为啥代码实现出来的效果不对
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title> </title>
</head>
<body>
<script>
//补充代码
var input=prompt("请输入登录邮箱");
for(var i=0;i<input.length;i++){
if(num>0){
var num=input.indexOf("@");
var name=input.slice(0,num);
var address=input.slice(num+1);
document.write("邮箱的用户名是:"+name+"<br/>");
document.write("登录的邮箱域名是:"+address);
}else{
input=prompt("请输入正确格式");
}
}
</script>
</body>
</html>1
收起
正在回答
4回答
同学你好,
因为本节练习主要是侧重练习前一小节所学的字符串分割方法, 关于邮箱的验证,后面阶段我们会学习正则表达式, 老师会进行详细讲解的, 目前阶段,同学可以不对邮箱格式做严格的验证, 所以老师根据同学的代码, 只是做了简单的修改,通过长度判断是否输入的有内容
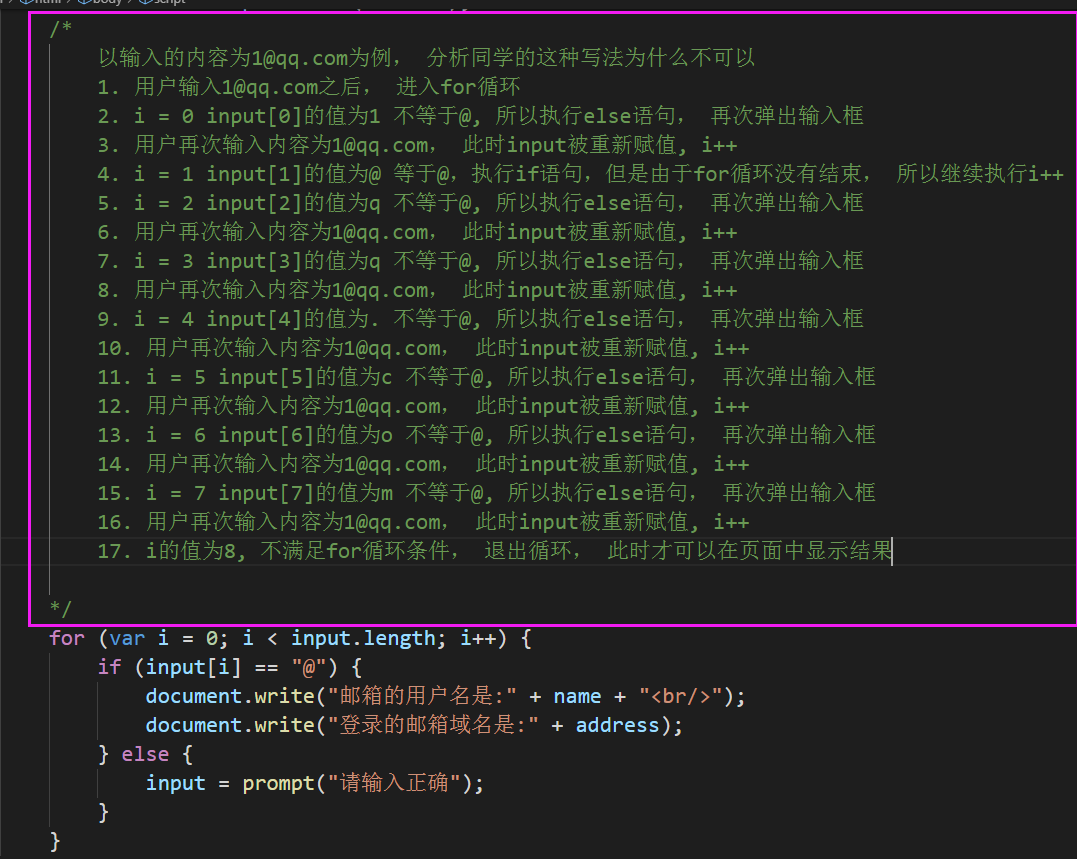
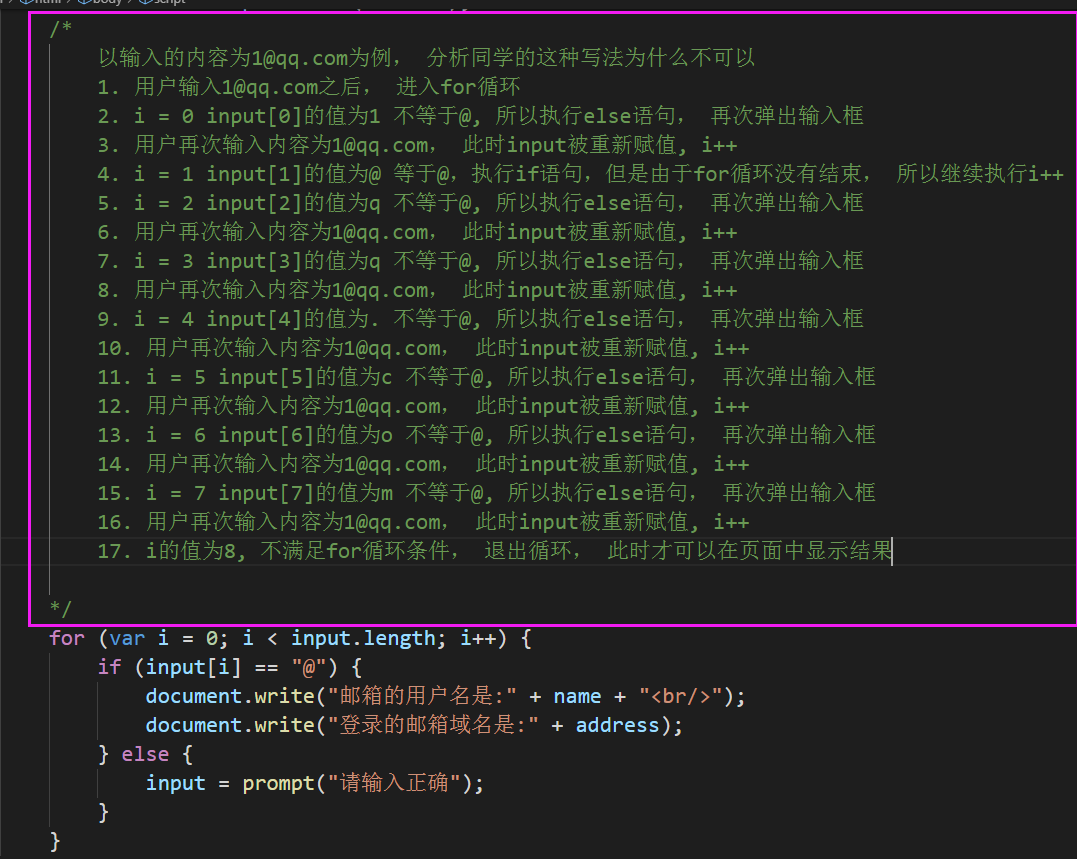
同学粘贴的这段代码, 使用for的逻辑就是不对的, 可以参考下图注释的分析, 这段代码的逻辑问题如下
(1)首先, 用户已经输入对的情况下,还会多次弹出输入框
(2)然后, 如果在多次弹出框的过程中,用户不小心输错了一次, 那么input会被重新赋值,导致结果不正确。

