overflow:hidden不是隐藏元素吗

div是父元素 给overflow:hidden是可以清除浮动
p元素应该不用给overflow:hidden才对呀 还有给了overflow:hidden为什么没有隐藏元素
49
收起
正在回答 回答被采纳积分+1
4回答
好帮手慕慕子
2019-09-12 10:06:15
同学你好, bfc是一个相对比较抽象的概念, 可以参考如下示例理解
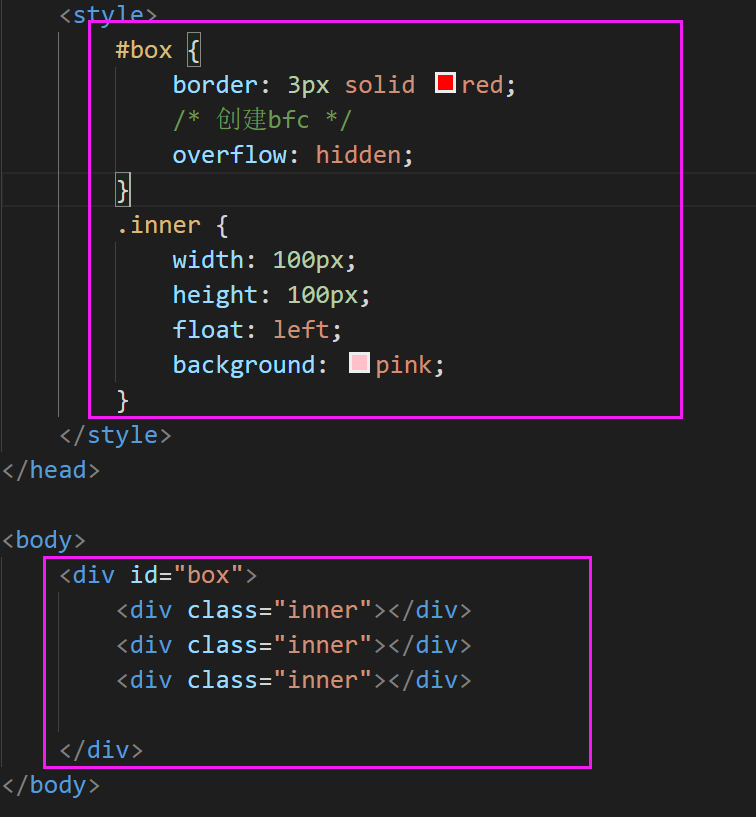
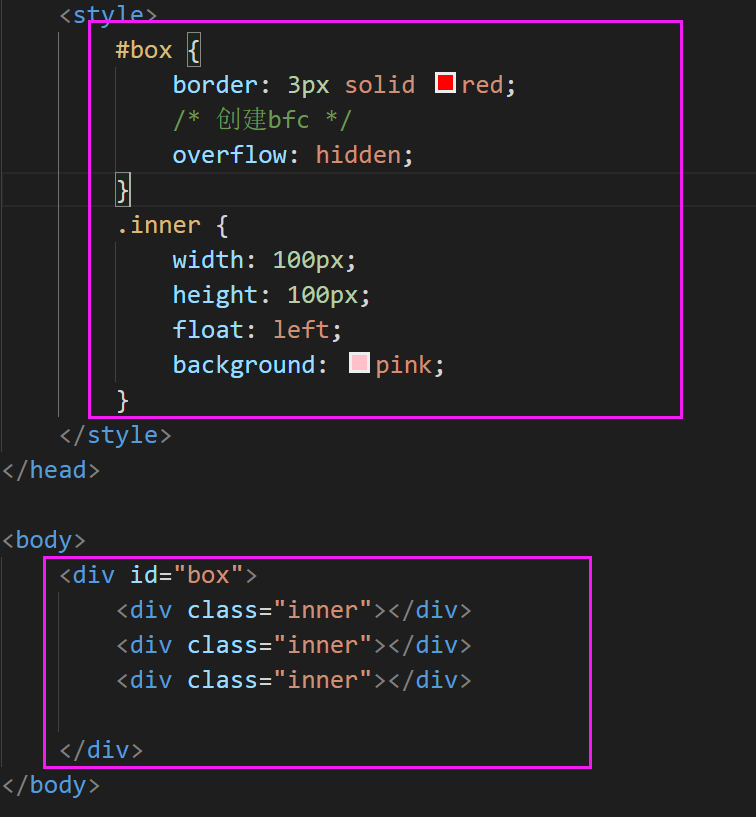
首先我们要了解如何创建一个bfc

然后, 我们需要了解, 创建bfc之后的作用有哪些
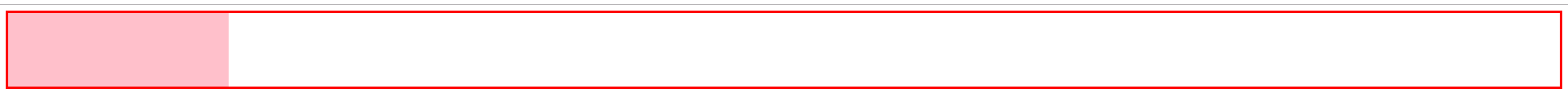
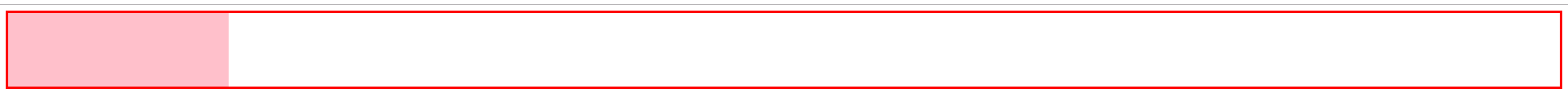
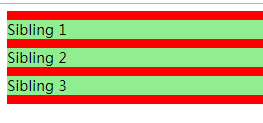
(1)清除浮动元素带来的影响

