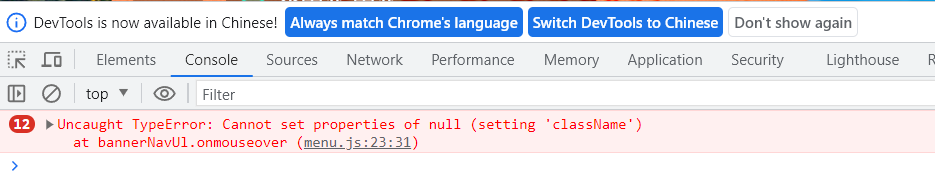
老师你好,我的做出来鼠标进入菜单不灵敏,我以看过前面同学的回答,跟我的不一样问题不一样,麻烦老师找出错误的地方
老师你好,我的做出来鼠标进入菜单不灵敏,我以看过前面同学的回答,跟我的不一样问题不一样,麻烦老师找出错误的地方
相关代码:
在这里输入代码(function () {
var bannerNavUl = document.getElementById('banner_nav_ul')
var bannerNav = document.getElementById('banner-nav')
// 寻找到所有的menu
var menus = document.querySelectorAll('.menus-box .menu')
var bannerLis = document.querySelectorAll('#banner_nav_ul li')
// 事件委托,这里使用onmouseover,不能使用onmouseenter,前者冒泡,后者不冒泡不能使用
bannerNavUl.onmouseover = function (e) {
if (e.target.tagName.toLowerCase() == 'li') {
// 触碰到这个li 元素就得到这个li身上的data-t属性
var t = e.target.getAttribute('data-t')
for(var i = 0 ; i<bannerLis.length ; i++){
bannerLis[i].className = bannerLis[i].getAttribute('data-t')
}
e.target.className +=' current'
// 寻找排配的menu
var themenu = document.querySelector('.menus-box .menu[data-t=' + t + ']')
// 遍历menus,让所有的盒子都去掉类名,然后再加上
for (var i = 0; i < menus.length; i++) {
menus[i].className = 'menu'
}
// 匹配上的这项加上current类名
themenu.className = 'menu current'
}
}
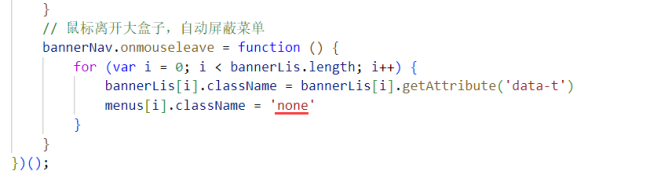
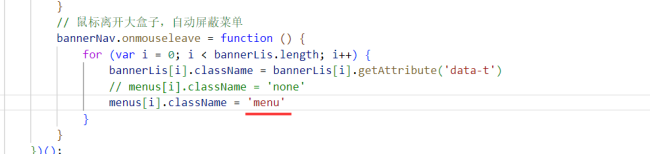
// 鼠标离开大盒子,自动屏蔽菜单
bannerNav.onmouseleave = function(){
for(var i = 0 ; i<bannerLis.length ; i++){
bannerLis[i].className = bannerLis[i].getAttribute('data-t')
menus[i].className='none'
}
}
})();
相关代码:
在这里输入代码<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>慕云游-机票、酒店、旅游攻略</title>
<meta name="Keywords" content="机票、酒店、旅游攻略、出国、签证、自由行">
<meta name="Description" content="慕云游商城有10多年的旅游行业经验,为您提供全方位的旅游服务">
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="CSS/base.css">
<link rel="stylesheet" href="CSS/css.css">
</head>
<body>
<header class="site-head">
<div class="topbar">
<div class="center-wrap">
<nav class="shortcut-links">
<ul>
<li>
<a href="">目的地</a>
</li>
<li>
<a href="">锦囊</a>
</li>
<li class="have-menu">
<a href="">社区</a>
<em class="arrow">
<b></b>
<i></i>
</em>
<div class="menu sqmenu">
<ul>
<li><a href="">旅行专栏</a></li>
<li><a href="">旅行问答</a></li>
<li><a href="">旅行论坛</a></li>
<li><a href="">旅行生活分享平台</a></li>
<li><a href="">JNE旅行生活美学</a></li>
<li><a href="">Biu伴</a></li>
<li><a href="">负责任的旅行</a></li>
<li><a href="">特别策划</a></li>
</ul>
</div>
</li>
<li>
<a href="">行程助手</a>
</li>
<li class="have-menu">
<a href="">商城</a>
<em class="arrow">
<b></b>
<i></i>
</em>
<div class="menu scmenu">
<ul>
<li><a href="">机酒自由行</a></li>
<li><a href="">当地玩乐</a></li>
<li><a href="">签证</a></li>
<li><a href="">保险</a></li>
<li><a href="">租车自驾</a></li>
<li><a href="">河轮</a></li>
<li><a href="">游轮</a></li>
<li><a href="">欧洲铁路</a></li>
<li><a href="">私人定制</a></li>
</ul>
</div>
</li>
<li class="have-menu">
<a href="">酒店、民宿</a>
<em class="arrow">
<b></b>
<i></i>
</em>
<div class="menu jdmenu">
<ul>
<li><a href="">酒店</a></li>
<li><a href="">爱迎彼</a></li>
<li><a href="">华人旅馆</a></li>
</ul>
</div>
</li>
<li>
<a href="">特价酒店</a>
</li>
</ul>
</nav>
<div class="topbar-r">
<a href="" class="iconfont"></a>
<span>|</span>
<a href="" class="iconfont"></a>
<a href="" class="iconfont"></a>
<a href="" class="iconfont"></a>
<a href="">登录</a>
<a href="">注册</a>
</div>
</div>
</div>
<nav class="main-nav">
<div class="center-wrap">
<ul>
<li class="have-menu wd">
<a href="">机酒自由行</a>
<div class="menu jjzyxmenu">
<dl>
<dt>全部</dt>
<dd>
<a href="">自由行</a>
<a href="">优惠机票</a>
<a href="">酒店</a>
<a href="">邮轮</a>
<a href="">定制旅游</a>
<a href="">马尔代夫</a>
<a href="">海岛游</a>
</dd>
</dl>
</div>
</li>
<li>
<a href="">优惠机票</a>
</li>
<li class="have-menu">
<a href="">跟团游</a>
<div class="menu gtymenu">
<dl>
<dt>全部</dt>
<dd>
<a href="">跟团游</a>
<a href="">半自助游</a>
</dd>
</dl>
</div>
</li>
<li>
<a href="">酒店</a>
</li>
<li class="have-menu">
<a href="">当地玩乐</a>
<div class="menu ddwlmenu">
<dl>
<dt>日游小团</dt>
<dd>
<a href="">深度旅游</a>
<a href="">门票票卷</a>
<a href="">餐饮美食</a>
<a href="">WIFI电话卡</a>
<a href="">购物</a>
<a href="">电话卡</a>
</dd>
</dl>
</div>
</li>
<li>
<a href="">签证</a>
</li>
<li>
<a href="">邮轮</a>
</li>
<li>
<a href="">河轮</a>
</li>
<li>
<a href="">保险</a>
</li>
<li>
<a href="">租车自驾</a>
</li>
<li class="have-menu">
<a href="">深度旅游</a>
<div class="menu sdlymenu">
<dl>
<dt>CityWalk</dt>
<dd>
<a href="">特色长线</a>
<a href="">Q-Home</a>
</dd>
</dl>
</div>
</li>
<li>
<a href="">私人定制</a>
</li>
</ul>
</div>
</nav>
<div class="header-con">
<div class="center-wrap">
<h1>慕云游商城</h1>
<div class="soso-box">
<input type="text" placeholder="查询目的地、酒店、机票攻略">
<a href="" class="btn iconfont"></a>
</div>
</div>
</div>
</header>
<!-- banner -->
<section class="banner" id="banner">
<ul id="carousel_list" class="carousel_list">
<li>
<img src="../慕云游项目开发/images/banner1.jpg" alt="">
</li>
<li>
<img src="../慕云游项目开发/images/banner2.jpg" alt="">
</li>
<li>
<img src="../慕云游项目开发/images/banner3.jpg" alt="">
</li>
<li>
<img src="../慕云游项目开发/images/banner4.jpg" alt="">
</li>
<li>
<img src="../慕云游项目开发/images/banner5.jpg" alt="">
</li>
</ul>
<ol class="circles" id="circle_ol">
<li data-n="0" class="current"></li>
<li data-n="1"></li>
<li data-n="2"></li>
<li data-n="3"></li>
<li data-n="4"></li>
</ol>
<div class="center-wrap">
<a href="javascript:;" id="left_btn" class="leftbtn"></a>
<a href="javascript:;" id="right_btn" class="rightbtn"></a>
<nav class="banner-nav" id="banner-nav">
<ul id="banner_nav_ul">
<li class="hot" data-t="hot">
