我想问下源码中挂载了3次data数据在元素上,有什么意义?
我想问下源码中挂载了3次data数据在元素上,有什么意义?
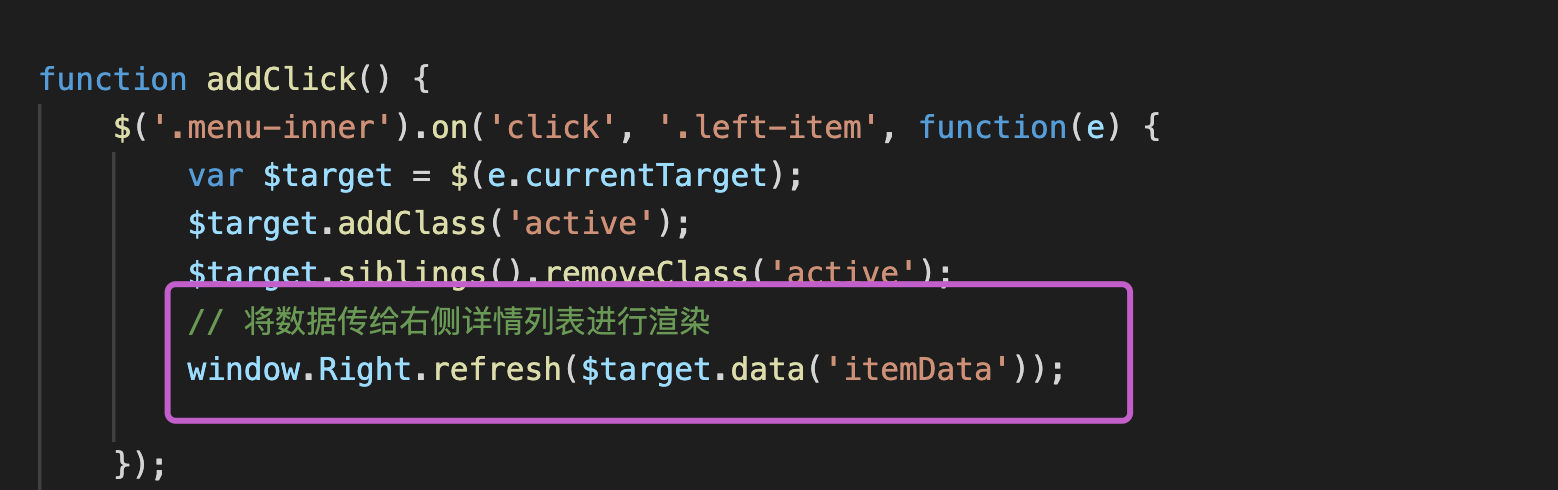
// 将item数据挂载到left-item上面---left.js
var $target = $(str);
