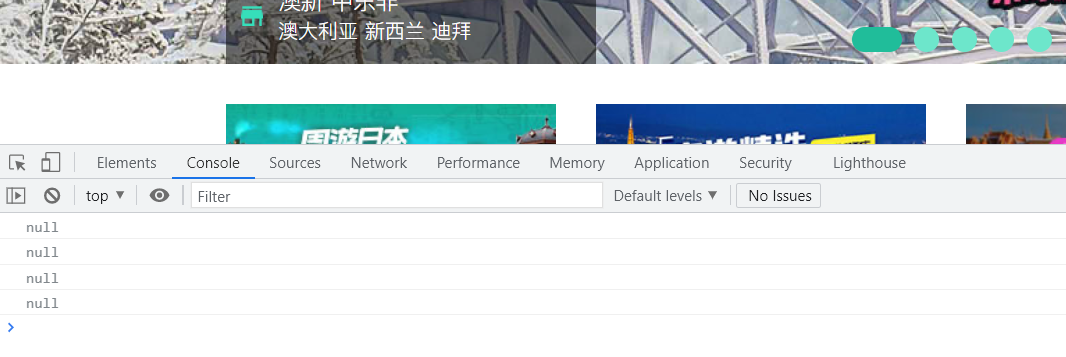
老师,在做到这一步的时候,获取不到小圆点data-n属性的值
相关截图:


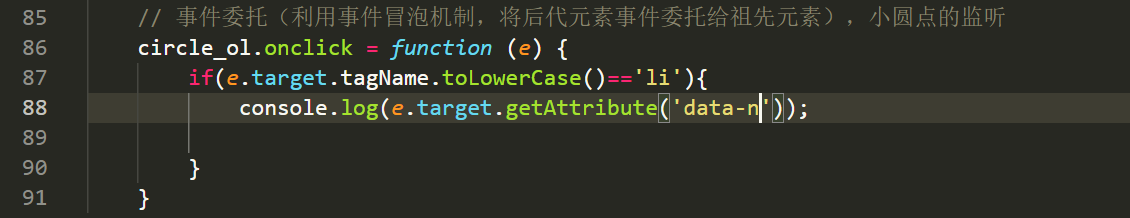
相关代码:css部分
.site-head {
min-width: 1152px;
height: 150px;
}
.site-head .center-wrap {
min-width: 1152px;
}
.site-head .topbar {
height: 32px;
background-color: #2A2A2A;
color: white;
line-height: 32px;
}
.site-head .topbar a {
color: white;
}
.site-head .topbar .shortcut-links {
float: left;
}
.site-head .topbar .shortcut-links>ul>li {
float: left;
margin-right: 18px;
font-size: 14px;
}
.site-head .topbar .shortcut-links>ul>li.have-menu {
padding-right: 12px;
position: relative;
}
.site-head .topbar .shortcut-links>ul>li.have-menu .arrow {
position: absolute;
right: 0;
top: 50%;
margin-top: -6px;
width: 12px;
height: 12px;
transition: transform .2s ease 0s;
}
.site-head .topbar .shortcut-links>ul>li.have-menu:hover .arrow {
transform: rotate(180deg);
}
.site-head .topbar .shortcut-links>ul>li.have-menu .arrow b {
position: absolute;
left: 4px;
top: 2px;
width: 6px;
height: 6px;
background-color: #fff;
transform: rotate(45deg);
}
.site-head .topbar .shortcut-links>ul>li.have-menu .arrow i {
position: absolute;
left: 4px;
top: 0.5px;
width: 6px;
height: 6px;
background-color: #2A2A2A;
transform: rotate(45deg);
}
.site-head .topbar .shortcut-links>ul>li.have-menu .menu {
position: absolute;
top: 30px;
left: 0;
z-index: 9999;
/* 隐藏 */
display: none;
padding-top: 10px;
background-color: white;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.20);
padding: 10px;
}
.site-head .topbar .shortcut-links>ul>li.have-menu .sqmenu {
width: 110px;
}
.site-head .topbar .shortcut-links>ul>li.have-menu .scmenu {
width: 80px;
}
.site-head .topbar .shortcut-links>ul>li.have-menu .jdmsmenu {
width: 80px;
}
/* 鼠标碰到have-menu,就让menu出现 */
.site-head .topbar .shortcut-links>ul>li.have-menu:hover .menu {
display: block;
}
.site-head .topbar .shortcut-links>ul>li.have-menu .menu .menu-list li {
height: 20px;
line-height: 20px;
}
.site-head .topbar .shortcut-links>ul>li.have-menu .menu .menu-list a {
font-size: 12px;
color: #1C1F21;
line-height: 20px;
}
.site-head .topbar .shortcut-links>ul>li.have-menu .menu .menu-list a:hover {
color: orange;
}
.site-head .topbar .topbar-r {
float: right;
width: 225px;
}
.site-head .topbar .topbar-r a, .site-head .topbar .topbar-r span {
margin-right: 11px;
font-size: 15px;
}
.site-head .topbar .topbar-r a:last-child {
margin-right: 0;
}
.site-head .main-nav {
min-width: 1152px;
height: 40px;
background-color: #20BD9A;
}
.site-head .main-nav ul li {
float: left;
margin-right: 18px;
}
.site-head .main-nav ul li.have-menu {
padding-right: 16px;