<em class="iconfont"></em>
<dl>
<dt>热门出发地</dt>
<dd>
<em>北京</em>
<em>上海</em>
<em>广州</em>
<em>西南</em>
<em>国内其它</em>
</dd>
</dl>
</li>
<li class="hk" data-t="hk">
<em class="iconfont"></em>
<dl>
<dt>港澳台 国内</dt>
<dd>
<em>香港</em>
<em>澳门</em>
<em>台湾</em>
<em>国内其它</em>
</dd>
</dl>
</li>
<li class="jp" data-t="jp">
<em class="iconfont"></em>
<dl>
<dt>日本 韩国</dt>
<dd>
<em>东京</em>
<em>大阪</em>
<em>冲绳</em>
<em>首尔</em>
<em>釜山</em>
<em>北海道</em>
</dd>
</dl>
</li>
<li class="as" data-t="as">
<em class="iconfont"></em>
<dl>
<dt>东南亚 南亚</dt>
<dd>
<em>泰国</em>
<em>新加坡</em>
<em>越南</em>
<em>印尼</em>
<em>马来西亚</em>
</dd>
</dl>
</li>
<li class="eu" data-t="eu">
<em class="iconfont"></em>
<dl>
<dt>欧洲 美洲</dt>
<dd>
<em>英国</em>
<em>法国</em>
<em>美国</em>
<em>加拿大</em>
</dd>
</dl>
</li>
<li class="au" data-t="au">
<em class="iconfont"></em>
<dl>
<dt>澳新 中东非</dt>
<dd>
<em>澳大利亚</em>
<em>新西兰</em>
<em>迪拜</em>
</dd>
</dl>
</li>
</ul>
<div class="menus-box">
<div class="menu" data-t="hot">
<dl>
<dt>港澳台</dt>
<dd>
<a href="">香港</a>
<a href="">澳门</a>
<a href="">台北</a>
<a href="">高雄</a>
<a href="">香港迪士尼</a>
<a href="">香港海洋公园</a>
<a href="">交通接驳</a>
<a href="">澳门</a>
<a href="">塔新濠天地水舞间</a>
<a href="">澳门豪华自助</a>
<a href="">台北美食</a>
</dd>
</dl>
<dl>
<dt>国内热门城市</dt>
<dd>
<a href="">三亚</a>
<a href="">东北雪乡</a>
<a href="">大理</a>
<a href="">丽江</a>
<a href="">昆明</a>
<a href="">西双版纳</a>
<a href="">拉萨</a>
<a href="">成都</a>
<a href="">重庆</a>
<a href="">长白山</a>
<a href="">厦门</a>
<a href="">桂林</a>
<a href="">北京</a>
<a href="">西安</a>
<a href="">敦煌</a>
<a href="">杭州</a>
<a href="">上海</a>
<a href="">无锡</a>
<a href="">南京</a>
<a href="">广州</a>
<a href="">黄山</a>
<a href="">莫干山</a>
<a href="">新疆骑骆驼</a>
<a href="">北海</a>
<a href="">九华山</a>
<a href="">太原</a>
<a href="">张家口</a>
</dd>
</dl>
<dl>
<dt>热门景点</dt>
<dd>
<a href="">北京故宫</a>
<a href="">东北滑雪</a>
<a href="">恭王府</a>
<a href="">长城</a>
<a href="">青城山熊猫</a>
<a href="">峨眉山</a>
<a href="">都江堰</a>
<a href="">长恨歌表演</a>
<a href="">兵马俑</a>
<a href="">大唐芙蓉园</a>
<a href="">三亚日游</a>
<a href="">厦门鼓浪屿</a>
<a href="">千岛湖</a>
<a href="">呼伦贝尔草原</a>
<a href="">希拉穆仁草原</a>
<a href="">大理日游</a>
<a href="">杭州</a>
<a href="">重庆两江夜游船票</a>
</dd>
</dl>
</div>
<div class="menu" data-t="hk">
<dl>
<dt>港澳台</dt>
<dd>
<a href="">香港</a>
<a href="">澳门</a>
<a href="">台北</a>
<a href="">高雄</a>
<a href="">香港迪士尼</a>
<a href="">香港海洋公园</a>
<a href="">交通接驳</a>
<a href="">澳门</a>
<a href="">塔新濠天地水舞间</a>
<a href="">澳门豪华自助</a>
<a href="">台北美食</a>
</dd>
</dl>
</div>
<div class="menu" data-t="jp">
<dl>
<dt>日本</dt>
<dd>
<a href="">东京</a>
<a href="">大版</a>
<a href="">冲绳</a>
<a href="">北海道</a>
<a href="">札幌</a>
<a href="">京都</a>
<a href="">名古屋</a>
<a href="">福冈</a>
<a href="">长崎</a>
<a href="">鹿儿岛</a>
<a href="">JR PASS</a>
<a href="">东京迪士尼</a>
<a href="">大阪环球影城</a>
<a href="">冲绳一日游</a>
<a href="">City Walk</a>
<a href="">西瓜卡</a>
<a href="">京都日游</a>
<a href="">和服体验</a>
<a href="">包车服务</a>
<a href="">富士山日游</a>
</dd>
</dl>
</div>
<div class="menu" data-t="as">
<dl>
<dt>泰新马</dt>
<dd>
<a href="">新加坡</a>
<a href="">马来西亚</a>
<a href="">沙巴</a>
<a href="">吉隆坡</a>
<a href="">皇帝岛</a>
<a href="">泰国人妖</a>
<a href="">泰国丛林飞跃</a>
<a href="">泰国spa按摩</a>
<a href="">清迈夜间动物园</a>
<a href="">泰拳表演清莱一日游</a>
<a href="">新加坡环球影城</a>
<a href="">新加坡滨海湾花园</a>
<a href="">沙巴美人鱼岛</a>
<a href="">沙巴红树林萤火虫</a>
</dd>
<dt>东南亚</dt>
<dd>
<a href="">巴厘岛</a>
<a href="">长滩岛</a>
<a href="">马尼拉</a>
<a href="">薄荷岛</a>
<a href="">美娜多芽庄</a>
<a href="">岘港</a>
<a href="">富国岛</a>
<a href="">柬埔寨</a>
<a href="">缅甸</a>
<a href="">老挝</a>
<a href="">文莱</a>
<a href="">蓝梦岛</a>
<a href="">富国岛浮潜海钓</a>
<a href="">吴哥窟</a>
<a href="">西哈努克</a>
</dd>
<dt>南亚 西亚</dt>
<dd>
<a href="">马尔代夫</a>
<a href="">斯里兰卡</a>
<a href="">印度</a>
<a href="">尼泊尔</a>
<a href="">格鲁吉亚阿塞拜疆</a>
<a href="">亚美尼亚</a>
</dd>
</dl>
</div>
<div class="menu" data-t="eu">
<dl>
<dt>欧洲</dt>
<dd>
<a href="">法国</a>
<a href="">意大利</a>
<a href="">土耳其</a>
<a href="">俄罗斯</a>
<a href="">西班牙</a>
<a href="">瑞士</a>
<a href="">英国</a>
<a href="">希腊</a>
<a href="">荷兰</a>
<a href="">德国</a>
<a href="">捷克</a>
<a href="">葡萄牙</a>
<a href="">奥地利</a>
<a href="">普罗旺斯</a>
<a href="">巴黎迪斯尼</a>
<a href="">伊斯坦布尔</a>
<a href="">唐顿庄园</a>
<a href="">埃菲尔铁塔</a>
<a href="">凡尔赛宫</a>
<a href="">北欧破冰船</a>
<a href="">极光之旅</a>
<a href="">英国天空岛</a>
</dd>
<dt>美洲</dt>
<dd>
<a href="">美国</a>
<a href="">加拿大</a>
<a href="">墨西哥</a>
<a href="">巴西</a>
<a href="">阿根廷</a>
<a href="">智利</a>
<a href="">秘鲁</a>
<a href="">圣地亚哥芝加哥</a>
<a href="">西雅图</a>
<a href="">华盛顿</a>
<a href="">奥兰多</a>
<a href="">夏威夷</a>
<a href="">班赛岛</a>
<a href="">关岛</a>
<a href="">环球影城</a>
<a href="">迪士尼</a>
<a href="">尼亚加拉大瀑布</a>
<a href="">帝国大厦</a>
<a href="">黄石国家公园</a>
<a href="">纽约大都会博物馆</a>
<a href="">美国大峡谷西峡</a>
<a href="">拉斯维加斯</a>
<a href="">拉斯维加斯摩天轮</a>
</dd>
</dl>
</div>
<div class="menu" data-t="au">
<dl>
<dt>澳新 南太平洋</dt>
<dd>
<a href="">墨尔本</a>
<a href="">悉尼</a>
<a href="">黄金海岸</a>
<a href="">凯恩斯</a>
<a href="">布里斯班奥克兰</a>
<a href="">斐济</a>
<a href="">圣灵群岛</a>
<a href="">大堡礁</a>
<a href="">墨尔本之星</a>
<a href="">悉尼热气球</a>
<a href="">水上飞机</a>
<a href="">海港大桥</a>
<a href="">皇后镇霍比特人村</a>
<a href="">怀托莫萤火虫洞</a>
<a href="">米尔福德峡湾</a>
<a href="">新西兰滑雪</a>
<a href="">瓦纳卡</a>
</dd>
<dt>中东非</dt>
<dd>
<a href="">迪拜</a>
<a href="">摩洛哥</a>
<a href="">毛里求斯</a>