$target.data('itemData',item);
//函数initRightList中---right.js
var $target = $(str);
$target.data('itemData',item);
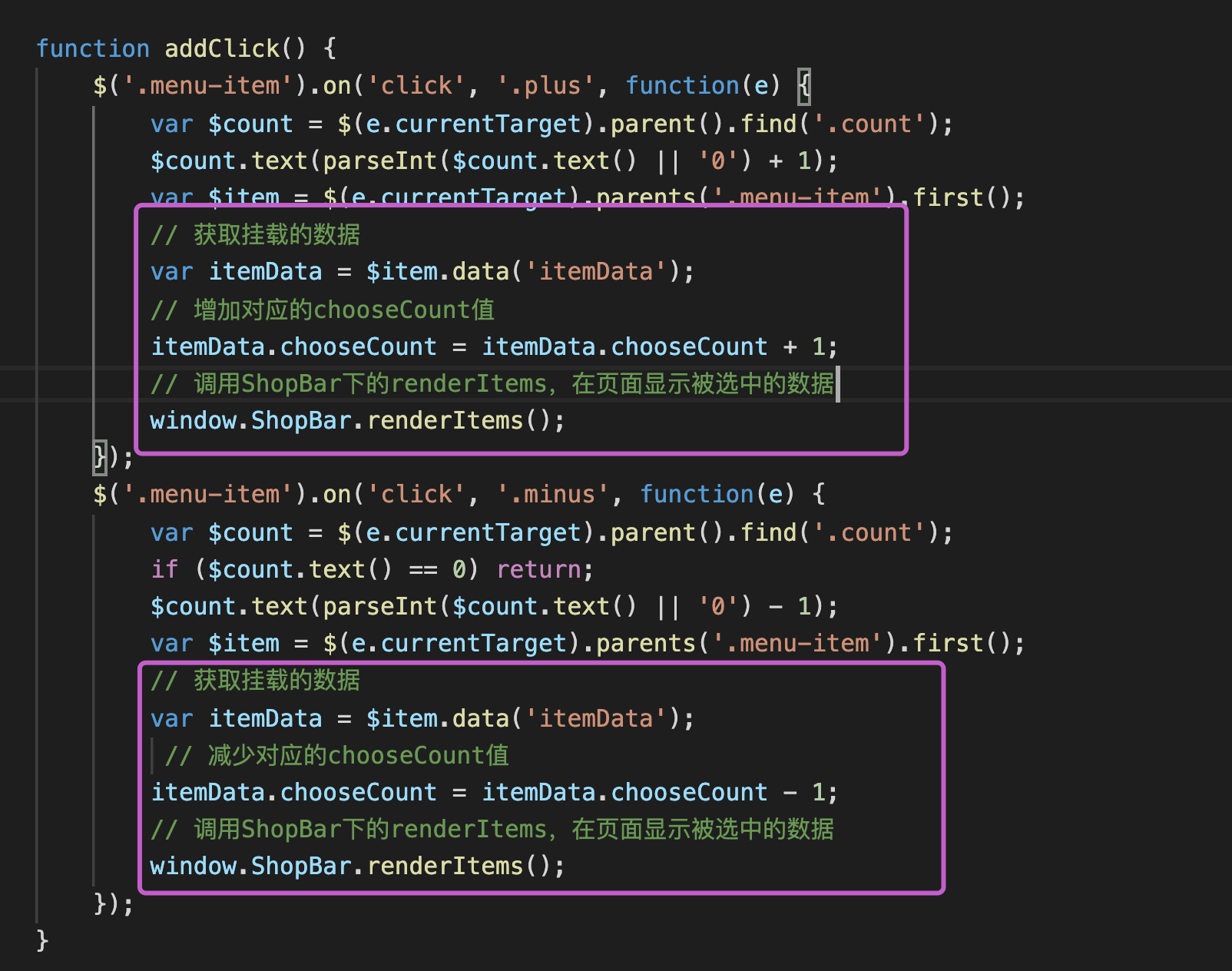
//函数renderItems中---shopBar.js
