页头和第四屏动画有问题
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>H5实战</title> <link rel="stylesheet" type="text/css" href="./css/5-6项目base.css"> <link rel="stylesheet" type="text/css" href="./css/5-6项目index.css"> <link rel="stylesheet" type="text/css" href="./css/5-6项目animate.css"> </head> <body> <header class="header header_animate_init"> <div class="header_wrap"> <div class="header_logo">H5实战页面</div> <nav class="header_nav"> <a href="javascript:;" class="header_nav-item header_nav-item_status_active">实战课程</a> <a href="javascript:;" class="header_nav-item">商业案例</a> <a href="javascript:;" class="header_nav-item">课程体系</a> <a href="javascript:;" class="header_nav-item">集成环境</a> <a href="javascript:;" class="header_nav-item">云端学习</a> <a href="javascript:;" class="header_nav-item header_nav-item_custom_button">即刻学习</a> <div class="header_nav-tip"></div> </nav> </div> </header> <div class="screen-1"> <h2 class="screen-1_heading screen-1_heading_animate_init">实战课程重磅上线</h2> <h3 class="screen-1_subheading screen-1_heading_animate_init">一键云学习,还在等待什么?</h3> </div> <div class="screen-2"> <div class="screen-2_wrap"> <h2 class="screen-2_heading screen-2_heading_animate_init">每门课都是真实商业案例</h2> <div class="screen-2_tip screen-2_tip_animate_init"></div> <h3 class="screen-2_subheading screen-2_subheading_animate_init">真实案例,真实场景,在实战中实践、操作、调试</br>大牛带你体验BAT真实开发流程,所有开发过程一一为你呈现</h3> <div class="screen-2_banner"> <div class="screen-2_banner1"></div> <div class="screen-2_banner2"></div> <div class="screen-2_banner3 screen-2_banner3_animate_init"></div> </div> </div> </div> <div class="screen-3"> <div class="screen-3_wrap"> <h2 class="screen-3_heading screen-3_heading_animate_init">强大的语言课程体系支持</h2> <div class="screen-3_tip screen-3_tip_animate_init"></div> <div class="screen-3_banner screen-3_banner_animate_init"></div> <h3 class="screen-3_subheading screen-3_subheading_animate_init">学习环境与课程轻松对接,安装、调试、写入、部署、运行,一站式解决<br/>,让你体验开发全流程</h3> <div class="screen-3_features"> <div class="screen-3_features_item screen-3_features_item_desc1">HTML5</div> <div class="screen-3_features_item screen-3_features_item_desc2">PHP</div> <div class="screen-3_features_item screen-3_features_item_desc3">JAVA</div> <div class="screen-3_features_item screen-3_features_item_desc4">Python</div> <div class="screen-3_features_item screen-3_features_item_desc5">Node.js</div> </div> </div> </div> <div class="screen-4"> <div class="screen-4_wrap"> <h2 class="screen-4_heading screen-4_heading_animate_init">省去本地复杂的环境搭建</h2> <div class="screen-4_tip screen-4_tip_animate_init"></div> <h3 class="screen-4_subheading screen-4_subheading_animate_init">你可以告别在虚拟机中调试开发了</h3> <div class="screen-4_features screen-4_features_animate_init"> <div class="screen-4_features_item screen-4_features_item_desc1">实战课程集成开发环境</div> <div class="screen-4_features_item screen-4_features_item_desc2">内置终端命令行</div> <div class="screen-4_features_item screen-4_features_item_desc3">编译你的应用程序</div> <div class="screen-4_features_item screen-4_features_item_desc4">通过云端服务输出效果</div> </div> </div> </div> </div> <div class="screen-5"> <div class="screen-5_bg"></div> <h2 class="screen-5_heading">云端学习可以这样简单</h2> <div class="screen-5_tip"></div> <h3 class="screen-5_subheading">看视频,敲代码,一气呵成。