<a href="">埃及</a>
<a href="">塞舌尔</a>
<a href="">马达加斯加</a>
<a href="">以色列</a>
<a href="">肯尼亚</a>
<a href="">南非</a>
<a href="">伊朗</a>
<a href="">突尼斯</a>
<a href="">塔法拉利主题公园</a>
<a href="">迪拜七星帆船酒店用餐</a>
<a href="">夜游迪拜河</a>
<a href="">亚特兰蒂斯水上乐园</a>
<a href="">动物大迁徙</a>
<a href="">撒哈拉沙漠</a>
<a href="">金字塔</a>
<a href="">纳米比亚</a>
</dd>
</dl>
</div>
</div>
</nav>
</div>
</section>
<script src="JS/carousel.js"></script>
<script src="JS/menu.js"></script>
<!-- 热门广告 -->
<section class="hot-ads clearfix">
<div class="center-wrap">
<ul>
<li>
<a href=""><img src="../慕云游项目开发/images/small01.png" alt=""></a>
</li>
<li>
<a href=""><img src="../慕云游项目开发/images/small02.png" alt=""></a>
</li>
<li>
<a href=""><img src="../慕云游项目开发/images/small03.png" alt=""></a>
</li>
<li>
<a href=""><img src="../慕云游项目开发/images/small04.png" alt=""></a>
</li>
</ul>
</div>
</section>
<section class="xxsw content-part">
<div class="center-wrap">
<div class="hd clearfix">
<h2>新鲜甩尾</h2>
<em>每日不可不看的好货</em>
</div>
<ul class="clearfix">
<li>
<a href="">
<div class="picbox">
<img src="../慕云游项目开发/images/新鲜甩尾配图01.png" alt="">
</div>
<div class="wordbox">
北京直飞马尔代夫6-7天往返含税机票(首都航空/售完为止)…
</div>
</a>
</li>
<li>
<a href="">
<div class="picbox">
<img src="../慕云游项目开发/images/新鲜甩尾配图02.png" alt="">
</div>
<div class="wordbox">
[甩尾狂欢] 北京/天津直飞日本东京/大阪/冲绳/札幌/福冈4-7天往返含…
</div>
</a>
</li>
<li>
<a href="">
<div class="picbox">
<img src="../慕云游项目开发/images/新鲜甩尾配图03.png" alt="">
</div>
<div class="wordbox">
[拒签全退][全国25城联运] 北京往返格鲁吉亚+阿塞拜疆7-30天自由行…
</div>
</a>
</li>
<li>
<a href="">
<div class="picbox">
<img src="../慕云游项目开发/images/新鲜甩尾配图04.png" alt="">
</div>
<div class="wordbox">
[樱花季] 北京直飞东京/大阪/名古屋/冲绳/札幌/福冈/仙台2-30天往返
</div>
</a>
</li>
<li>
<a href="">
<div class="picbox">
<img src="../慕云游项目开发/images/新鲜甩尾配图05.png" alt="">
</div>
<div class="wordbox">
[品质小团/快速确认] 新西兰福克斯冰川直升机观光+冰川徒步(提供…
</div>
</a>
</li>
<li>
<a href="">
<div class="picbox">
<img src="../慕云游项目开发/images/新鲜甩尾配图06.png" alt="">
</div>
<div class="wordbox">
[北欧破冰船] 芬兰+瑞典极地探险号破冰船活动+冰上漂浮+瑞典小…
</div>
</a>
</li>
<li>
<a href="">
<div class="picbox">
<img src="../慕云游项目开发/images/新鲜甩尾配图07.png" alt="">
</div>
<div class="wordbox">
[指定班期特惠][全程中文伴游] 摩洛哥全景深度10日游(卡萨进出…
</div>
</a>
</li>
<li>
<a href="">
<div class="picbox">
<img src="../慕云游项目开发/images/新鲜甩尾配图08.png" alt="">
</div>
<div class="wordbox">
马来西亚天空之镜+河口赏鹰+夜游萤火虫+寻找蓝眼泪(马来西亚瓜拉雪…
</div>
</a>
</li>
</ul>
</div>
</section>
<!-- 机酒自由行 -->
<section class="jjzyx content-part common-style">
<div class="center-wrap">
<div class="hd clearfix">
<h2>机酒自由行</h2>
<em>挑选全球机票、酒店、邮轮等旅行产品</em>
<nav>
<ul>
<li>
<a href="" class="current">近期好货</a>
<a href="">新品汇聚</a>
<a href="">定制游</a>
<a href="">国内推荐</a>
<a href="">优惠机票</a>
<a href="">热门海岛</a>
<a href="">热卖签证</a>
</li>
</ul>
</nav>
</div>
<div class="bd">
<ul>
<li class="big-grid">
<a href="">
<img src="../慕云游项目开发/images/机酒配图01.png" alt="">
<span class="tag">机票</span>
<div class="info">
<p>[樱花季]天津直飞东京/大阪/名古屋/冲绳/札幌2-30天往返</p>
<p>含税机票【甩尾/多团期】</p>
</div>
</a>
</li>
<li class="pro-grid">
<a href="">
<div class="picbox">
<span class="tag">跟团游</span>
<img src="../慕云游项目开发/images/机酒配图02.png" alt="">
</div>
<div class="wordbox">
北京/上海/南京/杭州直飞巴厘岛5-7天往返含税机票(赠送旅游意外险…
</div>
</a>
</li>
<li class="pro-grid">
<a href="">
<div class="picbox">
<span class="tag">机票</span>
<img src="../慕云游项目开发/images/机酒配图03.png" alt="">
</div>
<div class="wordbox">
<span>机票</span>
北京/天津直飞日本东京/大阪/东阪/福冈/名古屋冲绳/北海道4-7天往返…
</div>
</a>
</li>
<li class="pro-grid">
<a href="">
<div class="picbox">
<span class="tag">机票</span>
<img src="../慕云游项目开发/images/机酒配图04.png" alt="">
</div>
<div class="wordbox">
[樱花季] 北京/天津直飞东京/大阪/名古屋/福冈/广岛/北海道/冲绳往返…
</div>
</a>
</li>
<li class="pro-grid">
<a href="">
<div class="picbox">
<span class="tag">机票</span>
<img src="../慕云游项目开发/images/机酒配图05.png" alt="">
</div>
<div class="wordbox">
杭州/上海/宁波/义乌直飞越南芽庄/岘港4-6天往返含税机票(20KG行…
</div>
</a>
</li>
<li class="pro-grid">
<a href="">
<div class="picbox">
<span class="tag">机票</span>
<img src="../慕云游项目开发/images/机酒配图06.png" alt="">
</div>
<div class="wordbox">
[赠自由行礼包] 上海/杭州/南京/合肥/宁波/徐州直飞日本东京/大阪…
</div>
</a>
</li>
<li class="more-grid">
<a href="">
<p>查看更多</p>
<p>机酒自由行产品</p>
<span class="iconfont"></span>
<ul>
<li>机票</li>
<li>酒店</li>
<li>机+酒</li>
<li>游轮</li>
</ul>
</a>
</li>
</ul>
</div>
</div>
</section>
<section class="ddwl content-part">
<div class="center-wrap">
<div class="hd clearfix">
<h2>当地玩乐</h2>
<em>像当地人一样,体验本土的吃喝玩乐</em>
<nav>
<ul>
<li>
<a href="" class="current">国内</a>
<a href="">日本</a>
<a href="">瑞士</a>
<a href="">柬埔寨</a>
<a href="">新西兰</a>
<a href="">澳大利亚</a>
<a href="">泰国</a>
</li>
</ul>
</nav>
</div>
<div class="bd">
<div class="col">
<div class="bigpic">
<a href="">
<img src="../慕云游项目开发/images/当地玩乐配图01.png" alt="">
<div class="info">
<p class="proname">[亲子佳选]泰国清迈夜间动物园/Night Safari(可选接送;导游;长颈鹿餐厅)</p>
<div class="bottom clearfix">
<p class="tag">城市玩乐</p>
<p class="price"><strong>199</strong>元起</p>
</div>
</div>
</a>
</div>
<div class="grid">
<a href="">
<div class="picbox">
<img src="../慕云游项目开发/images/当地玩乐配图02.png" alt="">
</div>
<div class="wordbox">
[樱花季] 北京/天津直飞东京/大阪/名古屋/福冈/广岛/北海道/冲绳往返…
</div>
</a>
</div>
</div>
<div class="col">
<div class="grid">
<a href="">
<div class="picbox">
<img src="../慕云游项目开发/images/当地玩乐配图03.png" alt="">