效果图如下所示, 清除了父元素的高度塌陷

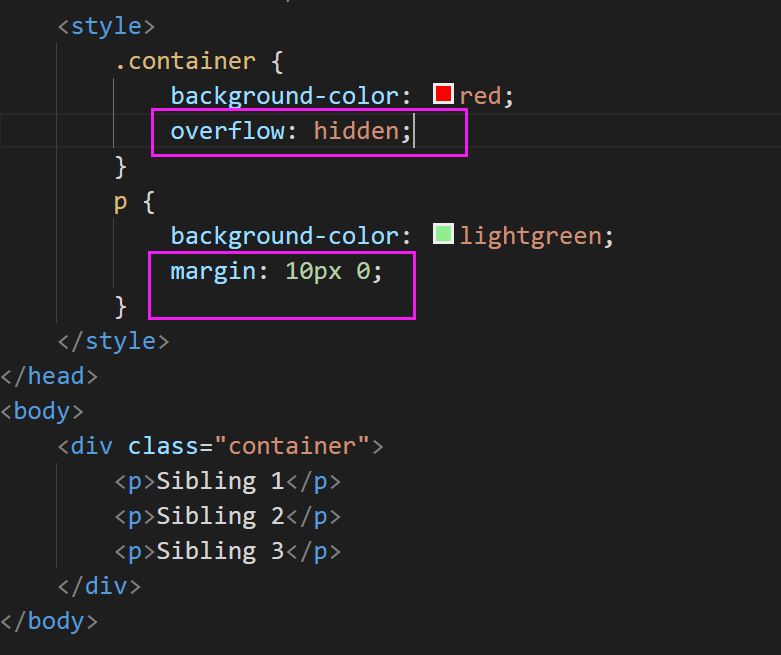
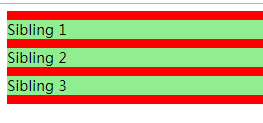
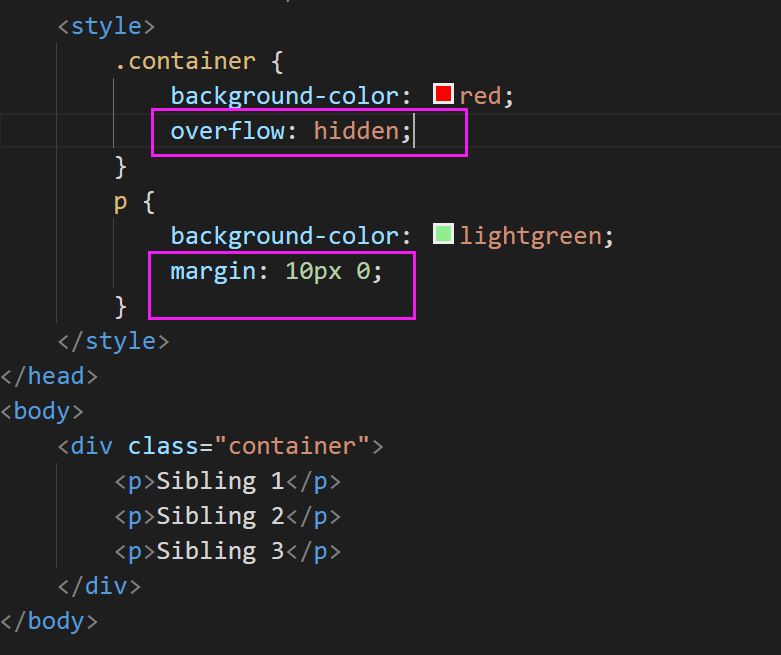
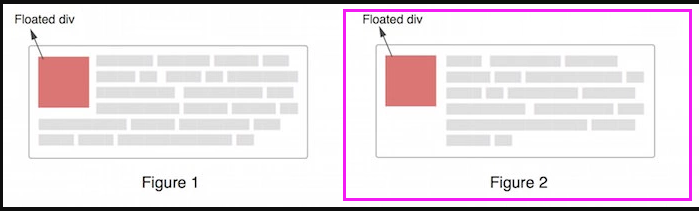
(2)避免元素外边距发生重叠


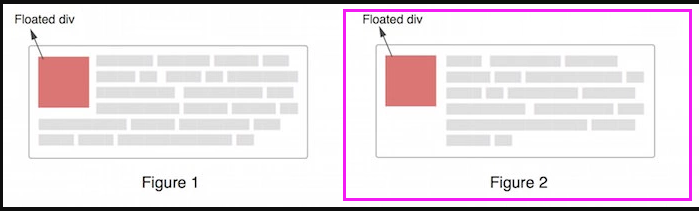
使用BFC避免文字环绕, 就像老师这里讲的给p元素设置overflow:hidden;会形成一个独立的bfc模块, 如下图所示, 正常情况下文字会环绕着图片显示, 设置bfc后就可以避免文字环绕了

综上所述, 设置bfc最后造成的影响, 可以理解为bfc规则就是这样的, 以后在代码练习过程中根据实现的效果慢慢积累总结就好了
希望能够帮助到你, 祝学习愉快~~~
4.Vue与React高级框架开发
- 参与学习 人
- 提交作业 239 份
- 解答问题 10739 个
本阶段带你深入前端开发的肌理,通过ES6基础知识和前端主流高级框架的学习,助你快速构建企业级移动webAPP应用,进入职场的终极battle
了解课程



























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星