关于数据挂载
list.forEach(function(item,index){
var str = itemTmpl.replace('$getItemContent',getItemContent(item));
var $target = $(str);
$target.data('itemData',item);
$('.left-bar-inner').append($target);
})
这段代码的意思是list是json里面的左侧栏数据吗?然后替换了占位符之后,将模板数据换成jquery形式,最后挂载的意思是不是就是渲染?我查了一下data方法的参数是element和key,也就是说itemData是element,即dom元素咯?item是传进来的list的key值。这样理解对吗?
正在回答 回答被采纳积分+1
同学你好, 对于你的问题解答如下
list是json里面的左侧栏数据
var str = itemTmpl.replace('$getItemContent',getItemContent(item));这句代码的意思是将模板字符串中$getItemContent字符提出成对应的数据
挂载是指使用jQuery提供data的方法, 在元素上存放数据,也可以叫做数据挂载
data的使用方法, 同学理解的有误差哦,可以参考如下解析
(1)data传入两个参数,那么就表示挂载数据。 第一个参数表示key值, 也就是itemData, 第二个参数表示要添加的数据, 也就是值item
(2)data传入一个参数,表示获取数组。
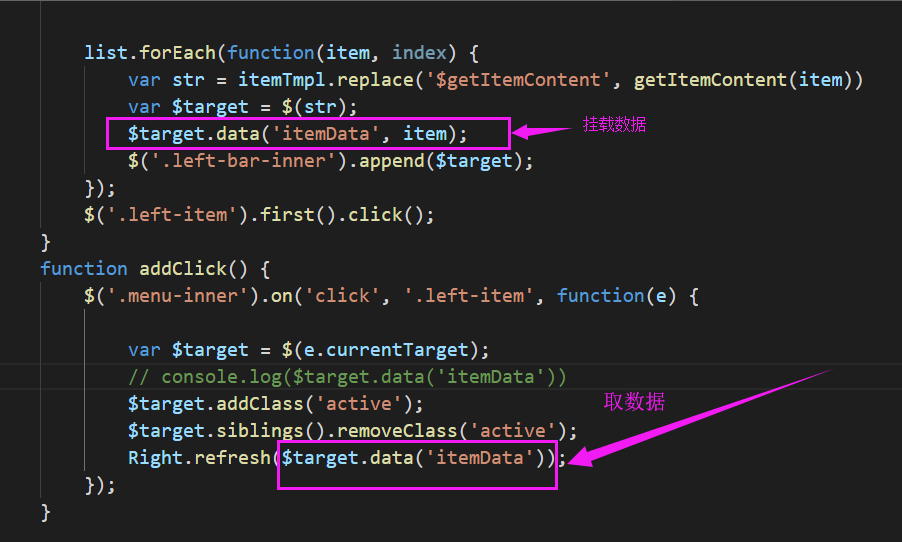
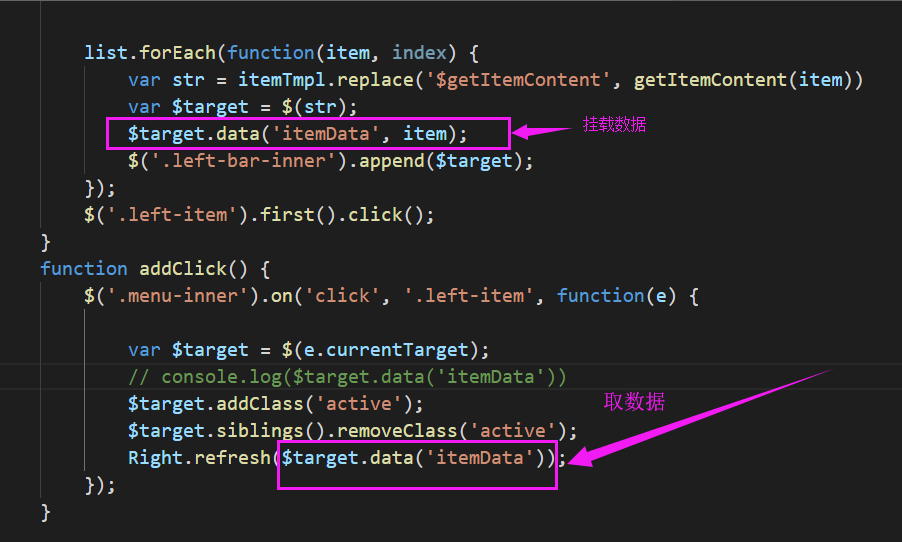
示例:

如果帮助到了你, 欢迎采纳!
祝学习愉快~~~
- 参与学习 人
- 提交作业 622 份
- 解答问题 6815 个
微信带火了小程序,也让前端工程师有了更多的展现机会,本阶段带你从移动基础知识的学习到webAPP开发,及小程序开发,让你PC端与移动端两端通吃。
了解课程














恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星