2-9 自由编程-小黄鸭
相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
padding: 0;
margin: 0;
}
.box{
width: 900px;
height: 600px;
margin: 0 auto;
position: relative;
top:20px
}
.box img{
width: 900px;
height: 600px;
margin: 0 auto;
}
.box .info {
width: 100%;
height: 80px;
background-color: rgba(0, 0, 0,.3);
opacity: 0;
position: absolute;
bottom: 0;
color: white;
line-height: 110px;
font-size: 20px;
transition: opacity 1s ease 0s;
}
.box:hover .info {
opacity: 1;
}
</style>
</head>
<body>
<div class="box">
<img src="images/duck.png" alt="">
<p class="info">这是一只小黄鸭</p>
</div>
</body>
</html>
相关截图:
10
收起
正在回答
1回答
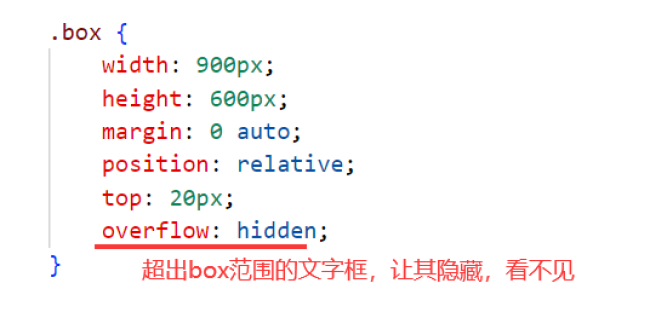
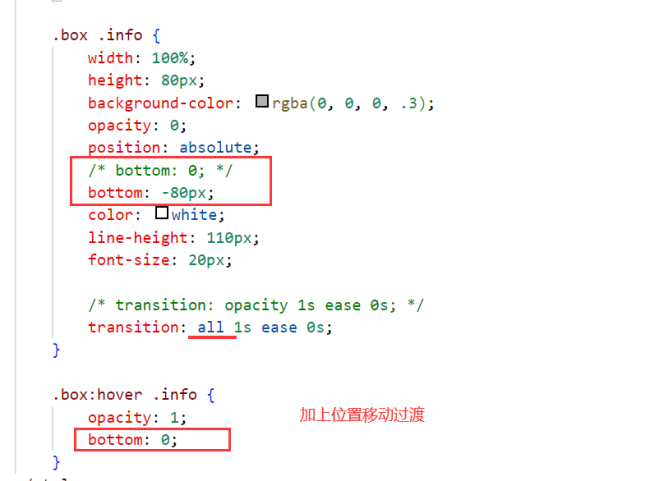
同学你好,意思对,但是效果差一点。练习中,底部文字框是逐渐移入进来的,所以可以加一个位移的改变:


另外,同学的代码是对应当前习题的:

老师可以知道,你的代码对应的习题是什么,所以提问中,可以把“相关截图”删掉,这样提问方便些。如果描述不清问题,可以在“相关截图”中,粘贴相关图片,辅助说明自己的问题。
祝学习愉快!




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星