</div>
<div class="wordbox">
[网红新选] 泰国清迈黑白蓝庙一日游清莱黑庙 白庙 蓝庙 温泉驿站中文导游+酒店接送+餐赠小…
</div>
</a>
</div>
<div class="grid">
<a href="">
<div class="picbox">
<img src="../慕云游项目开发/images/当地玩乐配图04.png" alt="">
</div>
<div class="wordbox">
[全岛接送+中文导游] 泰国普吉岛+皇帝岛+珊瑚岛一日游双体帆船海钓 [帆船晚会+浮潜]…
</div>
</a>
</div>
<div class="grid">
<a href="">
<div class="picbox">
<img src="../慕云游项目开发/images/当地玩乐配图05.png" alt="">
</div>
<div class="wordbox">
享行之旅|泰国苏梅岛一日游 越野车丛林环岛之旅 骑大象纳蒙瀑布
</div>
</a>
</div>
</div>
<div class="col">
<div class="grid">
<a href="">
<div class="picbox">
<img src="../慕云游项目开发/images/当地玩乐配图06.png" alt="">
</div>
<div class="wordbox">
[可接急单] 泰国普吉岛西蒙Simon人妖秀门票VIP专座近距离与人妖互动合影…
</div>
</a>
</div>
<div class="more-grid">
<a href="">
<p>查看更多</p>
<p>机酒自由行产品</p>
<span class="iconfont"></span>
<ul>
<li>WiFi/电话卡</li>
<li>交通票券</li>
<li>景点门票</li>
<li>特色体验</li>
</ul>
</a>
</div>
</div>
</div>
</div>
</section>
<!-- 特色当地体验 -->
<section class="tsddty content-part">
<div class="center-wrap">
<div class="hd">
<h2>特色当地体验</h2>
</div>
<div class="bd">
<ul>
<li class="rela">
<a href="">
<div class="picbox">
<img src="../慕云游项目开发/images/特色当地配图01.png" alt="">
</div>
<div class="wordbox">
<span class="srtingg">香港迪士尼乐园门票(一日 / 两日) - 无需换票扫码入园)</span>
<div class="bottom">
<span class="string">★4.8</span>
<span>(92833评价)2334.69k 人参加过</span>
</div>
</div>
</a>
</li>
<li class="rela">
<a href="">
<div class="picbox">
<img src="../慕云游项目开发/images/特色当地配图02.png" alt="">
</div>
<div class="wordbox">
<span class="srtingg">罗马金宫剧场人妖秀</span>
<div class="bottom">
<span class="string">★4.8</span>
<span>(92833评价)2334.69k 人参加过</span>
</div>
</div>
</a>
</li>
<li class="rela">
<a href="">
<div class="picbox">
<img src="../慕云游项目开发/images/特色当地配图03.png" alt="">
</div>
<div class="wordbox">
<span class="srtingg">京都和服体验 - 梦馆</span>
<div class="bottom">
<span class="string">★4.8</span>
<span>(92833评价)2334.69k 人参加过</span>
</div>
</div>
</a>
</li>
<li class="rela">
<a href="">
<div class="picbox">
<img src="../慕云游项目开发/images/特色当地配图04.png" alt="">
</div>
<div class="wordbox clearfix">
<span class="srtingg"> 英国巨石阵 & 温莎城堡 & 巴斯罗马浴场一日游</span>
<div class="bottom">
<span class="string">★4.8</span>
<span>(92833评价)2334.69k 人参加过</span>
</div>
</div>
</a>
</li>
</ul>
</div>
</div>
</section>
<!-- 最世界.深度旅行 -->
<section class="zsjsdlx content-part common-style">
<div class="center-wrap">
<div class="hd clearfix">
<h2>最世界.深度旅行</h2>
<em>摆脱千篇一律的旅行,探索属于自己的世界</em>
<nav>
<ul>
<li>
<a href="" class="current">城市CityWalk</a>
</li>
</ul>
</nav>
</div>
<div class="bd">
<ul>
<li class="big-grid havehover">
<div class="mask"></div>
<div class="circle">
<p>城市</p>
<p>CityWalk</p>
</div>
<div class="word">
<p>【City Walk】大阪浪花の城——美食、动漫和不为人知的大阪人辛秘生活</p>
</div>
<a href="">
<img src="../慕云游项目开发/images/最世界配图01.png" alt="">
</a>
</li>
<li class="pro-grid">
<a href="">
<div class="picbox">
<img src="../慕云游项目开发/images/最世界配图02.png" alt="">
</div>
<div class="wordbox">
[City Walk] 京都伏见稻荷大社日本清酒厂巡礼半日游——赏千本鸟居…
</div>
</a>
</li>
<li class="pro-grid">
<a href="">
<div class="picbox">
<img src="../慕云游项目开发/images/最世界配图03.png" alt="">
</div>
<div class="wordbox">
<span>机票</span>
[City Walk] 京都好物—京都达人带你探店、美物、饮茶、艺术、日杂…
</div>
</a>
</li>
<li class="pro-grid">
<a href="">
<div class="picbox">
<img src="../慕云游项目开发/images/最世界配图04.png" alt="">
</div>
<div class="wordbox">
[Citywalk] 一日游禅意京都——千年古都的维新之路…
</div>
</a>
</li>
<li class="pro-grid">
<a href="">
<div class="picbox">
<img src="../慕云游项目开发/images/最世界配图05.png" alt="">
</div>
<div class="wordbox">
[City Walk] 日本桥— 穿街走巷看东京,感受大城市的市井人情…
</div>
</a>
</li>
<li class="pro-grid">
<a href="">
<div class="picbox">
<img src="../慕云游项目开发/images/最世界配图06.png" alt="">
</div>
<div class="wordbox">
[Citywalk] 将军之道—京都绝景之旅(含米其林午餐)…
</div>
</a>
</li>
<li class="more-grid">
<a href="">
<p>查看更多</p>
<p>深度旅行产品</p>
<span class="iconfont"></span>
<ul>
<li>日游</li>
<li>周末</li>
<li>亲子</li>
<li>长线</li>
</ul>
</a>
</li>
</ul>
</div>
</div>
</section>
<!-- 跟团、半自助游 -->
<section class="gtbzzy content-part common-style">
<div class="center-wrap">
<div class="hd clearfix">
<h2>跟团、半自助游</h2>
<em>旅游需要好的选择,踏实省心</em>
<nav>
<ul>
<li>
<a href="" class="current">半自助游</a>
<a href="">城市CityWalk</a>
</li>
</ul>
</nav>
</div>
<div class="bd">
<ul>
<li class="big-grid havehover">
<div class="mask"></div>
<div class="circle">
<p>旅游</p>
<p>踏实省心</p>
</div>
<div class="word">
<p>天津直飞沙巴5-6天半自助游自由活动+出海两岛游+市区游+多种星级酒店</p>
</div>
<a href="">
<img src="../慕云游项目开发/images/跟团配图01.png" alt="">
</a>
</li>
<li class="pro-grid">
<a href="">
<div class="picbox">
<img src="../慕云游项目开发/images/跟团配图02.png" alt="">
</div>
<div class="wordbox">
成都/西安直飞清迈+拜县6-7天半自助游(2-8人纯玩私家小包团+萌妹子…
</div>
</a>
</li>
<li class="pro-grid">
<a href="">
<div class="picbox">
<img src="../慕云游项目开发/images/跟团配图03.png" alt="">
</div>
<div class="wordbox">
<span>机票</span>
[一价全含] 北京直飞日本东京+大阪+名古屋+京都6/7天深度游(全程三…
</div>
</a>
</li>
<li class="pro-grid">
<a href="">
<div class="picbox">
<img src="../慕云游项目开发/images/跟团配图04.png" alt="">
</div>
<div class="wordbox">
天津直飞芽庄5-7天半自助游(优质越南/越捷航空,12天自由行/赠送京…
</div>
</a>
</li>
<li class="pro-grid">
<a href="">
<div class="picbox">
<img src="../慕云游项目开发/images/跟团配图05.png" alt="">
</div>
<div class="wordbox">
广州直飞美娜多5-6半自助游(班达尼莫公园+布纳肯浮潜+1-2天自由活动…
</div>
</a>
