请问老师:我的背景 颜色颠倒、 高度不准 求指教?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*此处写代码*/
*{padding:0;margin:0;}
.top{width:800px;height:600px;margin:0 auto;
background-color:skyblue;
}
.top1 {width:50%;height:100%;margin:0 auto;
float:left;position:relative;
}
.top1 img{width:80%;height:80%;position:absolute;left:25%;top:25%;margin-top:-20%;margin-left:-14%;
}
.top2 {width:50%;height:100%;margin:0 auto;
float:left;position:relative;
}
.top2 img{width:80%;height:80%;position:absolute;left:25%;top:25%;margin-top:-20%;margin-left:-17%;
}
.bottom{width:800px;height:300px;margin:0 auto;
background-color:pink;
}
.bot1 {width:33%;height:100%;margin:0 auto;float:left;position:relative;}
.bot1 img{width:80%;height:80%;position:absolute;left:25%;top:25%;margin-top:-10%;margin-left:-15%;}
.bot2 {width:33%;height:100%;margin:0 auto;float:left;position:relative;}
.bot2 img{width:80%;height:80%;position:absolute;left:25%;top:25%;margin-top:-10%;margin-left:-15%;}
.bot3 {width:33%;height:100%;margin:0 auto;float:left;position:relative;}
.bot3 img{width:80%;height:80%;position:absolute;left:25%;top:25%;margin-top:-10%;margin-left:-18%;}
</style>
</head>
<body>
<!-- 此处写代码 -->
<div class="top">
<div class="top1">
<img src="http://img1.sycdn.imooc.com/climg//58c0f808000129a303600215.jpg"/>
</div>
<div class="top2">
<img src="http://img1.sycdn.imooc.com/climg//58c0f819000198a703600214.jpg"/>
</div>
<!--</div>-->
<div class="bottom">
<div class="bot1">
<img src="http://img1.sycdn.imooc.com/climg//58c0f81d0001fe4402000060.jpg"/>
</div>
<div class="bot2">
<img src="http://img1.sycdn.imooc.com/climg//58c0f8220001dfce02000060.jpg"/>
</div>
<div class="bot3">
<img src="http://img1.sycdn.imooc.com/climg//58c0f8780001c74602000060.jpg"/>
</div>
</div>
</body>
</html>
正在回答 回答被采纳积分+1
同学你好,代码中以下几个问题:
1、颜色颠倒:.top区域丢失了一个</div>,参考下图:

2、顶部:图片与图片之间,图片与容器边框之间的间距不一致,如下:
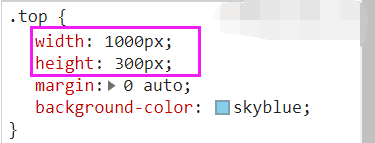
top容器的高度设置小一点,这样图片看起来没有失真的效果,参考下图:

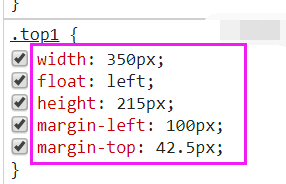
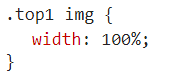
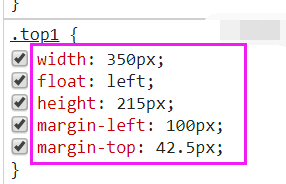
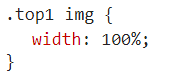
设置间距:给图片容器设置固定的宽高,图片设置宽度为100%, 铺满整个容器就可以了,参考下图:
图片容器的宽度是350px,(1000-350*2)/3 =100px,那么margin-left:100px,他们的间距就会一致。
图片容器的高度是215px,(300-215)/2 = 42.5px,那么margin-top:42.5px,上下间距就会一致。


2、bottom区域:图片与图片之间,图片与容器边框之间的距离不一致;
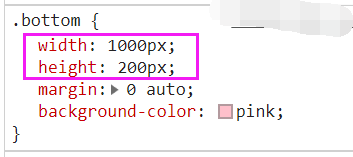
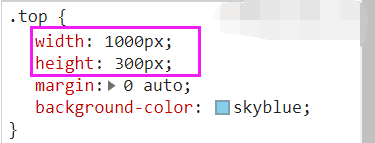
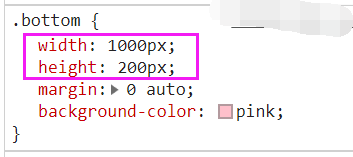
容器的宽高设置改变一下:

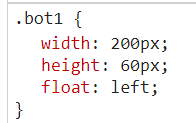
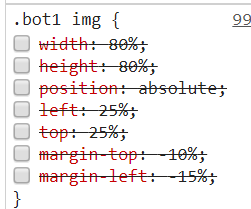
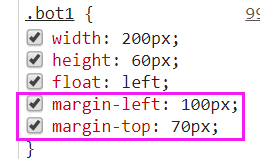
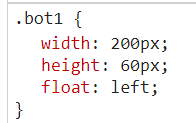
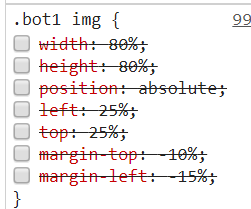
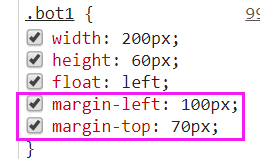
图片容器的设置固定的宽高,img标签不用设置任何样式,参考下图:


计算值:图片容器的宽度是200,容器的宽度是1000,(1000-200*3)/4 = 100px;那么margin-left:100px,他们的间距就会一致。
图片容器的高度是60px,容器的高度是200px,(200-60)/2 = 70px,那么margin-top:70px,上下间距就会一致。

自己试一试哦,如果帮助到了你,欢迎采纳。
祝学习愉快!
- 参与学习 人
- 提交作业 11218 份
- 解答问题 36712 个
从一个不会编程的小白到一个老司机是需要过程的,首先得入门,学习基础知识,然后才能进阶,最后再到精通,本专题是你走进前端世界的不二选择!
了解课程
































恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星