position: relative;
}
.site-head .main-nav ul li a {
line-height: 40px;
color: white;
font-size: 16px;
}
.site-head .main-nav ul li.have-menu::before {
content: '';
position: absolute;
right: 0;
top: 18px;
width: 0px;
height: 0px;
border: 4px solid transparent;
border-bottom: none;
border-top-color: white;
transition: transform .5s ease 0s;
}
.site-head .main-nav ul li.have-menu:hover::before {
transform: rotate(180deg);
}
.site-head .main-nav ul li .menu {
position: absolute;
top: 35px;
left: 0;
background-color: white;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.20);
padding: 10px;
display: none;
}
.site-head .main-nav ul li:hover .menu {
display: block;
}
.site-head .main-nav ul li .menu dl dd a:hover {
color: orange;
}
.site-head .main-nav ul li .jjzyxmenu {
width: 150px;
}
.site-head .main-nav ul li .gtymenu {
width: 90px;
}
.site-head .main-nav ul li .ddwlmenu {
width: 190px;
}
.site-head .main-nav ul li .sdlymenu {
width: 160px;
}
.site-head .main-nav ul li .menu dl dt {
font-size: 16px;
}
.site-head .main-nav ul li .menu dl dd a {
color: #1C1F21;
font-size: 12px;
line-height: 20px;
}
.site-head .header-con {
height: 36px;
padding: 21px 0;
}
.site-head .header-con h1 {
float: left;
font-size: 24px;
color: #20BD9A;
line-height: 36px;
font-weight: bold;
}
.site-head .header-con .soso-box {
float: left;
margin-left: 20px;
width: 405px;
padding-top: 2px;
}
.site-head .header-con .soso-box input {
float: left;
width: 361px;
height: 28px;
border: 1px solid #20BD9A;
/* 分别按四个角进行设置 */
border-radius: 4px 0 0 4px;
font-size: 14px;
/* 取消默认的外线(外线是文本框特有的东西) */
outline: none;
padding-left: 10px;
}
.site-head .header-con .soso-box .btn {
float: left;
width: 32px;
height: 30px;
background-color: #20BD9A;
color: white;
text-align: center;
line-height: 30px;
font-size: 18px;
border-radius: 0 4px 4px 0;
}
.banner {
position: relative;
overflow: hidden;
}
.banner .carousel_list {
width: 600%;
/* 清除浮动 */
overflow: hidden;
/* translateX中的百分数表示相对于它本身的宽度的多少倍 */
/* transform: translateX(-16.666%); */
transition: transform .5s ease 0s;
}
.banner .carousel_list li {
float: left;
width: 16.666%;
}
.banner .carousel_list li img {
width: 100%;
/* 白边的处理 */
vertical-align: middle;
}
.banner .circles {
width: 160px;
height: 20px;
position: absolute;
bottom: 10px;
left: 50%;
margin-left: -75px;
z-index: 999;
}
.banner .circles li {
float: left;
width: 20px;
height: 20px;
background-color: #6de6cb;
margin-right: 10px;
border-radius: 10px;
transition: all .5s ease 0s;
}
.banner .circles li:last-child {
margin-right: 0;
}
.banner .circles li.current {
width: 40px;