</li>
<li class="pro-grid">
<a href="">
<div class="picbox">
<img src="../慕云游项目开发/images/跟团配图06.png" alt="">
</div>
<div class="wordbox">
(免签入境)深圳直飞伊朗德黑兰8天5晚半自助游(含国际往返机票+伊…
</div>
</a>
</li>
<li class="more-grid">
<a href="">
<p>查看更多</p>
<p>精品跟团/半自助游</p>
<span class="iconfont"></span>
<ul>
<li>跟团游</li>
<li>半自助游</li>
</ul>
</a>
</li>
</ul>
</div>
</div>
</section>
<!-- 页脚 -->
<footer>
<div class="part1">
<div class="center-wrap">
<nav>
<ul class="clearfix">
<li><a href="">机酒自由行</a></li>
<li><a href="">当地玩乐</a></li>
<li><a href="">优惠机票</a></li>
<li><a href="">签证</a></li>
<li><a href="">马尔代夫</a></li>
<li><a href="">游轮</a></li>
<li><a href="">租车自驾</a></li>
<li><a href="">欧洲铁路</a></li>
<li><a href="">新鲜甩尾</a></li>
<li><a href="">深度旅行</a></li>
</ul>
</nav>
<div class="clearfix dlbox">
<dl class="txfw">
<dt>贴心服务</dt>
<dd>我们收集慕云游者的真实诉求,找寻特色旅行目的地,让慕云游者放心出行</dd>
</dl>
<dl class="ccsx">
<dt>层层筛选</dt>
<dd>对旅游产品供应商严格筛选,资质层层把关为慕云游者挑选符合需求的旅行产品</dd>
</dl>
<dl class="axph">
<dt>安心陪护</dt>
<dd>对慕云游者的购买进行跟踪服务以及质量监控,生效投诉先行赔付,出现问题及时解决</dd>
</dl>
</div>
</div>
</div>
<div class="part2">
<div class="center-wrap">
<div class="r1 clearfix">
<h2>慕云游商城</h2>
<p class="slogan">从一张机票、一家酒店的订购,到一次暖心的接机服务、一张轻松融入当地的交通卡让我们带你探索这个世界</p>
</div>
<div class="links clearfix">
<ul>
<li><a href="">关于慕云游商城</a></li>
<li><a href="">服务与隐私</a></li>
<li><a href="">联系我们</a></li>
<li><a href="">旅游度假资质</a></li>
<li><a href="">营业执照</a></li>
<li><a href="">投诉建议</a></li>
</ul>
</div>
<div class="copyrights">
©2020 imooc.com 京ICP备 12003892号-11 京公网安备11010802030151号 <a href="">营业执照</a>
</div>
</div>
</div>
</footer>
<!-- 返回顶部 -->
<a href="javascript:;" class="backtotop" id="backtotop">
返回<br>顶部
</a>
<script src="js/backtotop.js"></script>
</body>
</html>
相关代码:
在这里输入代码.site-head {
height: 150px;
min-width: 1152px;
}
.site-head .topbar {
height: 32px;
background-color: #2A2A2A;
color: white;
line-height: 32px;
min-width: 1152px;
}
.site-head .topbar a {
color: white;
}
.site-head .topbar .shortcut-links {
float: left;
}
.site-head .topbar .topbar-r {
float: right;
width: 225px;
}
.site-head .topbar .topbar-r a {
color: white;
}
.site-head .topbar .topbar-r a,
.site-head .topbar .topbar-r span {
margin-right: 13px;
font-size: 14px;
}
.site-head .topbar .topbar-r a:last-child {
margin-right: 0px;
}
.site-head .topbar .shortcut-links>ul>li {
float: left;
margin-right: 18px;
font-size: 14px;
}
.site-head .topbar .shortcut-links>ul>li.have-menu {
padding-right: 12px;
position: relative;
}
.site-head .topbar .shortcut-links ul li.have-menu .menu {
position: absolute;
top: 32px;
left: 0;
background-color: white;
z-index: 9999;
display: none;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.20);
padding-left: 8px;
padding-bottom: 10px;
}
.site-head .topbar .shortcut-links ul li.have-menu .sqmenu {
width: 121px;
/* height: 135px; */
}
.site-head .topbar .shortcut-links ul li.have-menu .scmenu {
width: 80px;
}
.site-head .topbar .shortcut-links ul li.have-menu .jdmenu {
width: 80px;
}
.site-head .topbar .shortcut-links ul li.have-menu .menu li {
height: 20px;
}
.site-head .topbar .shortcut-links ul li.have-menu .menu a {
color: #2A2A2A;
font-size: 14px;
line-height: 20px;
}
.site-head .topbar .shortcut-links ul li.have-menu a:hover {
color: orange;
}
.site-head .topbar .shortcut-links ul li.have-menu:hover .menu {
display: block;
}
.site-head .topbar .shortcut-links>ul>li.have-menu .arrow {
position: absolute;
width: 12px;
height: 12px;
right: 0px;
top: 50%;
margin-top: -6px;
transition: transform .5s ease .2s;
}
.site-head .topbar .shortcut-links>ul>li.have-menu:hover .arrow {
transform: rotate(180deg);
}
.site-head .topbar .shortcut-links>ul>li.have-menu .arrow i {
position: absolute;
width: 6px;
height: 6px;
left: 3px;
top: 0px;
background-color: #2A2A2A;
transform: rotate(45deg);
}
.site-head .topbar .shortcut-links>ul>li.have-menu .arrow b {
position: absolute;
width: 6px;
height: 6px;
left: 3px;
top: 1.6px;
background-color: white;
transform: rotate(45deg);
}
.main-nav {
height: 40px;
background-color: #20BD9A;
min-width: 1152px;
}
.main-nav ul li {
float: left;
margin-right: 16px;
}
.main-nav ul li.have-menu {
padding-right: 16px;
position: relative;
}
.main-nav ul li a {
line-height: 40px;
color: white;
font-size: 16px;
}
.main-nav ul li.have-menu::before {
content: '';
position: absolute;
right: 0px;
top: 18px;
width: 0px;
height: 0px;
border: 5px solid transparent;
border-top-color: white;
border-bottom: none;
transition: transform .5s ease 0s;
}
.main-nav ul li.have-menu:hover:before {
transform: rotate(180deg);
}
.site-head .main-nav .menu {
position: absolute;
top: 40px;
left: 0;
background-color: white;
display: none;
z-index: 999;
}
.site-head .main-nav ul li:hover .menu {
display: block;
}
.site-head .main-nav ul li .menu dl dd a {
color: #2A2A2A;
font-size: 14px;
}
.site-head .main-nav ul li .menu dl dd a:hover {
color: orange;
}
.site-head .main-nav ul li .ddwlmenu {
width: 190px;
}
.site-head .main-nav ul li .jjzyxmenu {
width: 150px;
}
.site-head .main-nav ul li .gtymenu {
width: 120px;
}
.site-head .main-nav ul li .sdlymenu {
width: 160px;
}
.site-head .header-con {
height: 30px;
padding: 21px 0;
}
.site-head .header-con h1 {
font-size: 24px;
line-height: 30px;
color: #20BD9A;
