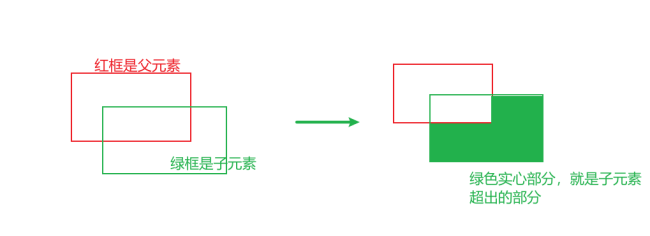
一直以为overflow:hidden 是用于父元素隐藏子元素的,没想还可用于隐藏自身,为啥当列表自身高度展开后就又自动显示了呢?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.header-layout{
height: 48px;
background-color: rgb(203, 39, 39);
display: flex;
/* justify-content: center; */
justify-content: space-between;
align-items: center;
position: relative;
padding: 0 20px;
}
.box1{
width: 20px;
height: 20px;
background-color: #fff;
}
.box2{
width: 20px;
height: 20px;
background-color: rgb(197, 255, 122);
}
.box3{
/* display: none; */
box-sizing: border-box;
overflow: hidden;
position: absolute;
background-color: rgb(231, 227, 227);
left: 0;
top:48px;
padding: 0 30px;
width: 100%;
height: 0px;
transition: height 0.3s;
}
.box3-extended{
/* display: block; */
height: 120px;
}
</style>
</head>
<body>
<header class="header-layout">
<div class="box1"></div>
<div id="box2" class="box2"></div>
<ul id="box3" class="box3">
<li>111</li>
<li>222</li>
<li>333</li>
<li>444</li>
</ul>
</header>
<script>
const box2=document.getElementById("box2");
const box3=document.getElementById("box3");
box2.addEventListener("click",function(){
box3.classList.toggle("box3-extended");
},false)
</script>
</body>
</html>9
收起
正在回答 回答被采纳积分+1
1回答




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星