结合慕课网为你提供的云端学习工具,所见即所得。从此学习不一样。</h3> </div> <div class="screen-other"> <a class="screen-other_button" href="javascript:;">继续了解学习体验</a> </div> <footer class="footer"> <a href="javascript:;" class="footer-nav_item">网站首页</a> <a href="javascript:;" class="footer-nav_item">人才招聘</a> <a href="javascript:;" class="footer-nav_item">联系我们</a> <a href="javascript:;" class="footer-nav_item">高校联盟</a> <a href="javascript:;" class="footer-nav_item">关于我们</a> <a href="javascript:;" class="footer-nav_item">讲师招募</a> <a href="javascript:;" class="footer-nav_item">意见反馈</a> <a href="javascript:;" class="footer-nav_item">友情链接</a> <br/> <span>Copyright © 2015 imooc.com All Rights Reserved | 京ICP备13046642号-2</span> </footer> <div class="outline"> <a href="javascript:;" class="outline_item outline_item_status_active">实</a> <a href="javascript:;" class="outline_item">商</a> <a href="javascript:;" class="outline_item">课</a> <a href="javascript:;" class="outline_item">环</a> <a href="javascript:;" class="outline_item">云</a> </div> <script type="text/javascript" src="js/5-6项目.js"></script> </body> </html>
/*BEM 设计模式
模块(没有前缀,多个单词用-连接)
元素(元素在模块之后,可以有多个层级,以_连接)
修饰(某元素、或者某模块特别的状态,必须有一个状态名和状态值,使用_链接)
*/
.header{
background:rgba(0,0,0, 0.05);
position: fixed;
top:0;
width:100%;
height:60px;
z-index: 5;
}
.header_wrap{
width:100%;
height:60px;
position: relative;
}
.header_logo{
width: 150px;
height: 60px;
line-height: 60px;
font-size:14px;
font-weight: bold;
color:#ffffff;
text-indent: 50px;
background:url('../img/logo.png') left center no-repeat;
margin-left: 11px;
position: absolute;
}
.header_nav{
position: absolute;
right:30px;
height:60px;
top:50%;
margin-top:-19px;
}
.header_nav-item{
color:#ffffff;
font-size:14px;
display: block; /*a标签是行元素,转块元素可以设置行高*/
/*width: 56px;*/
height:38px;
line-height: 38px;
text-align: center;
float: left;
margin-left:38px;
position: relative;
}
.header_nav-item:hover{
color:#f01400;
}
/*.header_nav-item_status_active{
color:#f01400;
}*/
.header_nav-item_custom_button{
width:90px;
background: #f01400;
border-radius:3px;
padding:0;
}
/*第一屏*/
.screen-1{
height:640px;
background:url("../img/sc1.jpg")no-repeat center;
/*position: relative;*/
overflow: hidden;
background-size:cover;
}
.screen-1_heading{
margin:0;
padding:0;
font-size:40px;
color:#ffffff;
font-weight: bold;
text-align: center;
padding-top:240px;
}
.screen-1_subheading{
font-size:14px;
font-weight: normal;
color:#ffffff;
text-align: center;
margin-top:33px;
}
/*第二屏*/
.screen-2{
background-color:#f3f5f7;
height: 640px;
position: relative;
overflow: hidden;
}
.screen-2_wrap{
width:1200px;
height:640px;
margin:0 auto;
position: relative;
}
.screen-2_heading{
color:#07111b;
margin:0;
padding:0;
font-size:40px;
line-height: 40px;
padding-top:90px;
text-align: center;
}
.screen-2_tip{
width:50px;
border:2px solid #ff0000;
margin:0 auto;
margin-top:36px;
}
.screen-2_subheading{
color:#07111b;
font-size:14px;
padding-top:23px;
line-height: 24px;
text-align: center;
}
.screen-2_banner{