var $row = $(row);
$row.data('itemData',_item);
正在回答 回答被采纳积分+1
同学你好,对于你的问题解答如下:
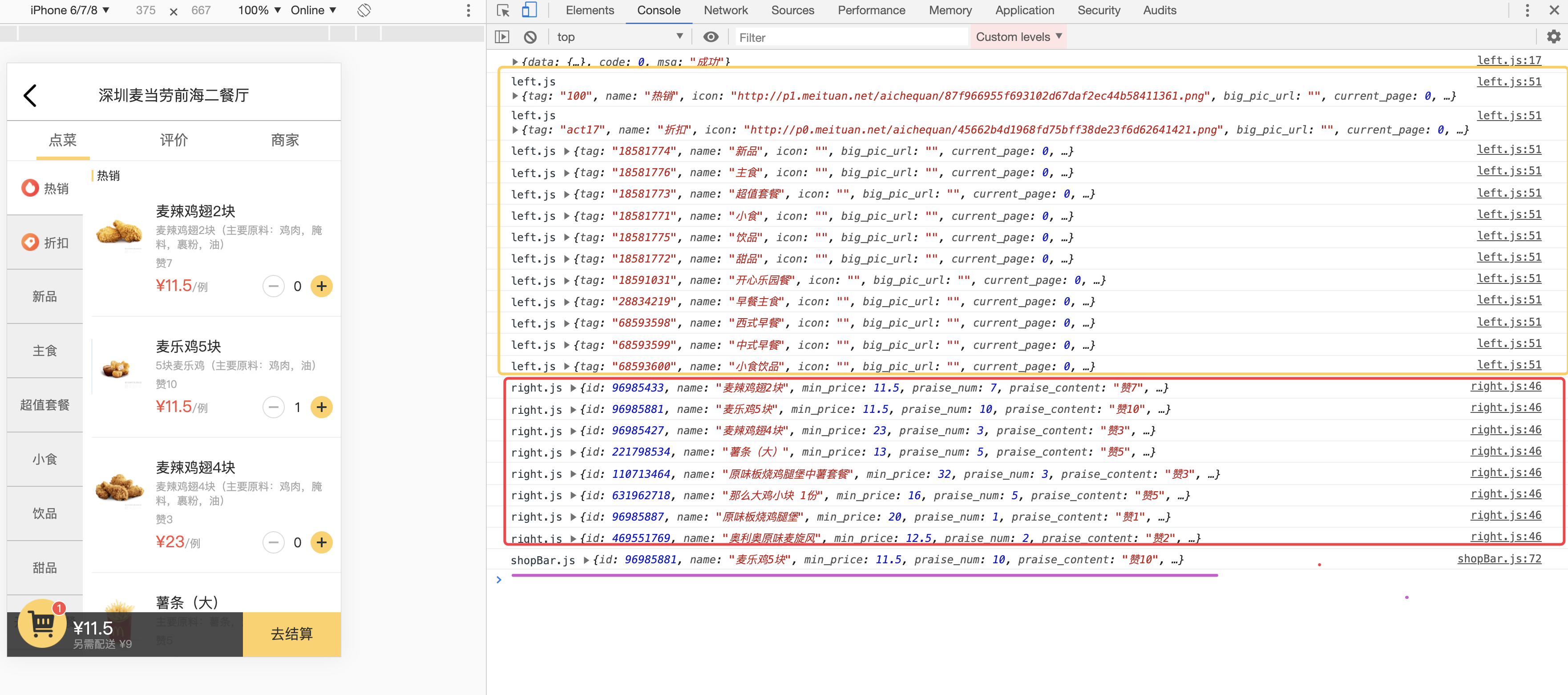
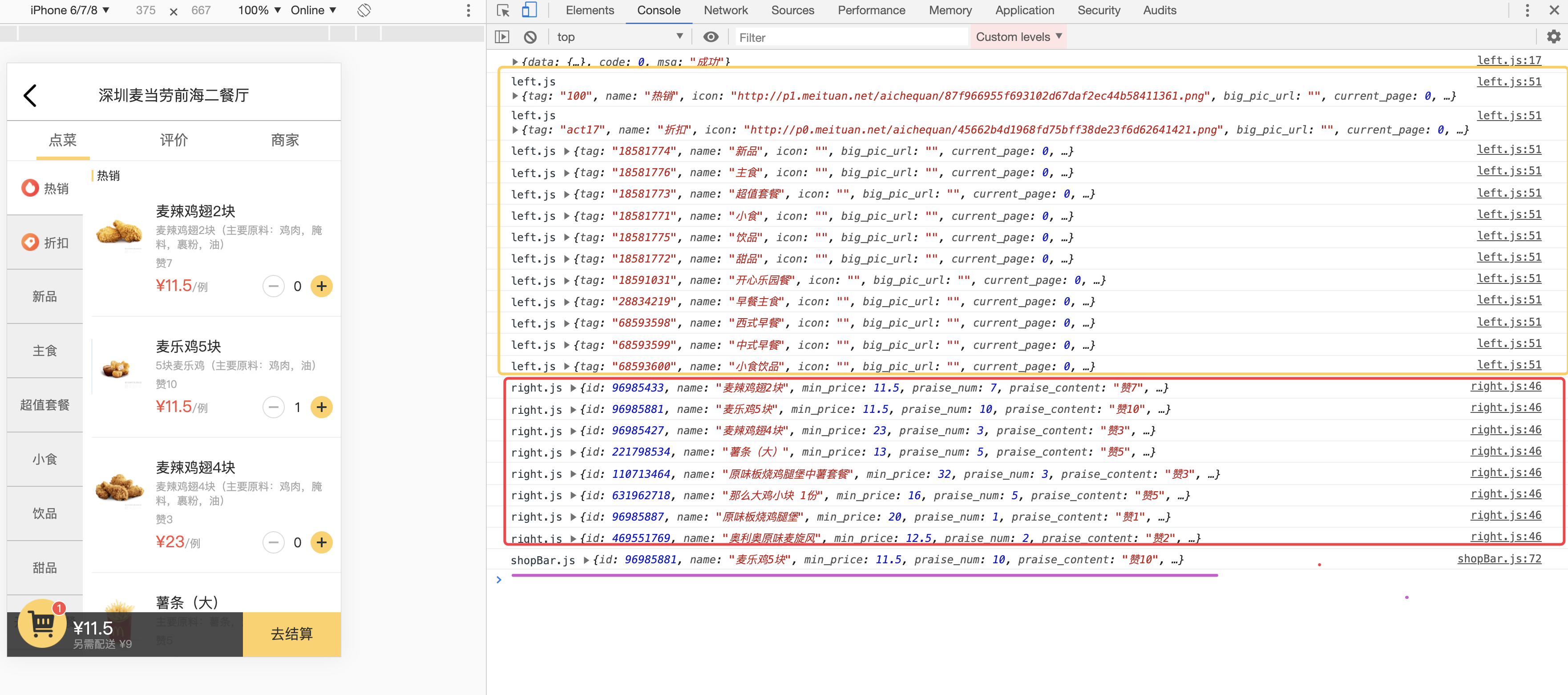
