老师,我在写登录栏时用了浮动,但是左右不在一行,麻烦老师帮忙检查一下哪里出错了,谢谢。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单文本密码长度验证</title>
<style>
*{
margin:0;
padding:0;
}
body{
font-size:18px;
font-family:"微软雅黑";
color: black;
}
.w{
width:1200px;
margin:0 auto;
}
.img{
border-bottom:3px solid red;
margin-top:10px;
}
.main{
}
.topbar{
height:30px;
background-color:#EDECED;
color: #797375;
margin-top:10px;
border:1px solid #DFDEE0;
}
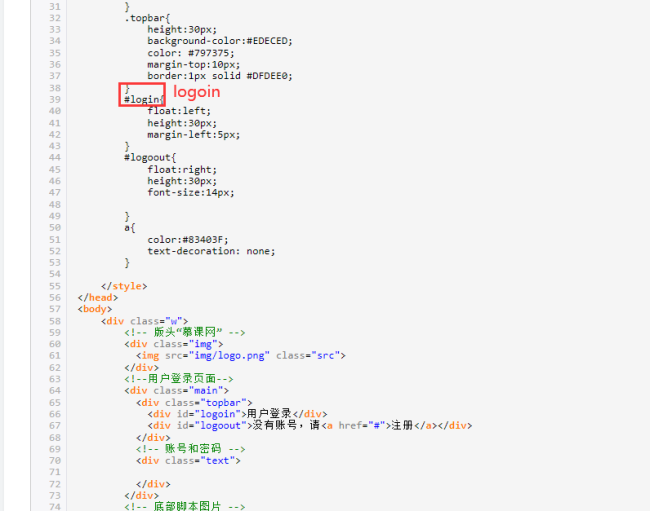
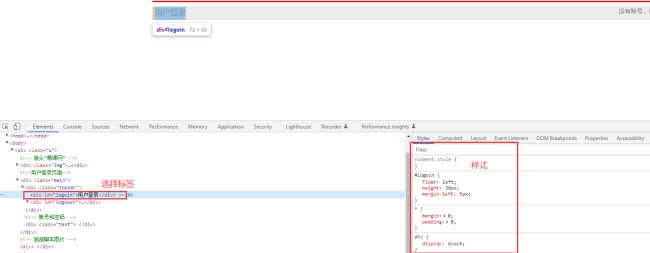
#login{
float:left;
height:30px;
margin-left:5px;
}
#logoout{
float:right;
height:30px;
font-size:14px;
}
a{
color:#83403F;
text-decoration: none;
}
</style>
</head>
<body>
<div class="w">
<!-- 版头“慕课网” -->
<div class="img">
<img src="img/logo.png" class="src">
</div>
<!--用户登录页面-->
<div class="main">
<div class="topbar">
<div id="logoin">用户登录</div>
<div id="logoout">没有账号,请<a href="#">注册</a></div>
</div>
<!-- 账号和密码 -->
<div class="text">
</div>
</div>
<!-- 底部脚本图片 -->
<div>
</div>
</div>
</body>
</html>
4
收起
正在回答 回答被采纳积分+1
1回答
2023版Java工程师
- 参与学习 人
- 提交作业 8790 份
- 解答问题 9886 个
综合就业常年第一,编程排行常年霸榜,北上广深月薪过万! 不需要基础,无需脱产即可学习,只要你有梦想,想高薪! 全新升级:技术栈升级(包含VUE3.0,ES6,Git)+项目升级(前后端联调与功能升级)
了解课程






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星