position:relative;
width:750px;
margin:0 auto;
}
.screen-2_banner1{
width:750px;
height:361px;
background:url(../img/sc2.png) center center no-repeat ;
background-size:contain;
position:absolute;
margin-top:40px;
overflow: hidden;
}
.screen-2_banner2{
height:380px;
width:275px;
background:url(../img/sc2-1.png) center center no-repeat ;
position:absolute;
margin-left:240px;
margin-top:20px;
overflow: hidden;
z-index:2;
}
.screen-2_banner3{
height:205px;
width:266px;
background:url(../img/sc2-2.png) center center no-repeat ;
position:absolute;
margin-left:350px;
margin-top:100px;
overflow: hidden;
z-index: 1;
}
/*第三屏*/
.screen-3{
background-color:#2b333b ;
height: 640px;
position: relative;
overflow: hidden;
}
.screen-3_wrap{
width:1200px;
height:640px;
margin:0 auto;
position: relative;
}
.screen-3_heading{
font-size:35px;
font-weight:bold;
color:#ffffff;
margin-left:636px;
padding-top:228px;
}
.screen-3_tip{
width:50px;
margin-left:636px;
border:2px solid #ff0000;
margin-top:31px;
}
.screen-3_subheading{
font-size:14px;
font-weight:normal;
color:#ffffff;
text-align:left;
margin-left:636px;
margin-top:26px;
line-height: 24px;
}
.screen-3_banner{
position:absolute;
padding-left:129px;
top:50%;
margin-top:-170px;
width:308px;
height:340px;
background: url(../img/sc3.png) left center no-repeat;
}
.screen-3_features{
width:550px;
height:66px;
font-size:12px;
margin-top: 159px;
position: absolute;
bottom: 48px;
margin-left:650px;
}
.screen-3_features_item{
width: 66px;
height: 66px;
float: left;
line-height: 66px;
border-radius:50%;
text-align: center;
margin-right: 36px;
}
.screen-3_features_item_desc1{
color:#1f5975;
border: 4px solid #1f5975;
}
.screen-3_features_item_desc2{
color:#424d76;
border: 4px solid #424d76;
}
.screen-3_features_item_desc3{
color:#6b4146;
border: 4px solid #6b4146;
}
.screen-3_features_item_desc4{
color:#29535f;
border: 4px solid #29535f;
}
.screen-3_features_item_desc5{
color:#3e4e40;
border: 4px solid #3e4e40;
}
/*第四屏*/
.screen-4{
background-color:#f3f5f7;
height: 640px;
position: relative;
overflow: hidden;
}
.screen-4_wrap{
width:1200px;
height:640px;
margin:0 auto;
position: relative;
}
.screen-4_heading{
font-size:42px;
font-weight:bold;
color:#07111b;
text-align: center;
padding-top:90px;
}
.screen-4_tip{
width:50px;
margin:0 auto;
border:2px solid #ff0000;
margin-top:36px;
}
.screen-4_subheading{
font-size:14px;
font-weight:normal;
color:#07111b;
text-align: center;
margin-top:24px;
line-height: 14px;
}
.screen-4_features{
width: 1060px;
height:120px;
margin:75px auto 0;
font-size:14px;
color:#07111b;
}
.screen-4_features_item{
width:165px;
padding-top: 120px;
float: left;
position: relative;
margin:0 50px;
text-align: center;
}
.screen-4_features_item_desc1{
background: url(../img/sc4-1.png) no-repeat center center;
}
.screen-4_features_item_desc2{
background: url(../img/sc4-2.png) no-repeat center center;
}
.screen-4_features_item_desc3{
background: url(../img/sc4-3.png) no-repeat center center;
}
.screen-4_features_item_desc4{
background: url(../img/sc4-4.png) no-repeat center center;
}
/*第五屏*/
.screen-5{
height:640px;
