空间的计算问题
flex-basis,width,min-width,max-width的区别?
如果父容器设置了display:fiex, 那么flex-box是依据哪个值来计算剩空间的?flex-basis还是width?
正在回答
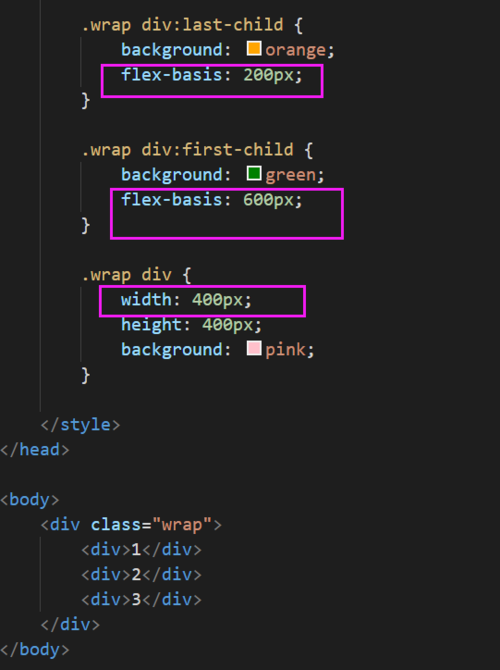
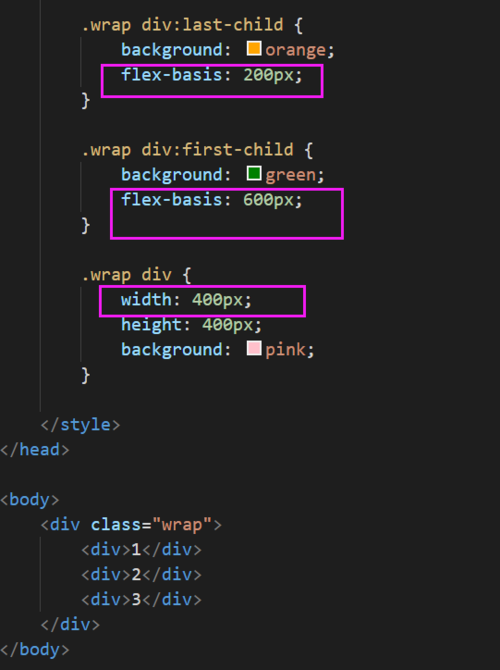
同学你好, 老师这边给同学举个简单的示例:

效果图:从效果可以看出,这种情况下优先级是 min-width > flex-basis > width >max-width

width表示盒子的宽度,需要根据不同的盒模型的计算方式也不一样, 同学如果疑惑可以回顾章节 “盒子模型”,老师有详细的讲解(http://class.imooc.com/course/188)
flex-basis设置盒子的伸缩基准值,可以理解为盒子根据这个基准值, 自动调整盒子的大小
这些还是需要同学结合代码多做练习, 根据代码实现的效果和不同之处, 总结一下笔记,加深理解哦
如果帮助到了你, 欢迎采纳!
祝学习愉快~~~~
同学你好,他们之间的区别首先,
表示的意思就不相同,flex-basis设置盒子的伸缩基准值,width: 表示盒子的宽度, min-width表示设置盒子的最小宽度, max-width表示设置盒子的最大宽度
内容少的时候, min-width值会生效。 内容过多的时候, max-width属性生效, flex-basis需要结合父元素设置了flex属性值才可以使用。
flex-box是依据flex-basis的值来计算的。 老师这里举个简单的例子

效果图:

同学可以结合示例, 自己下去测试一下, 结合代码示例, 帮助自己理解哦
如果帮助到了你, 欢迎采纳!
祝学习愉快~~~
- 参与学习 人
- 提交作业 622 份
- 解答问题 6815 个
微信带火了小程序,也让前端工程师有了更多的展现机会,本阶段带你从移动基础知识的学习到webAPP开发,及小程序开发,让你PC端与移动端两端通吃。
了解课程


















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星