老师,我有疑惑
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>节点练习</title>
</head>
<body>
<div id="wrap">
<ul id="list">
<li>第一个li</li>
<li>第二个li</li>
<li>第三个li</li>
</ul>
</div>
<script>
//在此处补充代码
var div=document.getElementById("wrap");
var ul=div.firstChild;
var newUl=document.createElement("ul");
for(var i=0;i<4;i++){
var newLi=document.createElement("li");
var newText=document.createTextNode("第"+(i+1)+"天学习前端");
newLi.appendChild(newText);
newUl.appendChild(newLi);
}
wrap.replaceChild(newUl,list);
</script>
</body>
</html>这样写可以吗
好像可以实现替换的目的但是他给我报错
Failed to load resource: net::ERR_FILE_NOT_FOUND
还有之前我是这么写的,为什么这样实现不了效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>节点练习</title>
</head>
<body>
<div id="wrap">
<ul id="list">
<li>第一个li</li>
<li>第二个li</li>
<li>第三个li</li>
</ul>
</div>
<script>
//在此处补充代码
var div=document.getElementById("wrap");
var ul=div.firstChild;
var newUl=document.createElement("ul");
for(var i=0;i<4;i++){
var newLi=document.createElement("li");
var newText=document.createTextNode("第"+(i+1)+"天学习前端");
newLi.appendChild(newText);
newUl.appendChild(newLi);
}
div.replaceChild(newUl,ul);
</script>
</body>
</html>5
收起
正在回答
1回答
同学你好,
粘贴的第一段s代码, 老师这边测试,代码正确,不会出现同学说的Failed to load的错误

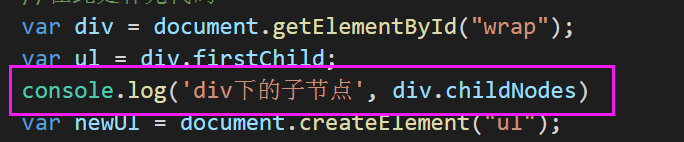
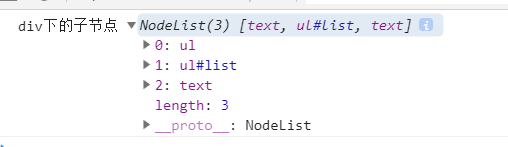
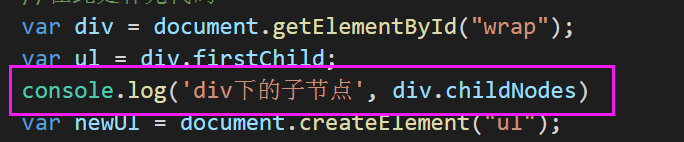
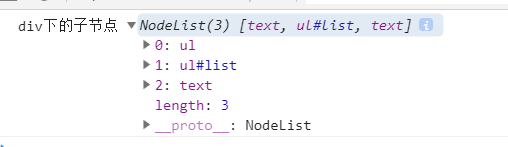
第二段代码没有实现效果,是因为子节点并不一定都是元素节点,还有可能包含文本节点或者注释节点等节点, 空格或者换行被看做文本节点。 所以div.firstChild获取的是div下的第一个子元素是换行(文本节点),导致无法实现效果。可
以打印查看div下的子节点又有哪些内容

打印结果

建议修改:同学可以直接第一种方式先获取ul列表, 然后在实现替换的功能哦
如果帮助到了你, 欢迎采纳!
祝学习愉快~~~~




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星