background:url('../img/sc5.jpg') no-repeat center;
background-size: cover;
}
.screen-5_bg{
width:200px;
height:200px;
background:url('../img/sc5-1.png') no-repeat center;
background-size: contain;
position: absolute;
left: 50%;
margin-left:-100px;
padding-top:100px;
overflow: hidden;
}
.screen-5_heading{
font-size:42px;
font-weight:bold;
color:#ffffff;
text-align: center;
padding-top:360px;
}
.screen-5_tip{
width:50px;
margin:0 auto;
border:2px solid #ffffff;
margin-top:36px;
}
.screen-5_subheading{
font-size:14px;
font-weight:normal;
color:#ffffff;
text-align: center;
margin-top:24px;
line-height: 14px;
}
/*第六屏*/
.screen-other{
height:200px;
text-align:center;
line-height:200px;
}
.screen-other_button{
color:#14191e;
border:2px solid #707070;
border-radius:5px;
font-size: 18px;
padding:20px 45px;
cursor: pointer;
}
/*页脚*/
.footer{
height:105px;
background:#000000;
text-align:center;
position: relative;
}
.footer-nav_item{
color:#c8cdd2;
display: inline-block;
padding:30px 20px 10px;
}
.footer span{
font-size:14px;
color:#787d82;
}
.outline{
position: fixed;
right:0;
bottom:150px;
z-index:3;
background:#ffffff;
padding:2px 10px;
box-shadow: 0px 4px 12px rgba(7, 17, 27, 0.1);
}
.outline_item{
color:#000000;
display:block;
padding: 10px;
}
.outline_item_active{
color:red;
}/*菜单栏动画*/
.header {
transition: all 1s;
}
.header_animate_init{
opacity: 0;
transform: translate(0,-100%);
}
.header_animate_done{
opacity: 1;
transform: translate(0,0);
}
/*第一屏动画*/
.screen-1_heading{
transition: all 1s ease-in-out .5s;
}
.screen-1_subheading{
transition: all 1.5s ease-in-out 1s;
}
.screen-1_heading_animate_init{
opacity: 0;
transform: translate(0,30%);
}
.screen-1_subheading_animate_init{
opacity: 0;
transform: translate(0,100%);
}
.screen-1_heading_animate_done,
.screen-1_subheading_animate_done{
opacity: 1;
transform: translate(0,0);
}
/*第二屏动画*/
.screen-2_heading,
.screen-2_tip
{
transition: all 1.5s;
}
.screen-2_subheading{
transition: all 1.5s .5s;
}
.screen-2_banner3{
transition: all 1s;
}
.screen-2_heading_animate_init,
.screen-2_subheading_animate_init,
.screen-2_tip_animate_init
{
opacity: 0;
transform: translate(0,100%);
}
.screen-2_heading_animate_done,
.screen-2_subheading_animate_done,
.screen-2_tip_animate_done
{
opacity: 1;
transform: translate(0,0);
}
/*定义帧动画*/
@-webkit-keyframes shake2{
0%{
transform: translate(0,10%);
}
30%{
transform: translate(0,-10%);
}
70%{
transform: translate(0,10%);
}
100%{
transform: translate(0,0);
}
}
.screen-2_banner3{
-webkit-animation:shake2 1s 1.5s;
}
/*第三屏动画*/
.screen-3_heading,
.screen-3_tip,
.screen-3_features,
.screen-3_banner{
transition: all 1s;
}
.screen-3_subheading{
transition: all 1s .5s;
}
.screen-3_heading_animate_init,
.screen-3_tip_animate_init,
.screen-3_subheading_animate_init{
opacity: 0;
transform: translate(0,30%);
}
.screen-3_heading_animate_done,
.screen-3_tip_animate_done,
.screen-3_subheading_animate_done{
opacity: 1;
transform: translate(0,0);
}
/*添加screen-3_features_banner_animate_init*/
.screen-3_banner_animate_init{
opacity: 0;
transform: scale(0.5);
}
/*添加screen-3_features_banner_animate_done*/