background-color: #20BD9A;
}
.banner .center-wrap {
/* 只要有压盖,第一时间就要想到绝对定位 */
position: absolute;
top: 0;
left: 0;
width: 1152px;
left: 50%;
margin-left: -576px;
/* 这里的100%高度绝对不能省略,因为如果省略了,它的height就是0 */
/* 那么它的子盒子设置16.6%就没有意义了 */
height: 100%;
}
.banner .center-wrap .banner-nav {
/* 注意,这里的100%也非常重要,因为如果省略了,它的height就是0 */
/* 那么它的子盒子设置16.6%就没有意义了 */
height: 100%;
}
.banner .center-wrap .banner-nav>ul {
/* 注意,这里的100%也非常重要,因为如果省略了,它的height就是0 */
/* 那么它的子盒子设置16.6%就没有意义了 */
height: 100%;
}
.banner .center-wrap .banner-nav>ul>li {
height: 16.66%;
width: 296px;
background-color: rgba(0, 0, 0, .53);
border-bottom: 1px solid #9e9e9e;
/* box-sizing:border-box属性的作用就是让height属性是盒子的总高度,这种情况:在盒子的高度是百分比写的,但是盒子有边框的时候 */
/* 此时就要让盒子的边框涵盖在height里面,就要使用box-sizing属性 */
box-sizing: border-box;
}
.banner .center-wrap .banner-nav>ul>li:last-child {
border-bottom: none;
}
.banner .center-wrap .leftbtn {
position: absolute;
width: 28px;
height: 44px;
background: url(../images/icons.png) no-repeat -21px -94px;
top: 50%;
left: -38px;
margin-top: -22px;
}
.banner .center-wrap .rightbtn {
position: absolute;
width: 28px;
height: 44px;
background: url(../images/icons.png) no-repeat -21px -29px;
top: 50%;
right: -38px;
margin-top: -22px;
}
.banner .center-wrap .leftbtn:hover, .banner .center-wrap .rightbtn:hover {
/* 透明度 */
opacity: 0.8;
}
.banner .center-wrap .banner-nav {
width: 652px;
height: 100%;
position: relative;
}
.banner .center-wrap .banner-nav>ul {
height: 100%;
}
.banner .center-wrap .banner-nav>ul>li {
position: relative;
}
.banner .center-wrap .banner-nav>ul>li dl {
position: absolute;
height: 48px;
top: 50%;
left: 42px;
margin-top: -24px;
color: white;
}
.banner .center-wrap .banner-nav>ul>li dl dt {
font-size: 18px;
line-height: 26px;
height: 26px;
}
.banner .center-wrap .banner-nav>ul>li dl dd {
font-size: 16px;
line-height: 22px;
height: 22px;
}
.banner .center-wrap .banner-nav>ul>li::before {
content: '';
position: absolute;
background-image: url(../images/icons.png);
top: 50%;
left: 10px;
}
.banner .center-wrap .banner-nav>ul>li.hot::before {
width: 22px;
height: 18px;
background-position: -29px -399px;
margin-top: -9px;
}
.banner .center-wrap .banner-nav>ul>li.hk::before {
width: 18px;
height: 21px;
background-position: -28px -217px;
margin-top: -10.5px;
left: 13px;
}
.banner .center-wrap .banner-nav>ul>li.jp::before {
width: 24px;
height: 19px;
background-position: -25px -171px;
margin-top: -9.5px;
}
.banner .center-wrap .banner-nav>ul>li.as::before {
width: 18px;
height: 19px;
background-position: -28px -262px;
margin-top: -9.5px;
left: 12px;
}
.banner .center-wrap .banner-nav>ul>li.eu::before {