float: left;
font-weight: bold;
}
.site-head .header-con .soso-box {
float: left;
padding-top: 0px;
margin-left: 20px;
width: 405px;
}
.site-head .header-con .soso-box input {
width: 361px;
height: 28px;
border: 1px solid #20BD9A;
border-radius: 4px 0 0 4px;
font-size: 14px;
outline: none;
padding-left: 10px;
float: left;
}
.site-head .header-con .soso-box .btn {
float: left;
width: 32px;
height: 30px;
background-color: #20BD9A;
line-height: 30px;
text-align: center;
color: white;
border-radius: 0px 4px 4px 0px;
}
.banner {
position: relative;
overflow: hidden;
}
.banner .carousel_list{
width: 600%;
/* 清楚浮动 */
overflow: hidden;
/* translateX中的百分数表示相对于它本身的宽度的多少倍 */
/* transform: translateX(-16.667%); */
transition: transform .5s ease 0s;
}
.banner .carousel_list li{
float: left;
width: 16.666%;
}
.banner .carousel_list li img{
width: 100%;
vertical-align: middle;
}
.banner .center-wrap {
position: absolute;
width: 1152px;
height: 100%;
top: 0;
left: 0;
left: 50%;
margin-left: -576px;
}
.banner .center-wrap .banner-nav {
width: 652px;
height: 100%;
position: relative;
}
.banner .center-wrap .banner-nav ul {
height: 100%;
}
.banner .center-wrap .banner-nav>ul>li {
height: 16.66%;
width: 296px;
background-color: rgba(0, 0, 0, 0.40);
border-bottom: 1px solid #9e9e9e;
box-sizing: border-box;
}
.banner .center-wrap .banner-nav>ul>li:last-child {
border-bottom: none;
}
.banner .center-wrap .leftbtn {
position: absolute;
width: 68px;
height: 88px;
top: 50%;
left: -78px;
background: url(../images/leftbtn.png);
margin-top: -44px;
opacity: 0.5;
}
.banner .center-wrap .leftbtn:hover,
.banner .center-wrap .rightbtn:hover {
opacity: 0.3;
}
.banner .center-wrap .rightbtn {
position: absolute;
width: 68px;
height: 88px;
top: 50%;
right: -78px;
background: url(../images/rightbtn.png);
margin-top: -44px;
}
.banner .center-wrap .banner-nav>ul>li {
position: relative;
}
.banner .center-wrap .banner-nav>ul>li.current{
background-color: rgba(0, 0, 0, 0.60);
}
.banner .center-wrap .banner-nav>ul>li dl {
position: absolute;
height: 48px;
left: 42px;
top: 50%;
margin-top: -24px;
color: white;
}
.banner .center-wrap .banner-nav>ul>li dl dt {
font-size: 18px;
line-height: 26px;
height: 26px;
}
.banner .center-wrap .banner-nav>ul>li dl dd {
font-size: 14px;
line-height: 22px;
height: 22px;
}
.banner .center-wrap .banner-nav>ul>li::before {
content: '';
position: absolute;
width: 24px;
height: 24px;
top: 50%;
left: 10px;
/* background-color: orange; */
}
.banner .center-wrap .banner-nav>ul>li .iconfont {
position: absolute;
width: 20px;
height: 20px;
top: 50%;
margin-top: -8px;
right: 0px;
color: #f7f7f7;
}
.banner .center-wrap .banner-nav>ul>li.hot::before {
background: url(../images/左导航图标01.png);
margin-top: -12px;
}
.banner .center-wrap .banner-nav>ul>li.hk::before {
background: url(../images/左导航图标02.png);
margin-top: -12px;
}
.banner .center-wrap .banner-nav>ul>li.jp::before {
background: url(../images/左导航图标03.png);
margin-top: -12px;
}
.banner .center-wrap .banner-nav>ul>li.as::before {
background: url(../images/左导航图标04.png);
margin-top: -12px;
}
.banner .center-wrap .banner-nav>ul>li.eu::before {
background: url(../images/左导航图标05.png);
margin-top: -12px;
}
.banner .center-wrap .banner-nav>ul>li.au::before {
background: url(../images/左导航图标06.png);
margin-top: -12px;
}
.banner .center-wrap .banner-nav .menus-box .menu {
display: none;
}
.banner .center-wrap .banner-nav .menus-box .menu {
position: absolute;
width: 356px;
height: 100%;
left: 296px;
top: 0;
padding: 16px;
background-color: rgba(0, 0, 0, 0.60);
box-sizing: border-box;
color: white;
z-index: 99999;
}
.banner .center-wrap .banner-nav .menus-box .menu.current {
display: block;
}
.banner .center-wrap .banner-nav .menus-box .menu dl a {
color: white;
}
.banner .center-wrap .banner-nav .menus-box .menu dl a:hover {
color: orange;
}
.banner .center-wrap .banner-nav .menus-box .menu dl {
border-bottom: 28px;
}
.banner .center-wrap .banner-nav .menus-box .menu dl dt {
line-height: 30px;
font-size: 17px;
}
.banner .center-wrap .banner-nav .menus-box .menu dl dd {
line-height: 22px;
font-size: 15px;
}
.banner .circles{
width: 160px;
height: 20px;
position: absolute;
bottom: 10px;
left: 50%;
margin-left: -75px;
z-index: 9999;
}
.banner .circles li{
float: left;
width: 20px;
height: 20px;
margin-right: 10px;
background-color:#20BD9A;
border-radius: 10px;
transition: all .5s ease 0s;
/* 鼠标指针变小手状 */
cursor: pointer;
}
.banner .circles li:last-child{
margin-right: 0;
}
.banner .circles li.current{
width: 40px;
}
.hot-ads {
margin: 32px 0;
}
.hot-ads .center-wrap ul li {
float: left;
width: 264px;
height: 107px;
margin-right: 32px;
}
.hot-ads .center-wrap ul li:last-child {
margin-right: 0;
}
.xxsw {
height: 698px;
margin-top: 40px;
background-color: #f7f7f7;
}
.content-part h2 {
font-size: 36px;
color: #1C1F21;
text-align: justify;
line-height: 54px;
margin-bottom: 22px;
}
.content-part img {
transition: transform .5s ease 0s;
}
.content-part img:hover {
transform: scale(1.08);
}
.content-part li {
overflow: hidden;
}
.content-part li .picbox {
overflow: hidden;
height: 184px;
}
.content-part .grid {
overflow: hidden;
}
.xxsw .center-wrap .hd h2 {
float: left;
}
.content-part em {
float: left;
font-size: 12px;
