老师为什么用 transform: translate箭头就横过来了?
相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
font-family: Arial;
font-size: 72px;
font-weight: bold;
position: fixed;
right: 0;
left: 0;
width: 30px;
height: 30px;
margin: auto;
transform: rotate(90deg);
/*此处写代码*/
position: absolute;
margin: 0 auto;
bottom: 0;
animation: r .5s ease 0s alternate infinite;
}
@keyframes r {
from {
transform: translate(0, 0);
}
to {
transform: translate(0, 100px);
}
}
</style>
</head>
<body>
<div>></div>
</body>
</html>
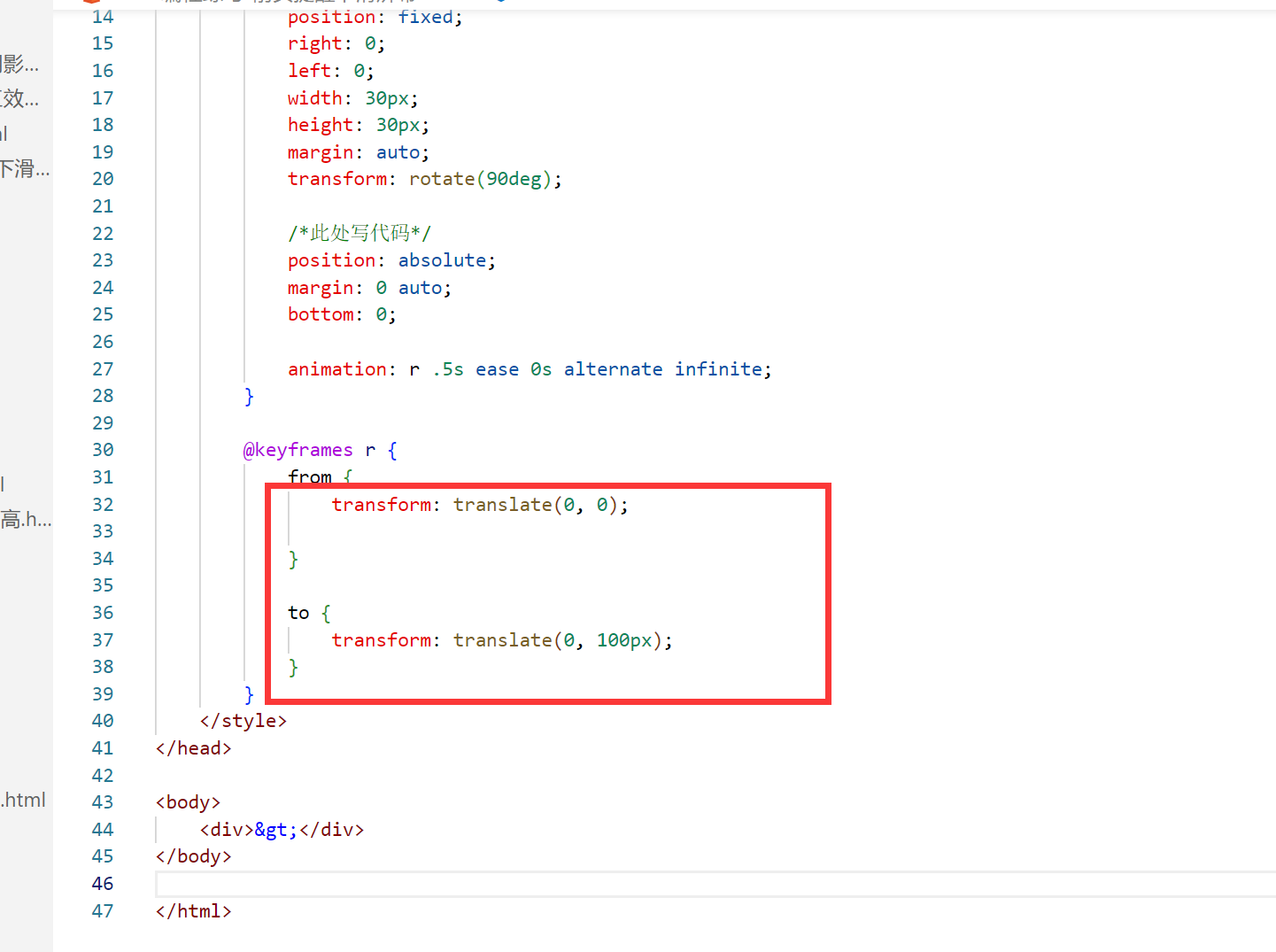
相关截图:
位移变形只是向下移动为什么会旋转角度?
17
收起
正在回答
1回答
同学你好,因为同学设置的动画是无限循环如下:

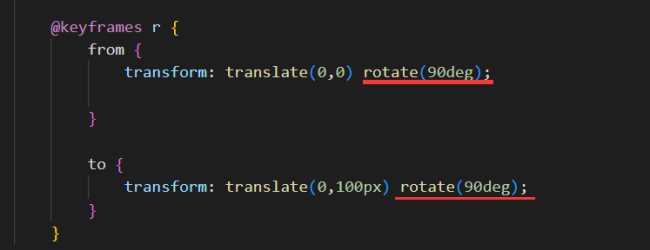
但是原本的css有transform: rotate(90deg);所以上来先旋转90读然后走动画,当动画重新在执行的时候还是会先旋转90度。
建议如下:

让其始终保持在90度即可,同学试试吧。
祝学习愉快!




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星