正在回答
1回答
同学你好,overflow:hidden主要作用是溢出隐藏。
例:元素的内容超出了元素设置的宽高,那么超出的部分将会被隐藏。
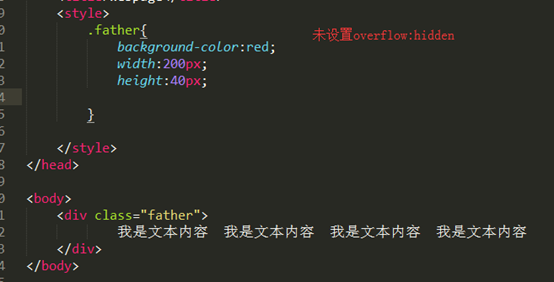
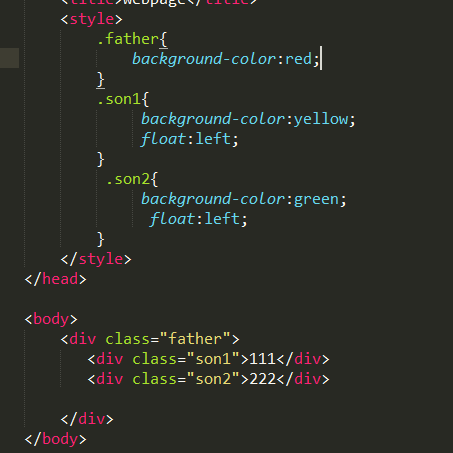
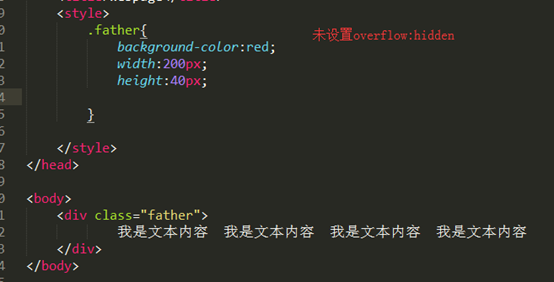
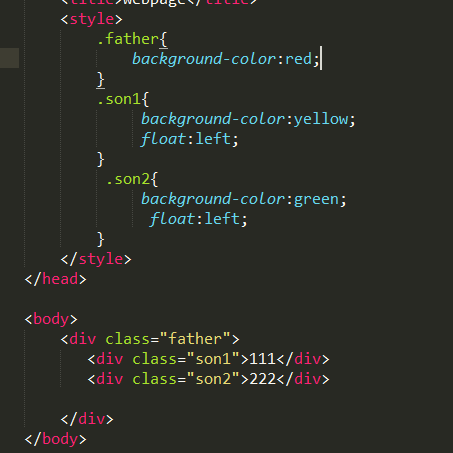
没有添加overflow属性, 示例代码:

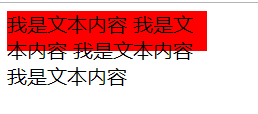
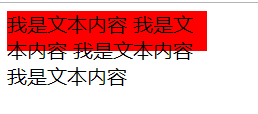
实现效果如下:

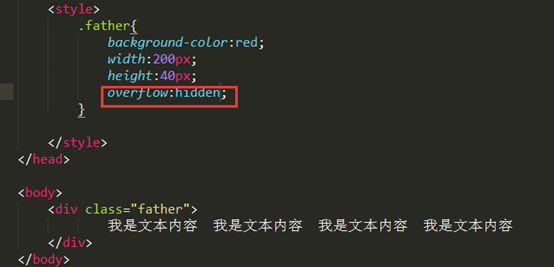
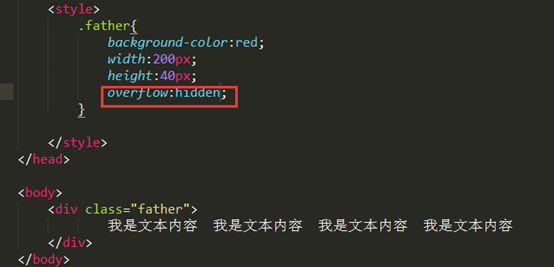
设置overflow:hidden之后

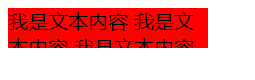
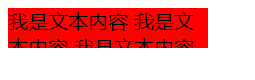
实现效果如下:

一般在实际应用中,可以使用该属性清除浮动。老师在这里给同学举一个简单的示例:
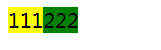
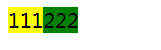
子元素浮动脱离文档流后,导致父元素高度塌陷

效果如下:

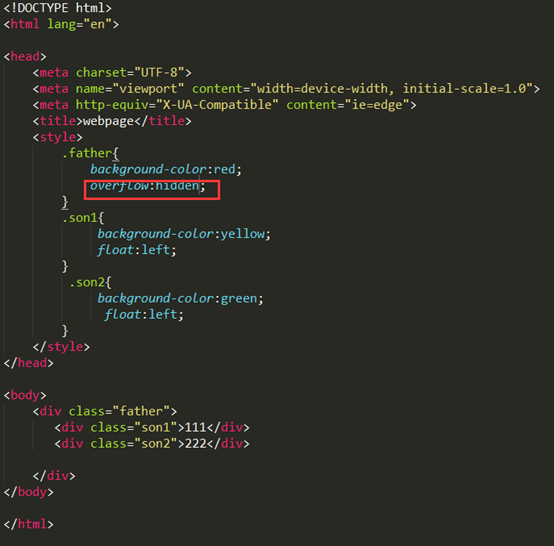
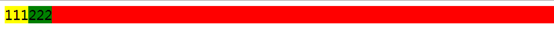
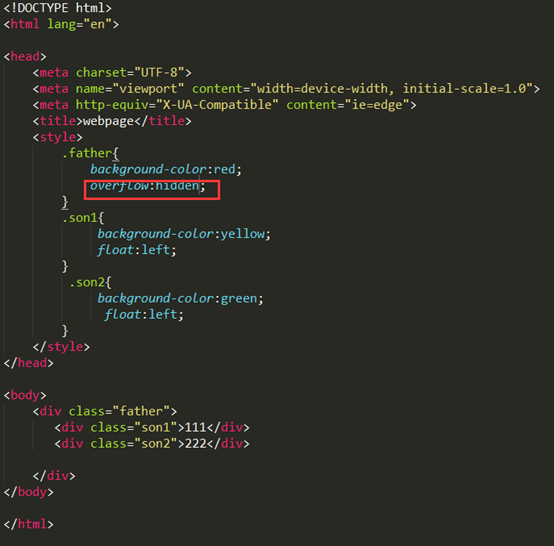
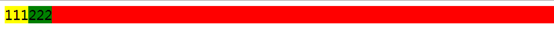
给父元素添加overflow:hidden;属性,清除子元素浮动带来的影响,让子元素内容撑开父元素的高度

效果实现如下:

如果帮助到了你,欢迎采纳。祝学习愉快~~~
相似问题
登录后可查看更多问答,登录/注册


























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星