color: #1C1F21;
text-align: justify;
line-height: 18px;
margin-left: 12px;
margin-top: 30px;
}
.xxsw .center-wrap ul li {
float: left;
width: 264px;
height: 270px;
margin-right: 32px;
background: #FFFFFF;
margin-bottom: 32px;
}
.xxsw .center-wrap ul li:nth-child(4n) {
margin-right: 0;
}
.xxsw .center-wrap ul li .wordbox {
font-size: 14px;
padding: 18px;
color: #1C1F21;
}
.xxsw .center-wrap ul li:hover {
box-shadow: 0 8px 16px 0 rgba(0, 0, 0, 0.20);
}
.common-style {
height: 698px;
margin-top: 40px;
}
.common-style .center-wrap .hd h2 {
float: left;
}
.common-style .center-wrap .hd em {
float: left;
}
.content-part .center-wrap .hd nav {
float: right;
width: 504px;
}
.content-part .center-wrap .hd nav ul li {
float: right;
margin-left: 16px;
font-size: 14px;
margin-top: 20px;
}
.content-part .center-wrap .hd nav ul li a {
margin-left: 12px;
font-size: 14px;
color: rgba(0, 0, 0, 0.85);
text-align: center;
line-height: 22px;
}
.content-part .center-wrap .hd nav ul li a:first-child {
margin-left: 0;
}
.content-part .center-wrap .hd nav ul li .current {
border-bottom: 4px solid #20BD9A;
padding-bottom: 4px;
}
.content-part .center-wrap .hd nav ul li .current {
color: #20BD9A;
}
.common-style .bd {
padding-top: 32px;
}
.common-style .bd>ul>li {
float: left;
margin-right: 32px;
margin-bottom: 32px;
background: #FFFFFF;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.08);
}
.common-style .bd>ul>li a {
font-size: 14px;
color: #1C1F21;
line-height: 22px;
}
.common-style .bd>ul>li:hover {
box-shadow: 0 8px 16px 0 rgba(0, 0, 0, 0.20);
}
.common-style .bd ul li:nth-child(3),
.common-style .bd ul li:nth-child(7) {
margin-right: 0;
}
.common-style .bd ul li.big-grid {
width: 560px;
height: 270px;
position: relative;
}
.common-style .bd ul li .tag {
position: absolute;
width: 74px;
height: 40px;
left: 0;
bottom: 103px;
background-color: rgba(0, 0, 0, 0.50);
font-size: 14px;
color: #FFFFFF;
text-align: center;
line-height: 40px;
z-index: 999;
}
.common-style .bd ul li.big-grid .info {
position: absolute;
background-color: rgba(0, 0, 0, 0.50);
width: 560px;
height: 103px;
bottom: 0;
left: 0;
font-size: 14px;
color: #FFFFFF;
line-height: 22px;
padding: 30px 26px;
box-sizing: border-box;
}
.common-style .bd ul li.pro-grid .picbox {
position: relative;
height: 184px;
}
.common-style .bd ul li.pro-grid .picbox .tag {
bottom: 0;
}
.common-style ul li.pro-grid {
width: 264px;
height: 270px;
}
.common-style .bd ul li.pro-grid .wordbox {
padding: 14px;
font-size: 14px;
}
.jjzyx .bd .more-grid {
width: 264px;
height: 270px;
background-image: linear-gradient(180deg, #34E3BC 0%, #15AF7A 98%);
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.08);
padding-top: 46px;
box-sizing: border-box;
position: relative;
}
.common-style .more-grid {
width: 264px;
height: 270px;
background-image: linear-gradient(180deg, #34E3BC 0%, #15AF7A 98%);
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.08);
padding-top: 46px;
box-sizing: border-box;
position: relative;
}
.common-style .bd ul li.more-grid p {
text-align: center;
font-size: 14px;
color: #f7f7f7;
}
.common-style .bd ul li.more-grid .iconfont {
position: absolute;
width: 48px;
height: 48px;
top: 157px;
left: 108px;
margin-top: -24px;
font-size: 40px;
color: aliceblue;
}
.common-style .more-grid:hover .iconfont {
animation: ud .4s ease infinite alternate;
}
@keyframes ud {
from {
transform: translateY(-10px)
}
to {
transform: translateY(10px);
}
}
.common-style .bd ul li.more-grid ul {
padding-top: 112px;
padding-left: 36px;
}
.common-style .bd ul li.more-grid ul li {
font-size: 15px;
color: #FFFFFF;
border-right: 1px solid #FFFFFF;
height: 14px;
float: left;
padding: 0 8px;
line-height: 15px;
}
.common-style .bd ul li.more-grid ul li:last-child {
border-right: 0;
}
.ddwl {
height: 546px;
padding-top: 40px;
background-color: #f7f7f7;
}
.ddwl h2 {
float: left;
}
.ddwl .bd {
padding-top: 30px;
}
.ddwl .bd .col {
width: 364px;
height: 480px;
float: left;
margin-right: 30px;
}
.ddwl .bd .col:last-child {
margin-right: 0;
}
.ddwl .bd .bigpic {
width: 364px;
height: 270px;
position: relative;
margin-bottom: 30px;
overflow: hidden;
}
.ddwl .bd .bigpic .info {
position: absolute;
width: 364px;
height: 104px;
background-color: rgba(0, 0, 0, 0.5);
left: 0;
bottom: 0;
padding: 21px 17px 0;
box-sizing: border-box;
color: white;
font-size: 14px;
margin-bottom: 30px;
}
.ddwl .bd .bigpic .info .bottom {
padding-top: 6px;
}
.ddwl .bd .bigpic .info .bottom .tag {
float: left;
}
.ddwl .bd .bigpic .info .bottom .price {
float: right;
}
.ddwl .bd .bigpic .info .bottom .price strong {
color: #15AF7A;
}
.ddwl .bd .grid {
height: 120px;
width: 364px;
margin-bottom: 30px;
}
.ddwl .bd .grid:hover {
box-shadow: 0 8px 16px 0 rgba(0, 0, 0, 0.20);
}
.ddwl .bd .bigpic:hover,
.ddwl .bd .more-grid:hover {
box-shadow: 0 8px 16px 0 rgba(0, 0, 0, 0.20);
}
.ddwl .bd .grid .picbox {
float: left;
width: 120px;
height: 120px;
}
.ddwl .bd .grid .wordbox {
float: left;
width: 244px;
height: 120px;
padding: 26px 18px 0;
box-sizing: border-box;
background: #FFFFFF;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.08);
font-size: 14px;
color: #000;
}
.ddwl .bd .more-grid {
width: 364px;
height: 270px;
padding-top: 46px;
box-sizing: border-box;
