老师我的代码如何实现慕课网首页二级导航弹出的样式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{margin: 0px; padding: 0px;}
ul li{list-style-type: none;}
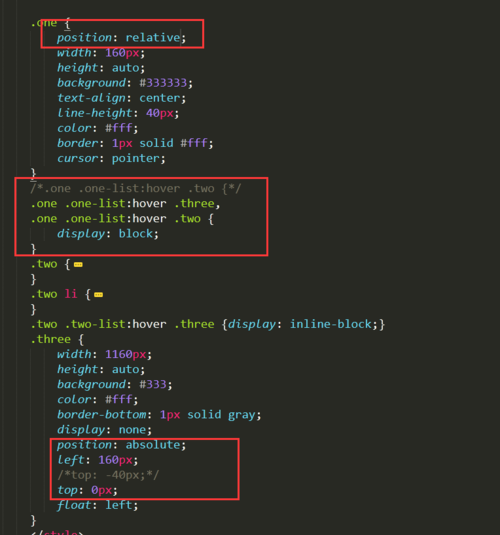
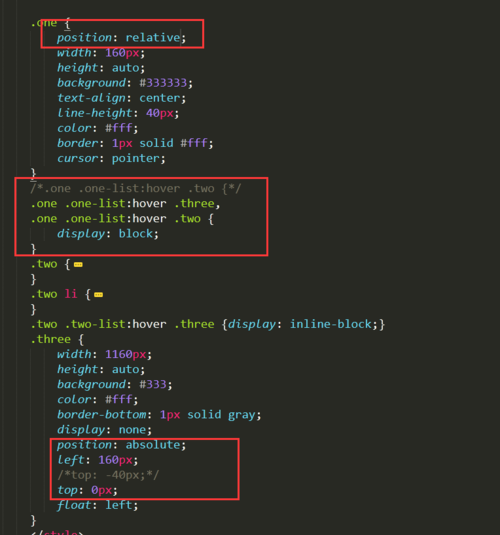
.one{
width: 160px;
height: auto;
background: #333333;
text-align: center;
line-height: 40px;
color: #fff;
border: 1px solid #fff;
cursor: pointer;
}
.one .one-list:hover .two{display: block;}
.two{
width: 160px;
height: auto;
line-height: 40px;
display: none;
background: #fff;
color: #000;
}
.two li{
border-bottom:1px dashed gray;
height: 40px;
}
.two .two-list:hover .three{display: inline-block;}
.three{
width: 1160px;
height: auto;
background: #333;
color: #fff;
border-bottom: 1px solid gray;
display: none;
position: relative;
left: 160px;
top: -40px;
float: left;
}
</style>
</head>
<body>
<div class="container">
<ul class="one">
<li class="one-list">
一级栏目
<ul class="two">
<li class="two-list">
二级栏目
<ul class="three">
<li>三级栏目</li>
<li>三级栏目</li>
<li>三级栏目</li>
<li>三级栏目</li>
<li>三级栏目</li>
</ul>
</li>
<li class="two-list">
二级栏目
<ul class="three">
<li>三级栏目</li>
<li>三级栏目</li>
<li>三级栏目</li>
<li>三级栏目</li>
<li>三级栏目</li>
</ul>
</li><li class="two-list">
二级栏目
<ul class="three">
<li>三级栏目</li>
<li>三级栏目</li>
<li>三级栏目</li>
<li>三级栏目</li>
<li>三级栏目</li>
</ul>
</li><li class="two-list">
二级栏目
<ul class="three">
<li>三级栏目</li>
<li>三级栏目</li>
<li>三级栏目</li>
<li>三级栏目</li>
<li>三级栏目</li>
</ul>
</li>
</ul> <!-- 二级结束 -->
</li> <!-- 一级-二级-三级 -->
<li class="one-list">
一级栏目
<ul class="two">
<li class="two-list">
二级栏目
<ul class="three">
<li>三级栏目</li>
<li>三级栏目</li>
<li>三级栏目</li>
<li>三级栏目</li>
<li>三级栏目</li>
</ul>
</li>
<li class="two-list">
二级栏目
<ul class="three">
<li>三级栏目</li>
<li>三级栏目</li>
<li>三级栏目</li>
<li>三级栏目</li>
<li>三级栏目</li>
</ul>
</li><li class="two-list">
二级栏目
<ul class="three">
<li>三级栏目</li>
<li>三级栏目</li>
<li>三级栏目</li>
<li>三级栏目</li>
<li>三级栏目</li>
