关于watch
watch: {
// 监听父组件传递的text值变化
text(text) {
this.loadingText = text;
}
},
监听props中的text,watch里要写成同名的函数text()。但是函数参数text接收的是什么?
为什么scroll/index.vue中
data: {
type: [Array, Object]
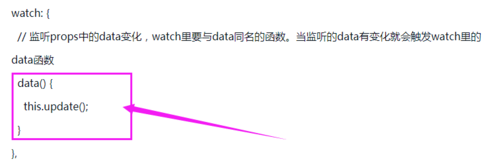
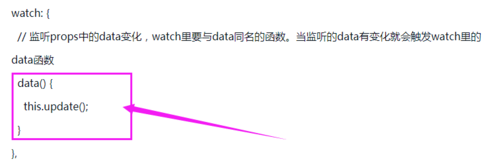
},watch: {
// 监听props中的data变化,watch里要与data同名的函数。当监听的data有变化就会触发watch里的data函数
data() {
this.update();
}
},
这里的data()又不用参数接收data变化?
正在回答 回答被采纳积分+1
同学你好,
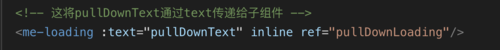
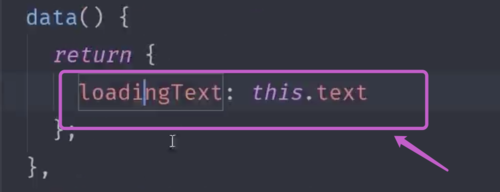
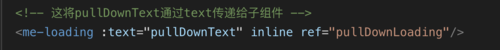
这里接受的是pullDownText的值。如下图所示, 在scroll/index.vue中将pullDownText值传递给子组件

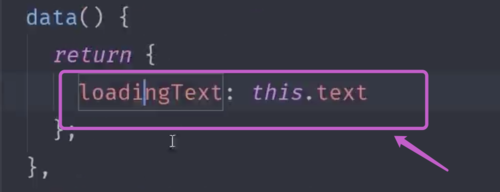
loadingText可以看出是在子组件中自定了一个变量, 将父组件传入的值赋值给loadingText, 实现可以修改loadingText的目的哦。 可以参考下面的解析理解
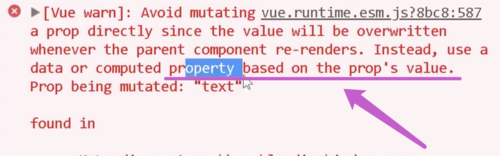
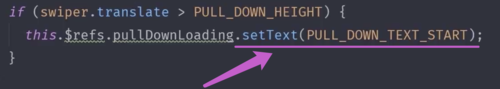
(1)因为在下拉过程中需要根据下拉的距离修改加载的提示文字,如果直接使用修改text的话,会出现报错, 老师这里也演示了这个过程。 示例:
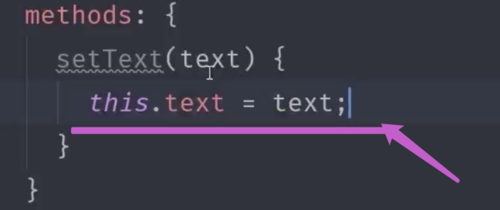
一开始老师是直接修改父组件进来的text值,, 也就是传入的pullDownText值

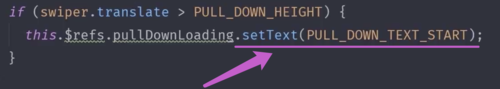
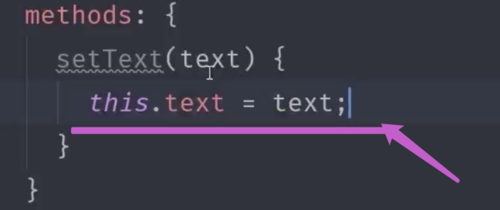
滚动的时候调用这个方法修改text值

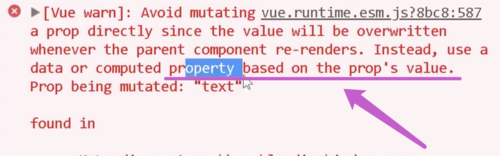
会出现报错, 因为不能直接在子组件修改父组件的值

(2)所以老师在子组件中自定了一个变量loadingText用来表示传入的值text(pullDownText)

