老师,上个问题还是有问题啊
http://class.imooc.com/course/qadetail/105215
上个代码中我console.log(elements)的值是能取到变化后的集合的的,只是console.log(baseCls)没有办法取到变化后集合的class的新值,而且老师使用的也是querySelector来获取集合的,还是不对啊
3
收起
正在回答
3回答
同学你好, 这里可以这样理解。
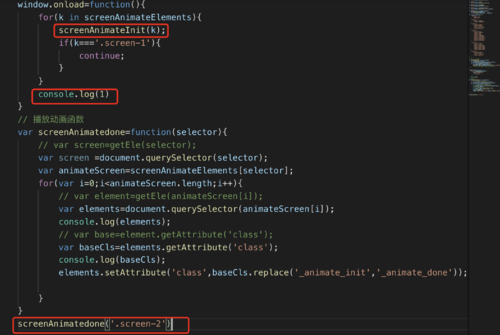
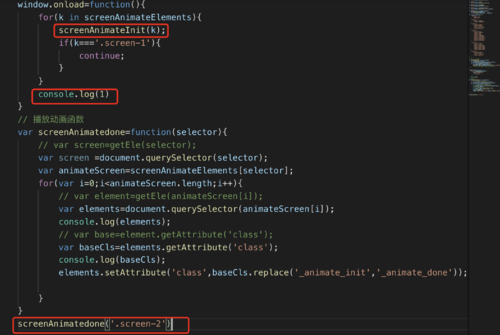
screenAnimatedone('.screen-2')这个函数比在onload函数中调用的screenAnimateInit()先执行,所以打印不出class新值。 示例: 在onload函数中添加一句测试代码console.log(1)

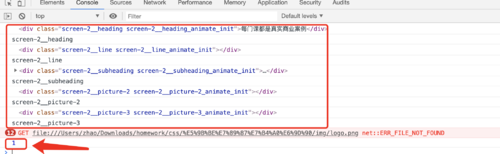
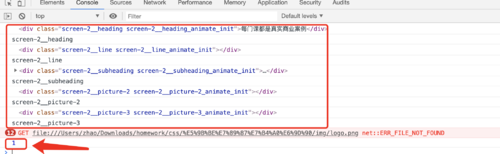
效果图:

从打印结果可以看出1在最后才打印出来, 所以screenAnimatedone在screenAnimateInit之后执行
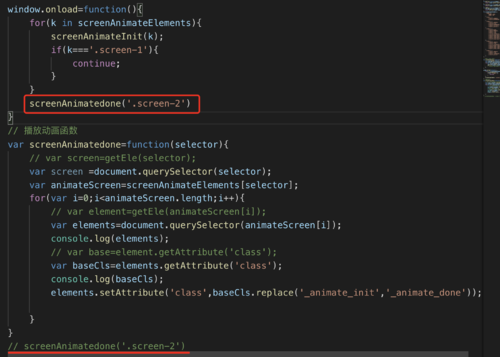
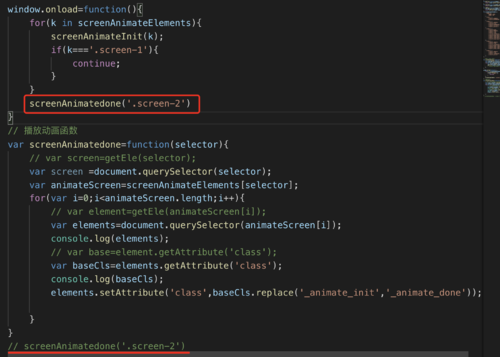
在onload函数中调用screenAnimatedone. 示例:

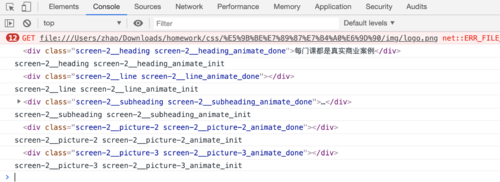
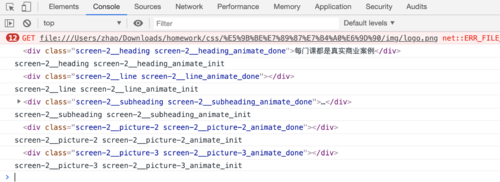
效果图:

此时可以打印出class新值
如果还有疑问可以在问答区继续提问,我们会继续为你解答的
如果帮助到了 欢迎采纳
祝学习愉快~~~
CC陈十一
2019-04-04 20:24:12
var getEle=function(idx){
return document.querySelector(idx);
}
var getEles=function(idx){
return document.querySelectorAll(idx);
}
var getClass=function(element){
return element.getAttribute('class');
}
var setClass=function(element,newclass){
return element.setAttribute('class',newclass)
}
var addClass=function(element,newclass){
var base=getClass(element);
return setClass(element,base+' '+newclass);
}
var screenAnimateElements={
'.header':[
'.header__logo',
'.header__nav'
],
'.screen-1':[
'.screen-1__heading',
'.screen-1__subheading'
],
'.screen-2':[
'.screen-2__heading',
'.screen-2__line',
'.screen-2__subheading',
'.screen-2__picture-2',
'.screen-2__picture-3'
],
'.screen-3':[
'.screen-3__wrap',
'.screen-3__heading',
'.screen-3__line',
'.screen-3__lang',
'.screen-3__subheading',
'.screen-3__lang-item-1',
'.screen-3__lang-item-2',
'.screen-3__lang-item-3',
'.screen-3__lang-item-4',
'.screen-3__lang-item-5'
],
'.screen-4':[
'.screen-4__heading',
'.screen-4__line',
'.screen-4__subheading',
'.screen-4__wrap__item-1',
'.screen-4__wrap__item-2',
'.screen-4__wrap__item-3',
'.screen-4__wrap__item-4'
],
'.screen-5':[
'.screen-5__heading',
'.screen-5__line',
'.screen-5__subheading',
'.screen-5__picture'
]
};
// 使所有元素初始化函数
var screenAnimateInit=function(selector){
var screen=getEle(selector);
var animateScreen=screenAnimateElements[selector];
for(var i=0;i<animateScreen.length;i++){
var elements=getEle(animateScreen[i]);
addClass(elements,animateScreen[i].substr(1)+'_animate_init')
}
}
window.onload=function(){
for(k in screenAnimateElements){
screenAnimateInit(k);
if(k==='.screen-1'){
continue;
}
}
}
// 播放动画函数
var screenAnimatedone=function(selector){
// var screen=getEle(selector);
var screen =document.querySelector(selector);
var animateScreen=screenAnimateElements[selector];
for(var i=0;i<animateScreen.length;i++){
// var element=getEle(animateScreen[i]);
var elements=document.querySelector(animateScreen[i]);
console.log(elements);
// var base=element.getAttribute('class');
var baseCls=elements.getAttribute('class');
console.log(baseCls);
elements.setAttribute('class',baseCls.replace('_animate_init','_animate_done'));
}
}
screenAnimatedone('.screen-2');
























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星