获取id属性这里,麻烦老师在说一下
<style type="text/css">
#purple{color:purple;}
#yellow{color:lightyellow;}
.pink{background-color:pink;}
.orange{background-color:orange;}
</style>
</head>
<body>
<h2>网络游戏排名</h2>
<ul id="box">
<li>英雄联盟</li>
<li>魔兽世界</li>
<li>DOTA</li>
<li>仙剑奇侠传</li>
<li>穿越火线</li>
<li>梦幻西游</li>
</ul>
<script type="text/javascript">
var box = document.getElementById("box").getElementsByTagName("li");
for(var i = 0;i<box.length;i++){
if(i%2==0){
box[i].className="pink";
box[i].setAttribute("id","purple");
}else{
box[i].className=" orange";
box[i].setAttribute("id","yellow");
}
}
</script>
正在回答 回答被采纳积分+1
明白你的意思了,注意以下几点:
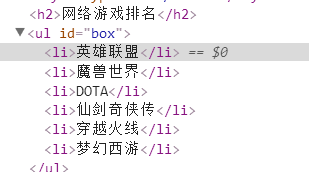
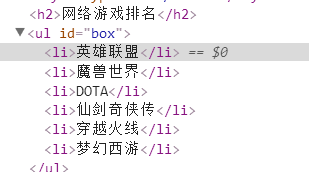
style 样式在head的标签内,在没有设置JS时,运行的html结构如下:

说明设置的样式没有在元素上。
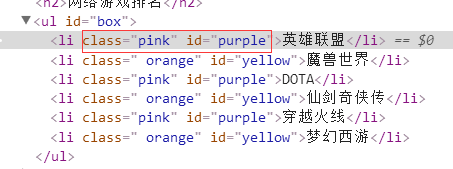
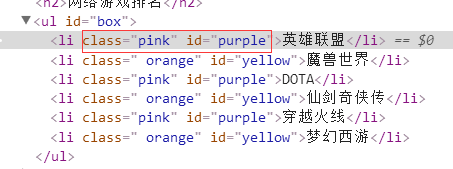
当写了JS文件后,在运行,html结构如下:

注意理解:<ul id="box" style="color:red;"> 元素上的id、style是属性,元素上style内是样式。
setAttribute 是给获取元素设置属性。
通过style修改样式,注意样式在元素上,即第三条中style样式中,而不能直接修改head中的style中的样式。
所以修改通过className和setAttribute 给元素设置相应的类和属性
希望对你说帮助,动手实践,加油!
- 参与学习 547 人
- 提交作业 206 份
- 解答问题 640 个
JavaScript作为前端学习中的一个重要组成部分,本课程将带领你从最基础的语法开始,学习js的流程控制语句、函数、内置对象、DOM基础、DOM事件、BOM基础以及经典的js案例--轮播图。
了解课程



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星