然后将子组件中使用text的地方换成loadingText, 那么子组件在修改的时候修改的是自己组件中的数据, 不会影响到父组件哦
如果帮助到了你, 欢迎采纳!
祝学习愉快~~~~
同学你好,
参数text接受的是父组件传入子组件的text发生改变之后的值
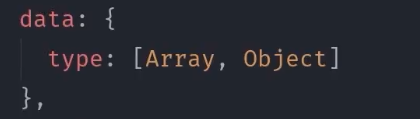
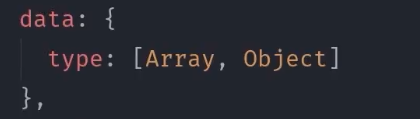
如下所示,这句代码的意思表示传入的data值可能是Array类型的, 也可能是Object类型的

只要data发生改变, watch中对应的data下的代码就会执行。因为这里需要在data发生改变的时候调用update方法, 所以可以不用接收data的值。 前面是因为当text发生改变的的时候, 需要修改loadingText的值为改变后的text值,所以text需要用参数接收

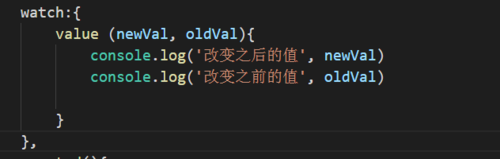
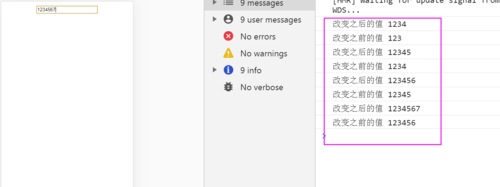
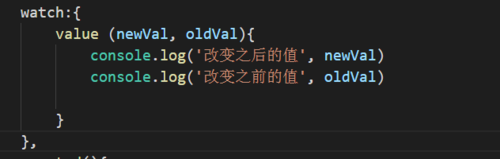
watch监听数据可以接收两个参数, 前者表示改变之后的值, 后者表示改变之前的值, 老师这里给同学觉个简单的例子, 帮助同学理解watch中监听数据的中传递的参数的是什么
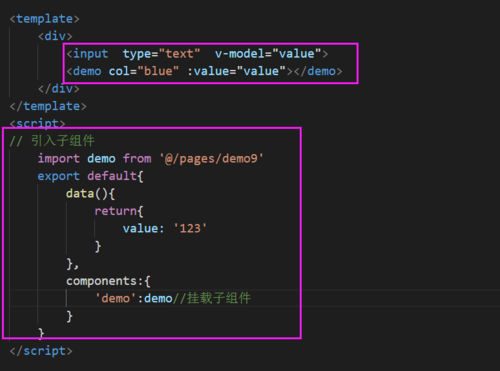
(1)子组件中,通过watch监听父组件传递数据的变化

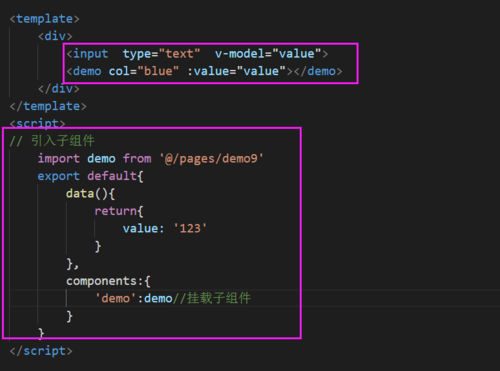
(2)父组件中, 引入子组件将, 并通过输入框的v-model将传递给子组件的数据和输入框内容进行绑定

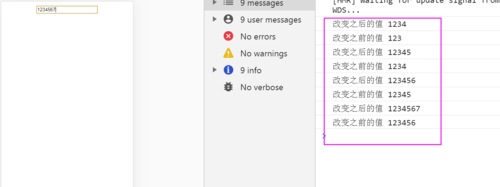
(3)在输入框中输入值,测试子组件监听数据的打印结果,帮助我们理解哦

同学可以结合这个简单的示例,测试一下, 帮助自己更好的理解watch属性哦
如果帮助到了你, 欢迎采纳!
祝学习愉快~~~~
- 参与学习 人
- 提交作业 239 份
- 解答问题 10739 个
本阶段带你深入前端开发的肌理,通过ES6基础知识和前端主流高级框架的学习,助你快速构建企业级移动webAPP应用,进入职场的终极battle
了解课程
























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星