关于浮动
问题描述:
本小姐练习已参考其他答案实现,但在练习中发现一个问题,如下为我最初编写的代码,为什么只是让div1_1 float left,div1_2就会上浮到div1_1的右侧?div1_2应该上移被div1_1遮挡住吧(已确认图片顺序没有错)

相关html代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" type="text/css" href="4_11test.css"> </head> <body> <div id="div0"> <div id="div1_1"> <img src="//img1.sycdn.imooc.com/climg//590fe9770001e63102400135.jpg"> <p>欢迎来到慕课网学习新知识!</p> </div> <div id="div1_2"> <img src="http://img1.sycdn.imooc.com/climg//590fe97d00011bda02400135.jpg"> <p>欢迎来到慕课网学习新知识!</p> </div> <div id="div1_3"> <img src="http://img1.sycdn.imooc.com/climg//590fe982000150ba02400135.jpg"> <p>欢迎来到慕课网学习新知识!</p> </div> <div id="div2_1"> <img src="http://img1.sycdn.imooc.com/climg//590fe9770001e63102400135.jpg"> <p>欢迎来到慕课网学习新知识!</p> </div> <div id="div2_2"> <img src="http://img1.sycdn.imooc.com/climg//590fe97d00011bda02400135.jpg"> <p>欢迎来到慕课网学习新知识!</p> </div> <div id="div2_3"> <img src="http://img1.sycdn.imooc.com/climg//590fe982000150ba02400135.jpg"> <p>欢迎来到慕课网学习新知识!</p> </div> </div> </body> </html>
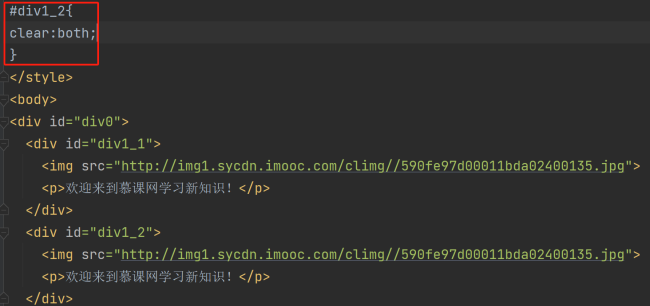
相关css代码:
#div1_1{
float: left;
}10
收起
正在回答
1回答
同学,你好!在 CSS 中,浮动(float)属性用于控制元素在其父元素中的横向排列方式。当一个元素设置了 float: left; 后,它会向左浮动,这个属性有一定的传递性,意味着接下来的元素也会受到影响。
因此,如果在第一个元素上设置了 float: left;,那么第二个元素也可能会跟随它的浮动效果。这是因为第二个元素默认会以行内块级元素的方式排列在第一个元素的旁边。如果希望第二个元素回到原来的位置且不跟随浮动,可以通过清除浮动的方式解决。可以在第二个元素上添加一个具有 clear: both清除浮动效果。

祝学习愉快~
Python全能工程师
- 参与学习 人
- 提交作业 16425 份
- 解答问题 4469 个
全新版本覆盖5大热门就业方向:Web全栈、爬虫、数据分析、软件测试、人工智能,零基础进击Python全能型工程师,从大厂挑人到我挑大厂,诱人薪资在前方!
了解课程



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星