width: 20px;
height: 14px;
background-position: -29px -351px;
margin-top: -7px;
left: 11px;
}
.banner .center-wrap .banner-nav>ul>li.au::before {
width: 18px;
height: 17px;
background-position: -28px -305px;
margin-top: -8.5px;
left: 12px;
}
.banner .center-wrap .banner-nav>ul>li.current {
background-color: rgba(0, 0, 0, .63);
}
.banner .center-wrap .banner-nav .menus-box .menu {
/* 让menu隐藏 */
display: none;
position: absolute;
left: 296px;
top: 0;
height: 100%;
background-color: rgba(0, 0, 0, .63);
color: white;
padding: 16px;
/* 加上box-sizing属性之后,height: 100%; 就是盒子的总高度了 */
/* 就不需要减padding了,因为百分比怎么减padding呀? */
box-sizing: border-box;
z-index: 99999;
}
/* 有current类名的menu是显示的 */
.banner .center-wrap .banner-nav .menus-box .menu.current {
/* display: block; */
}
.banner .center-wrap .banner-nav .menus-box .menu a {
color: white;
}
.banner .center-wrap .banner-nav .menus-box .menu dl {
margin-bottom: 16px;
}
.banner .center-wrap .banner-nav .menus-box .menu dl dt {
line-height: 30px;
font-size: 18px;
}
.banner .center-wrap .banner-nav .menus-box .menu dl dd {
line-height: 25px;
font-size: 15px;
}
.hot-ads {
margin: 32px 0;
}
.hot-ads ul li {
float: left;
width: 264px;
height: 110px;
margin-right: 32px;
}
.hot-ads ul li:last-child {
margin-right: 0;
}
.xxsw {
padding-top: 40px;
height: 698px;
background-color: #F7F7F7;
}
.xxsw .hd {
margin-bottom: 32px;
}
.content-part h2 {
font-size: 36px;
font-weight: bold;
color: #1C1F21;
}
.xxsw .hd h2 {
float: left;
}
.content-part em {
position: relative;
top: 20px;
left: 10px;
color: #1C1F21;
float: left;
}
.xxsw ul li {
float: left;
width: 264px;
height: 270px;
margin-right: 32px;
background: white;
margin-bottom: 32px;
}
.xxsw ul li:nth-child(4n) {
margin-right: 0;
}
.xxsw ul li .wordbox {
padding: 15px;
color: #1C1F21;
font-size: 14px;
}
.xxsw ul li:hover {
box-shadow: 0 8px 16px 0 rgba(0, 0, 0, 0.20);
}
.common-style {
height: 698px;
padding-top: 40px;
}
.common-style .hd h2 {
float: left;
}
.common-style .hd em {
float: left;
}
.content-part .hd nav {
float: right;
width: 546px;
}
.content-part .hd nav ul {
padding-top: 16px;
}
.content-part .hd nav ul li {
float: left;
margin-right: 16px;
font-size: 14px;
}
.content-part .hd nav ul li:last-child {
margin-right: 0;
}
.content-part .hd nav ul li a {
color: rgba(0, 0, 0, 0.85);
}
.content-part .hd nav ul li.current {
border-bottom: 4px solid #20BD9A;
padding-bottom: 4px;
}
.content-part .hd nav ul li.current a {
color: #20BD9A;
}
/* 公共的一个特效:鼠标触碰图片,能够有放大效果 */
.content-part img {
transition: transform .4s ease 0s;
}
.content-part img:hover {
transform: scale(1.1);
}