.screen-3_banner_animate_done{
opacity: 1;
transform: scale(1);
}
.screen-3_features_animate_init{
opacity: 0;
transform: translate(0,-100%);
}
.screen-3_features_animate_done{
opacity: 1;
transform: translate(0,0);
}
/*定义帧动画*/
@-webkit-keyframes shake3{
0%{
opacity: 0;
transform: translate(0,-10px);
}
20%{
opacity: 0;
transform: translate(0,0px);
}
30%{
opacity: 0.25;
transform: translate(0,-20px);
}
40%{
opacity: 0.25;
transform: translate(0,0px);
}
50%{
opacity: 0.5;
transform: translate(0,-20px);
}
60%{
opacity: 0.5;
transform: translate(0,0);
transform:scale(1);
}
70%{
opacity: 0.75;
transform: translate(0,-25px);
transform:scale(0.99);
}
80%{
opacity: 0.75;
transform: translate(0,0px);
transform:scale(1);
}
90%{
opacity: 0.8;
transform: translate(0,10px);
transform:scale(0.98);
}
100%{
opacity: 0.8;
transform: translate(0,10px);
transform:scale(1);
}
}
/*使用帧动画*/
.screen-3_features_item{
-webkit-animation:shake3 ease-out 2s;
}
/*第四屏动画*/
.screen-4_heading,
.screen-4_tip,
.screen-4_features{
transition: all 1s;
}
.screen-4_subheading{
transition: all 1s .5s;
}
.screen-4_heading_animate_init
{
opacity: 0;
transform: translate(0,10%);
}
.screen-4_subheading_animate_init,
.screen-4_tip_animate_init
{
opacity: 0;
transform: translate(0,100%);
}
.screen-4_features_animate_init{
opacity: 0;
transform:scale3d(0.5,0.5,0.5);
}
.screen-4_heading_animate_done,
.screen-4_tip_animate_done,
.screen-4_subheading_animate_done
{
opacity: 1;
transform: translate(0,0);
}
.screen-4_features_animate_done{
opacity: 1;
transform:scale3d(1,1,1);
}// alert("done"); 测试js文件引用进来了
//获取元素
var getElem=function(selector)
{
return document.querySelector(selector);
}
var getAllElem=function(selector)
{
return document.querySelectorAll(selector);
}
//获取元素样式
var getCls=function(element)
{
return element.getAttribute('class');
}
//设置元素样式
var setCls=function(element,cls)
{
return element.setAttribute('class',cls);
}
//为元素添加样式
var addCls=function(element,cls)
{
var baseCls=getCls(element);
if(baseCls.indexOf(cls)===-1)
{
setCls(element,baseCls+' '+cls);
}
}
//为元素删除样式
var delCls=function(element,cls)
{
var baseCls=getCls(element);
if(baseCls.indexOf(cls)!=-1){
setCls(element,baseCls.split(cls).join(' ').replace(/\s+/g,' '));
}
}
//第一步:初始化样式 init
var screenAnimateElements={
'.header':[
".header_logo",
".header_nav",
],
'.screen-1':[
'.screen-1_heading',
'.screen-1_subheading',
],
'.screen-2':[
'.screen-2_heading',
'.screen-2_tip',
'.screen-2_subheading',
'.screen-2_banner3',
],
'.screen-3':[
'.screen-3_heading',
'.screen-3_subheading',
'.screen-3_tip',
'.screen-3_features',
'.screen-3_banner',
],
'.screen-4':[
'.screen-4_heading',
'.screen-4_subheading',
'.screen-4_tip',
'.screen-4_features',
],
'.screen-5':[
'.screen-5_heading',
'.screen-5_subheading',
'.screen-5_bg',
]
};
//设置屏内元素为初始状态
var setScreenAnimateInit=function(screenCls){
var screen=document.querySelector(screenCls);//获取当前屏
var animateElements=screenAnimateElements[screenCls]; //当前屏中需要设置动画的元素
for(var i=0;i<animateElements.length;i++)
{
var element=document.querySelector(animateElements[i]);
var baseCls=element.getAttribute('class');
