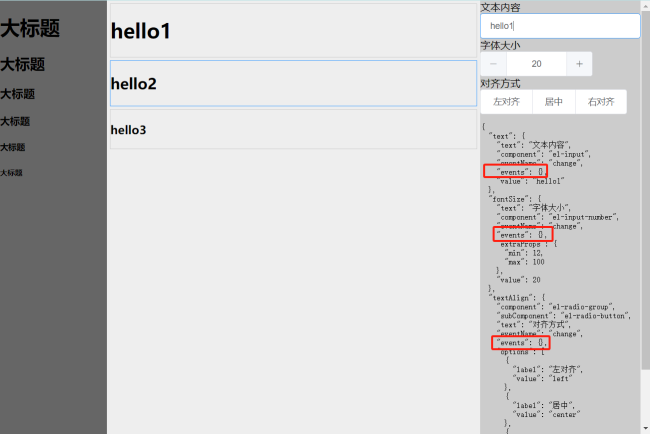
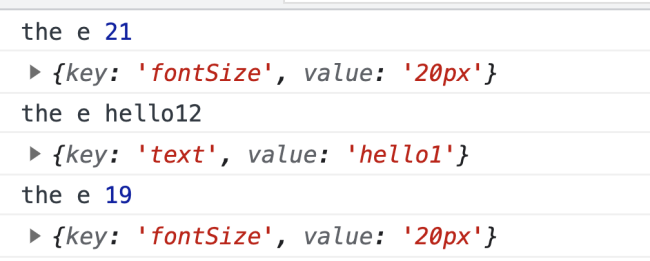
老师,我不能触发emit事件
老师,我是用的vue2写的,动态绑定emit事件时,无论如何都绑不上去,麻烦老师帮我看看


12
收起
正在回答
3回答
同学你好
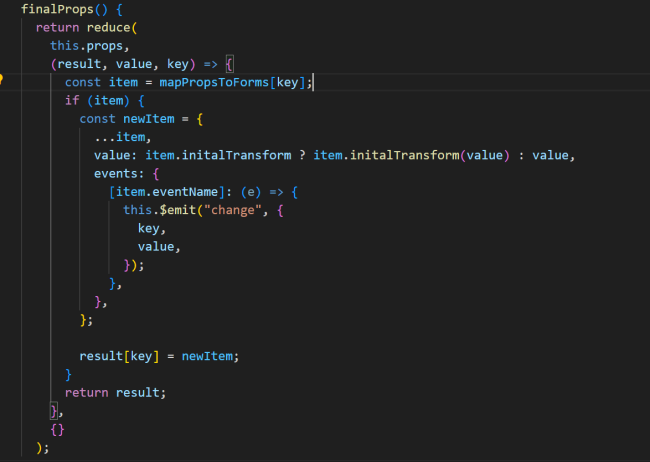
经查,这里有一个奇怪的引用问题,造成添加的元素其实都保存的是相同的引用,需要在创建的时候单独拷贝一份新的。
// componentsList 第31行
// 修改为
this.$emit("onItemClick", { ...item });
// 就可以了还是希望同学能使用和课程版本一样的 vue3,也支持vue2的 options API,这样会更方便一点哈。























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星