position: relative;
background-image: linear-gradient(180deg, #FF6374 1%, #FF7368 98%);
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.08);
}
.ddwl .more-grid p {
text-align: center;
font-size: 14px;
color: #f7f7f7;
}
.ddwl .more-grid p {
text-align: center;
font-size: 14px;
color: #f7f7f7;
}
.ddwl .more-grid .iconfont {
position: absolute;
width: 48px;
height: 48px;
top: 157px;
left: 163px;
margin-top: -24px;
font-size: 40px;
color: aliceblue;
}
.ddwl .more-grid:hover .iconfont {
animation: ud .4s ease infinite alternate;
}
.ddwl .more-grid ul {
padding-top: 132px;
padding-left: 24px;
}
.ddwl .more-grid ul li {
font-size: 14px;
color: #FFFFFF;
border-right: 1px solid #FFFFFF;
height: 14px;
float: left;
padding: 0 8px;
line-height: 15px;
}
.ddwl .more-grid ul li:last-child {
border-right: 0;
}
.tsddty {
height: 456px;
background-color: #FFFFFF;
}
.tsddty h2 {
text-align: center;
}
.tsddty .center-wrap .bd ul {
padding-top: 32px;
}
.tsddty .center-wrap .bd ul li.rela {
float: left;
width: 264px;
height: 290px;
margin-right: 32px;
background: #FFFFFF;
box-shadow: 0 8px 16px 0 rgba(0, 0, 0, 0.08);
}
.tsddty .center-wrap .bd ul li.rela:hover {
box-shadow: 0 8px 16px 0 rgba(0, 0, 0, 0.20);
}
.tsddty .center-wrap .bd ul li:last-child {
margin-right: 0;
}
.tsddty .center-wrap .bd ul li a {
font-size: 14px;
color: #000000;
line-height: 24px;
}
.tsddty .center-wrap .bd ul li .wordbox .bottom .string {
font-size: 16px;
color: #FA6400;
line-height: 16px;
}
.tsddty .center-wrap .bd ul li .wordbox .bottom {
font-size: 12px;
color: #000000;
line-height: 18px;
}
.tsddty .center-wrap .bd ul li .wordbox {
padding: 16px 14px;
}
.tsddty .center-wrap .bd ul .srtingg {
font-weight: bold;
}
.tsddty .center-wrap .bd ul .rela {
position: relative;
}
.tsddty .center-wrap .bd ul li .wordbox .bottom {
position: absolute;
bottom: 10px;
left: 11px;
}
.zsjsdlx {
height: 738px;
background-color: #ffffff;
}
.zsjsdlx .bd .more-grid {
background-image: linear-gradient(180deg, #BD5EE8 0%, #832ABB 98%);
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.08);
}
.gtbzzy {
height: 738px;
background-color: #ffffff;
}
.gtbzzy .bd .more-grid {
background-image: linear-gradient(180deg, #41D8E9 0%, #3685EA 98%);
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.08);
}
.gtbzzy .bd ul li.more-grid ul {
padding-left: 66px;
}
.big-grid.havehover .mask {
position: absolute;
width: 100%;
height: 100%;
left: 0px;
top: 0px;
background-color: rgba(0, 0, 0, 0.30);
opacity: 0;
transition: opacity 0.8s ease 0s;
}
.big-grid.havehover:hover .mask {
opacity: 1;
}
.big-grid.havehover .circle {
position: absolute;
width: 106px;
height: 106px;
top: -106px;
left: 50%;
margin-left: -53px;
color: #f7f7f7;
border-radius: 50%;
border: 1px solid white;
box-sizing: border-box;
padding-top: 25px;
font-size: 18px;
transition: all 0.6s ease 0s;
}
.big-grid.havehover .circle p {
text-align: center;
}
.big-grid.havehover:hover .circle {
top: 70px
}
.big-grid.havehover .word {
position: absolute;
bottom: -30px;
left: 15px;
color: white;
transition: bottom .6s ease 0s;
}
.big-grid.havehover:hover .word {
bottom: 30px
}
footer .part1 {
height: 220px;
background-color: #f7f7f7;
}
footer .part1 ul {
padding-top: 36px;
}
footer .part1 ul li {
float: left;
border-right: 1px solid #1C1F21;
padding: 0 30px;
height: 16px;
line-height: 16px;
}
footer .part1 ul li:last-child {
border-right: none;
padding-right: 0;
}
footer .part1 ul li:first-child {
padding-left: 0;
}
footer .part1 ul li a {
font-size: 16px;
color: #1C1F21;
}
footer .part1 .dlbox {
padding-top: 30px;
}
footer .part1 dl {
width: 289px;
float: left;
padding-left: 75px;
margin-right: 30px;
position: relative;
}
footer .part1 dl:last-child {
margin-right: 0;
}
footer .part1 dl dt {
font-weight: bold;
padding-bottom: 10px;
}
footer .part1 dl dd {
font-size: 14px;
color: #1C1F21;
line-height: 22px;
}
footer .part1 dl::before {
content: '';
position: absolute;
width: 60px;
height: 60px;
left: 0;
}
footer .part1 dl.txfw::before{
background-image:url(../images/图标01.png);
}
footer .part1 dl.ccsx::before{
background-image:url(../images/图标03.png);
}
footer .part1 dl.axph::before{
background-image:url(../images/图标02.png);
}
footer .part2{
height: 225px;
background-color: #1C1F21;
}
footer .part2 .r1{
padding-top: 30px;
color: white;
}
footer .part2 .r1 h2{
font-size: 46px;
float: left;
}
footer .part2 .r1 .slogan{
float: left;
width: 532px;
font-size: 14px;
position: relative;
top: 10px;
margin-left: 21px;
}
footer .part2 .links{
padding-top: 30px;
}
footer .part2 .links li{
float: left;
border-right: 1px solid #f7f7f7;
padding: 0 10px;
height: 14px;
font-size: 14px;
line-height: 14px;
}
footer .part2 .links li a{
color: white;
}
footer .part2 .links li:first-child{
padding-left: 0;
}
footer .part2 .links li:last-child{
border-right: none;
}
footer .copyrights{
color: white;
padding-top: 8px;
font-size: 14px;
}
footer .copyrights a{
color: white;
}
.backtotop{
position: fixed;
bottom: 80px;
right: 80px;
height: 60px;
width: 60px;
background-color: #ccc;
font-size: 18px;
text-align: center;
padding-top: 4px;
box-sizing: border-box;
color: #000;
display: none;
}

6
收起
正在回答 回答被采纳积分+1
1回答





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星