感觉很奇怪,p调用then返回的新的p的默认状态是pending,但是新的p再调用then,默认却是执行fulfilled状态对应的回调函数呢?
//then方法执行之后,返回一个新的Promise对象
const p1 = new Promise((resolve,reject)=>{
resolve();
});
const p2 = p1.then(()=>{},()=>{}).then().then();
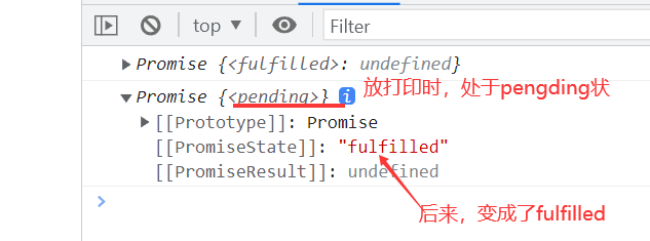
console.log(p1); //Promise {<fulfilled>}
console.log(p2); //Promise {<pending>} const p = new Promise((resolve,reject)=>{
resolve();
});
p.then(
()=>{console.log('success');},
()=>{console.log('err');}
).then(
()=>{console.log('success2');},
()=>{console.log('err2');}
);
//success
//success24
收起
正在回答 回答被采纳积分+1
1回答

















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星