</ul>
</li><li class="two-list">
二级栏目
<ul class="three">
<li>三级栏目</li>
<li>三级栏目</li>
<li>三级栏目</li>
<li>三级栏目</li>
<li>三级栏目</li>
</ul>
</li>
</ul> <!-- 二级结束 -->
</li> <!-- 一级-二级-三级 -->
<li class="one-list">
一级栏目
<ul class="two">
<li class="two-list">
二级栏目
<ul class="three">
<li>三级栏目</li>
<li>三级栏目</li>
<li>三级栏目</li>
<li>三级栏目</li>
<li>三级栏目</li>
</ul>
</li>
<li class="two-list">
二级栏目
<ul class="three">
<li>三级栏目</li>
<li>三级栏目</li>
<li>三级栏目</li>
<li>三级栏目</li>
<li>三级栏目</li>
</ul>
</li><li class="two-list">
二级栏目
<ul class="three">
<li>三级栏目</li>
<li>三级栏目</li>
<li>三级栏目</li>
<li>三级栏目</li>
<li>三级栏目</li>
</ul>
</li><li class="two-list">
二级栏目
<ul class="three">
<li>三级栏目</li>
<li>三级栏目</li>
<li>三级栏目</li>
<li>三级栏目</li>
<li>三级栏目</li>
</ul>
</li>
</ul> <!-- 二级结束 -->
</li> <!-- 一级-二级-三级 -->
<li class="one-list">
一级栏目
<ul class="two">
<li class="two-list">
二级栏目
<ul class="three">
<li>三级栏目</li>
<li>三级栏目</li>
<li>三级栏目</li>
<li>三级栏目</li>
<li>三级栏目</li>
</ul>
</li>
<li class="two-list">
二级栏目
<ul class="three">
<li>三级栏目</li>
<li>三级栏目</li>
<li>三级栏目</li>
<li>三级栏目</li>
<li>三级栏目</li>
</ul>
</li><li class="two-list">
二级栏目
<ul class="three">
<li>三级栏目</li>
<li>三级栏目</li>
<li>三级栏目</li>
<li>三级栏目</li>
<li>三级栏目</li>
</ul>
</li><li class="two-list">
二级栏目
<ul class="three">
<li>三级栏目</li>
<li>三级栏目</li>
<li>三级栏目</li>
<li>三级栏目</li>
<li>三级栏目</li>
</ul>
</li>
</ul> <!-- 二级结束 -->
</li> <!-- 一级-二级-三级 -->
</ul> <!-- 一级导航结束 -->
</div> <!-- div结束 -->
</body>
</html>

1
收起
正在回答 回答被采纳积分+1
3回答
好帮手慕慕子
2019-06-14 16:03:01
同学你好, 慕课网首页的效果只有二级菜单, 你的代码结构是三级菜单,所以无法实现跟慕课网首页一模一样的效果的, 同学你的实现思路是对的, 鼠标移入让对应的菜单显示。
可以修改代码,让鼠标移入一级菜单, 同时让二级和三级菜单都显示

可以参考老师上次给你的代码,让鼠标先移入一级菜单显示对应的二级菜单, 然后鼠标移入二级菜单显示与之对应的三级菜单
同学可以尝试将你的代码结构设置为二级菜单,实现鼠标移入一级菜单显示对应的二级菜单效果
在后面的阶段的课程中, 我们也会学习使用js实现类似慕课网首页二级菜单的效果,同学不要着急, 可以先掌握思想,打好基础哦
如果帮助到了你, 欢迎采纳!
祝学习愉快~~























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星