element.setAttribute('class',baseCls+' '+animateElements[i].substr(1)+'_animate_init');
}
}
//设置播放屏内的元素动画
var playScreenAnimateDone=function(screenCls)
{
var screen=document.querySelector(screenCls);//获取当前屏
var animateElements=screenAnimateElements[screenCls]; //当前屏中需要设置动画的元素
for(var i=0;i<animateElements.length;i++)
{
var element=document.querySelector(animateElements[i]);
var baseCls=element.getAttribute("class");
element.setAttribute('class',baseCls.replace('_animate_init','_animate_done')
);
}
}
window.onload=function(){
for(k in screenAnimateElements)
{
if(k==='.screen-1')
{
continue;
}
setScreenAnimateInit(k);
}
}
//第二步,滚动到哪里,就播放到哪里
var navItems=getAllElem('.header_nav-item');
var outLineItems=getAllElem('.outline_item');
var switchNavItemsActive=function(idx)
{
for(var i=0;i<navItems.length;i++)
{
delCls(navItems[i],'header_nav-item_status_active');
}
addCls(navItems[idx],'header_nav-item_status_active');
for(var i=0;i<outLineItems.length;i++)
{
delCls(outLineItems[i],'outline_item_status_active');
}
addCls(outLineItems[idx],'outline_item_status_active');
}
switchNavItemsActive(0)
window.onscroll=function()
{
var top=document.documentElement.scrollTop;
if(top>60)
{
addCls(getElem('.header'),'header_status_back');
addCls(getElem('.outline'),'outline_status_in');
}
else{
delCls(getElem('.header'),'header_status_back');
delCls(getElem('.outline'),'outline_status_in');
switchNavItemsActive(0)
}
if(top>1)
{
playScreenAnimateDone('.screen-1');
}
if(top>640*1-200)
{
playScreenAnimateDone('.screen-2');
switchNavItemsActive(1)
}
if(top>640*2-100)
{
playScreenAnimateDone('.screen-3');
switchNavItemsActive(2)
}
if(top>640*3-100)
{
playScreenAnimateDone('.screen-4');
switchNavItemsActive(3)
}
if(top>640*4-100)
{
playScreenAnimateDone('.screen-5');
switchNavItemsActive(4)
}
}
// 第三步双向定位
var setNavJump=function(i,lib)
{
var item=lib[i];
item.onclick=function()
{
document.documentElement.scrollTop=i*800;
}
}
for(var i=0;i<navItems.length;i++)
{
setNavJump(i,navItems);
}
for(var i=0;i<outLineItems.length;i++)
{
setNavJump(i,outLineItems);
}
//第四步 滑动门特效
var navTip=getElem('.header_nav-tip');
var setTip=function(idx,lip)
{
lip[idx].onmouseover=function()
{
navTip.style.left=(idx*70)+'px';
}
var activeIdx=0;
lip[idx].onmouseout=function()
{
for(var i=0;i<lib.length;i++)
if(getCls(lib[i]).indexOf('header_nav-item_status_active'))
activeIdx=i;
break;
}
}
for(var i=0;i<navItems.length;i++)
{
setTip(i,navItems);
}
//小优化,默认载入第一屏的动画
setTimeout(function(){playScreenAnimateDone('.screen-1'),200})页头不出来,第四屏动画四个小图片出来方式跟效果不一样
3
收起
正在回答
2回答
同学你好,
因为可以不用写这个样式, 所以推荐删除。你这里通过给screen-4_features_animate_init给四个图片整体设置效果, 这里建议删除了, 使用老师提供的参考方式, 给四个图片单独设置动画效果
因为老师给同学提供修改建议, 是在同学的代码基础上,为了方便同学理解, 能少改动的就尽量改动少一点。所以通过修改css样式是最简单直接有效的方式实现效果
中间的空格表示后代选择器,选择screen-4_features_animate_init下的.screen-4_features_item元素
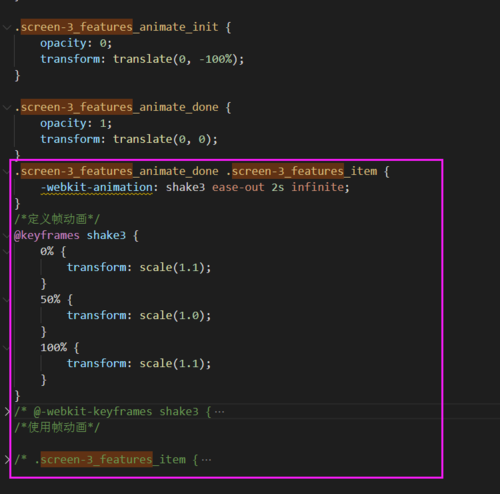
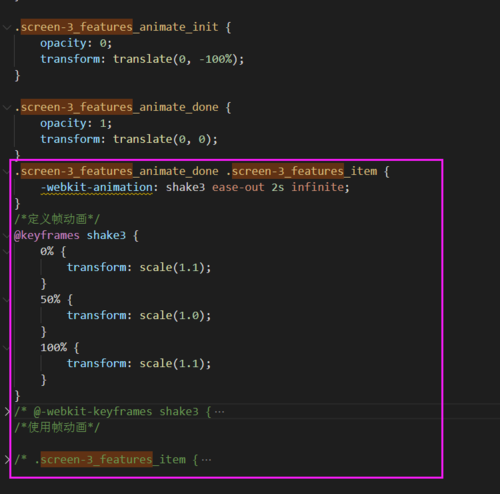
第三屏动画, 因为动画时间差的问题,导致可能出现同学说的这种情况, 建议:可以参考老师给同学的第四屏四个图片动画的实现的思路, 设置四个小圆的动画。 另, 这个四个小圆需要有呼吸灯的效果, 也就是一直放大缩小的效果哦。 参考如下代码修改:

如果帮助到了你, 欢迎采纳!
祝学习愉快~~~





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星