.content-part li {
overflow: hidden;
}
.content-part li .picbox {
height: 184px;
overflow: hidden;
}
.content-part .grid {
overflow: hidden;
}
.common-style .bd {
padding-top: 32px;
}
.common-style .bd>ul>li {
float: left;
margin-right: 32px;
margin-bottom: 32px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.08);
background-color: white;
}
.common-style .bd>ul>li:hover {
box-shadow: 0 8px 16px 0 rgba(0, 0, 0, 0.20);
}
.common-style .bd>ul>li:nth-child(3), .common-style .bd>ul>li:nth-child(7) {
margin-right: 0;
}
.common-style .bd>ul>li.big-grid {
width: 560px;
height: 270px;
position: relative;
}
.common-style .bd>ul>li.big-grid .info {
position: absolute;
width: 560px;
height: 103px;
color: white;
background-color: rgba(0, 0, 0, .55);
bottom: 0;
left: 0;
padding: 30px 26px;
box-sizing: border-box;
line-height: 26px;
}
.common-style .bd>ul>li .tag {
position: absolute;
width: 74px;
height: 40px;
color: white;
background-color: rgba(0, 0, 0, .55);
bottom: 103px;
left: 0;
text-align: center;
line-height: 40px;
/* 图片一触碰,就会有transform变形,那么此时会神奇的盖住tag,所以为了防止盖住,我们应该设置z-index属性值 */
z-index: 9999;
}
.common-style .bd>ul>li.pro-grid {
width: 264px;
height: 270px;
}
.common-style .bd>ul>li.pro-grid .picbox {
overflow: hidden;
position: relative;
height: 184px;
}
.common-style .bd>ul>li.pro-grid .picbox .tag {
bottom: 0;
}
.common-style .bd>ul>li.pro-grid .wordbox {
padding: 14px;
font-size: 14px;
color: #1C1F21;
line-height: 26px;
}
.content-part .more-grid {
width: 264px;
height: 270px;
background-image: linear-gradient(180deg, #34E3BC 0%, #15AF7A 98%);
box-sizing: border-box;
position: relative;
}
.content-part .more-grid a {
display: block;
height: 270px;
padding-top: 46px;
box-sizing: border-box;
}
.content-part .more-grid p {
text-align: center;
color: white;
line-height: 24px;
font-size: 15px;
}
.content-part .more-grid .iconfont {
position: absolute;
font-size: 48px;
color: white;
width: 48px;
height: 48px;
left: 50%;
top: 118px;
margin-left: -24px;
}
/* 鼠标触碰more-grid盒子之后,iconfont进行蹦跳动画 */
.content-part .more-grid:hover .iconfont {
animation: ud .4s ease 0s infinite alternate;
}
@keyframes ud {
from {
transform: translateY(-10px);
}
to {
transform: translateY(10px);
}
}
.content-part .more-grid ul {
margin-top: 112px;
padding-left: 40px;
}
.content-part .more-grid ul li {
color: white;
float: left;
border-right: 1px solid white;
padding: 0 9px;
height: 14px;
line-height: 14px;
font-size: 14px;
}
.content-part .more-grid ul li:last-child {
border-right: none;
}
.ddwl {
padding-top: 40px;
height: 546px;
background-color: #F7F7F7;
}
.ddwl h2 {
float: left;
}