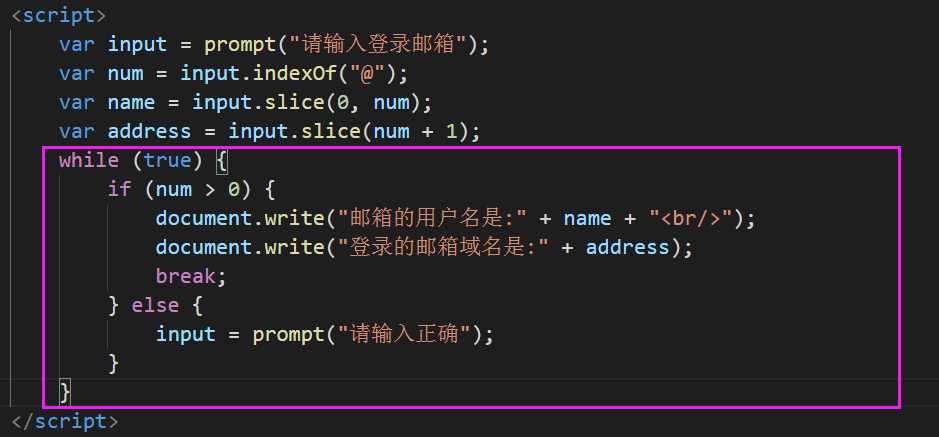
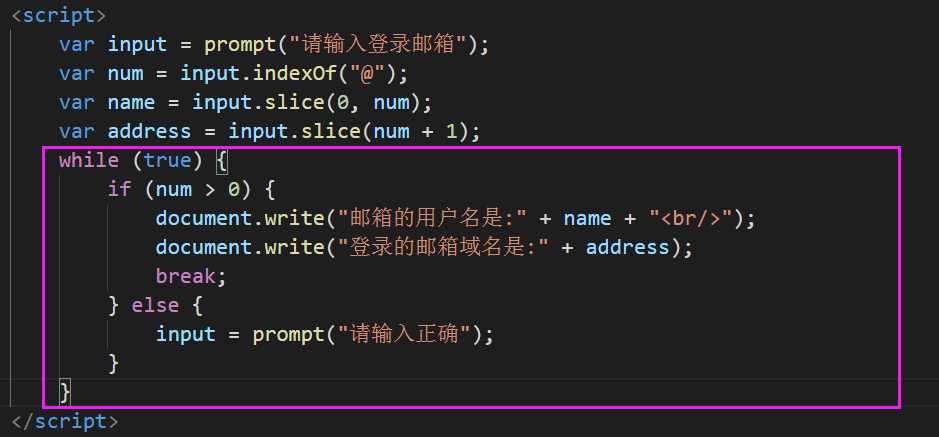
可以修改为while循环, 结合break关键字实现效果, 示例:

建议:同学以后提问,可以详细的描述一下问题,例如这个题:可以说我想要通过用户输入的内容中是否有@字符,判断输入的是不是邮箱, 然后我想要的具体效果是什么,便于老师准确高效的帮助您解决问题哦
如果帮助到了你, 欢迎采纳!
祝学习愉快~~~~



























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星