:


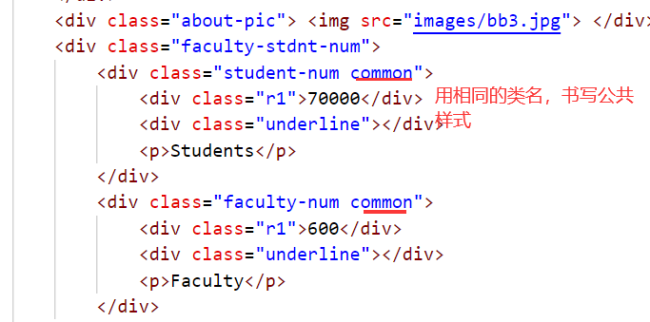
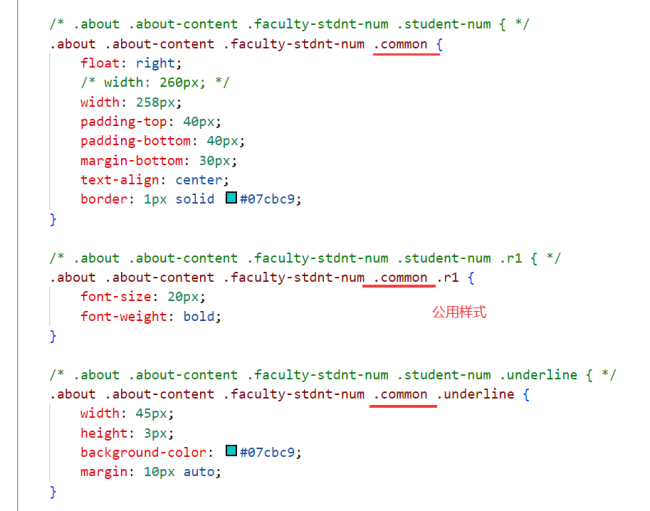
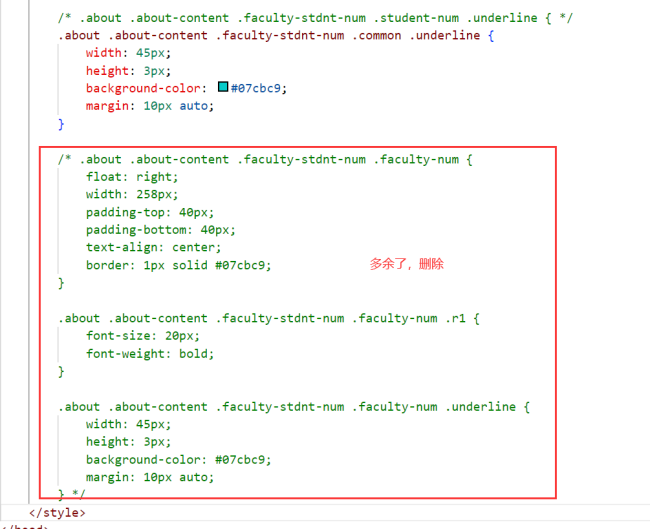
2、右侧数字区两个子元素,样式几乎是相同的,可以复用相同代码,进而简化代码:



祝学习愉快!



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星