.ddwl .hd nav {
width: 349px;
}
.ddwl .bd {
padding-top: 32px;
}
.ddwl .bd .col {
float: left;
width: 364px;
height: 480px;
margin-right: 30px;
}
.ddwl .bd .col:last-child {
margin-right: 0;
}
.ddwl .bd .bigpicbox {
overflow: hidden;
width: 364px;
height: 270px;
position: relative;
margin-bottom: 30px;
}
.ddwl .bd .bigpicbox .info {
position: absolute;
width: 364px;
height: 104px;
background-color: rgba(0, 0, 0, .53);
bottom: 0;
left: 0;
padding: 21px 17px 0;
box-sizing: border-box;
color: white;
font-size: 14px;
}
.ddwl .bd .bigpicbox .info .bottom {
padding-top: 6px;
}
.ddwl .bd .bigpicbox .info .bottom .tag {
float: left;
}
.ddwl .bd .bigpicbox .info .bottom .price {
float: right;
}
.ddwl .bd .bigpicbox .info .bottom .price strong {
color: #36DFBA;
}
.ddwl .bd .grid {
width: 364px;
height: 120px;
background-color: white;
margin-bottom: 30px;
}
.ddwl .bd .grid .picbox {
float: left;
width: 120px;
height: 120px;
overflow: hidden;
}
.ddwl .bd .grid .wordbox {
float: left;
width: 244px;
height: 120px;
padding: 26px 18px 0;
box-sizing: border-box;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.08);
font-size: 14px;
color: #000;
}
.ddwl .bd .more-grid {
width: 364px;
background-image: linear-gradient(180deg, #FF6374 1%, #FF7368 98%);
}
.ddwl .bd .more-grid ul {
padding-left: 19px;
}
.ddwl .bd .grid:hover, .ddwl .bd .bigpicbox:hover, .ddwl .bd .more-grid:hover {
box-shadow: 0 8px 16px 0 rgba(0, 0, 0, 0.20);
}
.tsddty {
height: 456px;
}
.tsddty .center-wrap {
padding-top: 40px;
}
.tsddty .center-wrap h2 {
text-align: center;
}
.tsddty .bd {
padding-top: 32px;
}
.tsddty .bd ul li {
float: left;
width: 264px;
height: 290px;
margin-right: 32px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.08);
}
.tsddty .bd ul li:last-child {
margin-right: 0;
}
.tsddty .bd ul li .wordbox {
padding: 16px 9px 0;
}
.tsddty .bd ul li .wordbox .proname {
font-weight: bold;
font-size: 16px;
color: #000000;
height: 48px;
}
.tsddty .bd ul li .wordbox .score {
font-size: 13px;
color: #FA6400;
}
.tsddty .bd ul li .wordbox .comment {
font-size: 13px;
color: #000000;
}
.tsddty .bd ul li:hover {
box-shadow: 0 8px 16px 0 rgba(0, 0, 0, 0.20);
}
.zsjsdlx {
height: 738px;
background-color: #F7F7F7;
}
.zsjsdlx .hd em {
float: left;
width: 307px;
}
.zsjsdlx .hd nav {
float: right;
width: 85px;
}
.zsjsdlx .bd .more-grid {
background-image: linear-gradient(180deg, #BD5EE8 0%, #832ABB 98%);
}
.zsjsdlx .bd .more-grid ul {
padding-left: 41px;
}
.gtbzzy .hd nav {
width: 157px;
}
.gtbzzy .bd .more-grid {
background-image: linear-gradient(180deg, #41D8E9 0%, #3685EA 98%);
}
.gtbzzy .bd .more-grid ul {
padding-left: 67px;
}
.big-grid.havehover .mask {
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
background-color: rgba(0, 0, 0, .7);
/* 总透明度 */
opacity: 0;
/* 过渡 */
transition: opacity .4s ease 0s;
}
.big-grid.havehover:hover .mask {
opacity: 1;
}
.big-grid.havehover .circle {
position: absolute;
top: -106px;
left: 50%;
margin-left: -53px;
width: 106px;
height: 106px;
border: 1px solid white;
border-radius: 50%;
color: white;
box-sizing: border-box;
padding-top: 25px;
font-size: 18px;
transition: top .5s ease 0s;
}
.big-grid.havehover .circle p {
text-align: center;
}
.big-grid.havehover:hover .circle {
top: 62px;
}
.big-grid.havehover .word {
position: absolute;
bottom: -100px;
left: 10px;
color: white;
transition: bottom .5s ease 0s;
}
.big-grid.havehover:hover .word {
bottom: 30px;
}
footer .part1 {
height: 220px;
background-color: #f7f7f7;
}
footer .part1 ul {
padding-top: 36px;
}
footer .part1 ul li {
float: left;
border-right: 1px solid #1C1F21;
padding: 0 30px;
height: 16px;
line-height: 16px;
}
footer .part1 ul li a {
color: #1C1F21;
font-size: 16px;
}
footer .part1 ul li:first-child {
padding-left: 0;
}
footer .part1 ul li:last-child {
border-right: none;
padding-right: 0;
}
footer .part1 .dlbox {
padding-top: 40px;
}
footer .part1 dl {
width: 289px;
float: left;
padding-left: 75px;
margin-right: 30px;
position: relative;
}
footer .part1 dl:last-child {
margin-right: 0;
}
footer .part1 dl dt {
font-weight: bold;
margin-bottom: 10px;
}
footer .part1 dl::before {
content: '';
position: absolute;
width: 60px;
height: 60px;
background-image: url(../images/icons.png);
left: 0;
}
footer .part1 dl dd {
font-size: 14px;
}
footer .part1 dl.txfw::before {
background-position: -150px -178px;
}
footer .part1 dl.ccsx::before {
background-position: -150px -104px;
}
footer .part1 dl.axph::before {
background-position: -150px -31px;
}
footer .part2 {
height: 225px;
background-color: #1C1F21;
}
footer .part2 .r1 {
padding-top: 48px;
color: white;
}
footer .part2 .r1 h2 {
float: left;
font-size: 46px;
}
footer .part2 .r1 .slogan {
float: left;
width: 532px;
font-size: 14px;
margin-left: 21px;
position: relative;
top: 14px;
}
footer .part2 .links {
padding-top: 30px;
}
footer .part2 .links li {
float: left;
border-right: 1px solid white;
padding: 0 10px;
font-size: 14px;
line-height: 14px;
height: 14px;
}
footer .part2 .links li a {
color: white;
}
footer .part2 .links li:first-child {
padding-left: 0;
}
footer .part2 .links li:last-child {
border-right: none;
}
footer .copyrights {
color: white;
padding-top: 20px;
font-size: 14px;
}
footer .copyrights a {
color: white;
}
.backtotop {
position: fixed;
bottom: 80px;
right: 80px;
width: 80px;
height: 80px;
background: #ccc;
font-size: 20px;
text-align: center;
padding-top: 12px;
box-sizing: border-box;
color: #000;
/* 隐藏元素 */
display: none;
}
相关代码:js部分
/*
轮播图特效
日期:2021年9月18日
姓名:李**
*/
(function () {
// 得到元素
var carousel_list = document.getElementById('carousel_list');
var left_btn = document.getElementById('left_btn');
var right_btn = document.getElementById('right_btn');
var circle_ol = document.getElementById('circle_ol');
var circle_lis = circle_ol.getElementsByTagName('li');
// 克隆第一張圖片
var clone_li = carousel_list.firstElementChild.cloneNode(true);
carousel_list.appendChild(clone_li);
// 当前正在显示的图片序号,从0开始
var idx = 0;
// 右按钮事件监听
right_btn.onclick = function () {
// 加上过渡
carousel_list.style.transition = 'transform .5s ease 0s';
// idx加1
idx++;
// 拉动
carousel_list.style.transform = 'translateX(' + -16.66 * idx + '%)';
//判断是否是最后一张图,如果是,就要瞬间移动到第一张图
if (idx > 4) {
setTimeout(function () {
// 去掉过渡
carousel_list.style.transition = 'none';
// 删除transform移动属性
carousel_list.style.transform = 'none';
// 全局图片序号变为0
idx = 0;
}, 500);
}
// 设置小圆点
setCircles();
}
// 左按钮监听事件
left_btn.onclick = function () {
if (idx == 0) {
// 瞬间拉动到假图(先去掉过渡)
carousel_list.style.transition = 'none';
// 瞬间移动到假图--假图就是专为点击左按钮从第一张图到最后一张图而设置
carousel_list.style.transform = 'translateX(' + -16.66 * 5 + '%)';
// 设置idx为最后一张图序。(把它放在延迟函数之外,是因为,延迟函数是异步语句,在执行这个事件函数时,会先执行setCircles(),此时idx=0,产生到达点击左按钮到最后一张图时,小圆点显示current在第一张图上,且放在外面也并不影响延迟函数内部执行的具体作用)
idx = 4;
// 小技巧,延时0毫秒非常有用,可以让刚才的瞬移发生之后,再把过渡加上
setTimeout(function () {
// 加上过渡
carousel_list.style.transition = 'transform .5s ease 0s';
// 动画
carousel_list.style.transform = 'translateX(' + -16.66 * 4 + '%)';
}, 0)
} else {
idx--;
// 拉动
carousel_list.style.transform = 'translateX(' + -16.66 * idx + '%)';
}
setCircles();
}
// 设置小圆点的current在谁身上:序号为idx的小圆点才有current类名
function setCircles() {
// 遍历0、1、2、3、4
for (var i = 0; i <= 4; i++) {
//每遍历一次,就和idx比一下,如果相等就把这项的类名设置为current,否则设为空
// %5非常巧妙,有一瞬间idx会变成5,500毫秒之后才会变成0,在此处idx%1、2..会得到本身,%5的0就会第一个小圆点有特效啦
if (i == idx % 5) {
circle_lis[i].className = 'current';
} else {
circle_lis[i].className = '';
}
}
}
// 事件委托(利用事件冒泡机制,将后代元素事件委托给祖先元素),小圆点的监听
circle_ol.onclick = function (e) {
if(e.target.tagName.toLowerCase()=='li'){
console.log(e.target.getAttribute('data-n'));
}
}
})();
14
收起
正在回答
1回答
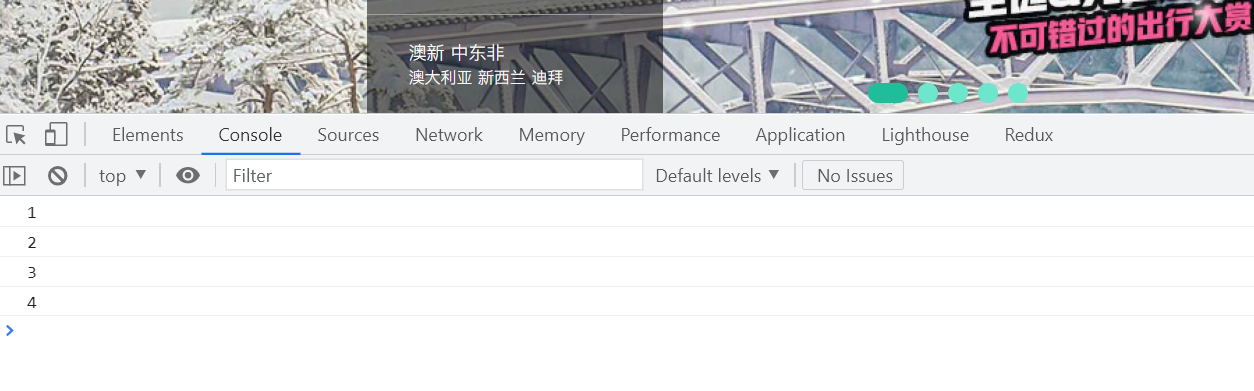
同学你好,老师将同学的代码放到源码中测试,能正确获取到data-n:

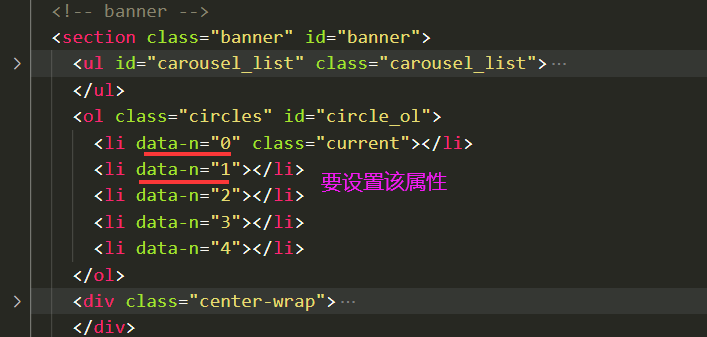
建议同学检查小点的html结构上,是否设置了data-n属性:

如果已经设置了,但是还无法获取,建议把html结构也粘贴出来,老师再为你解答。
祝学习愉快!





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星