首先,我们可以使用console.log在控制台打印下查看这三次挂载的数据都是什么。如下:

然后,我们在来分析其中的逻辑,如下:
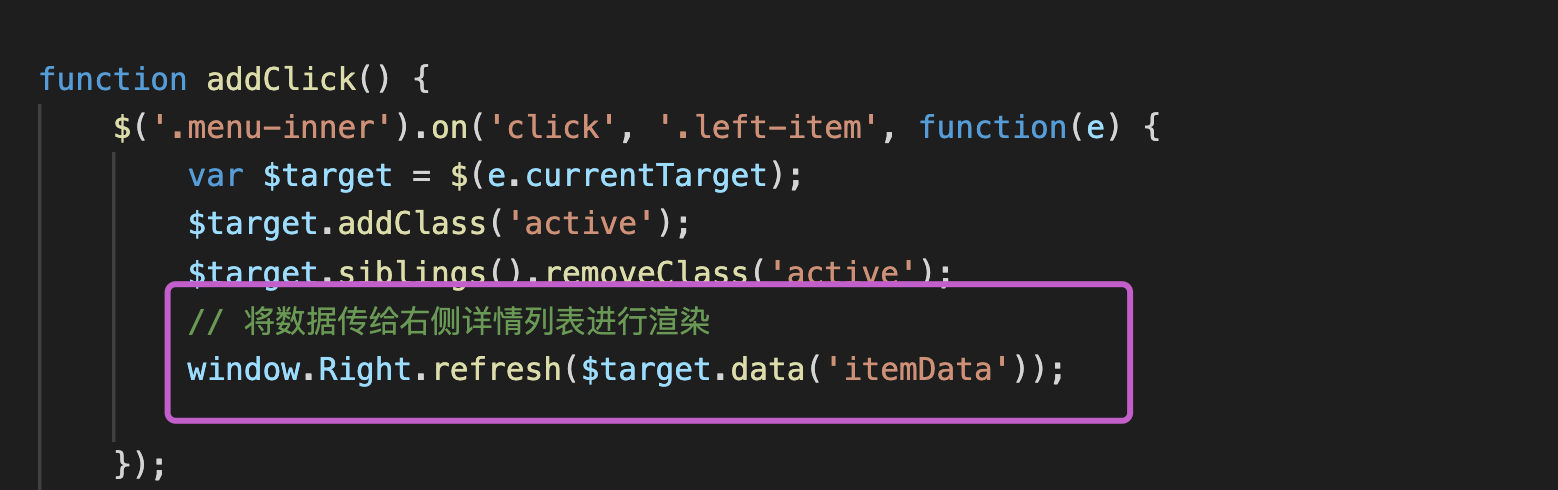
(1)left.js中挂载数据,是为了实现在点击左侧选项时,获取到对应的数据,传递给right.js,让其将数据在页面中渲染出来。

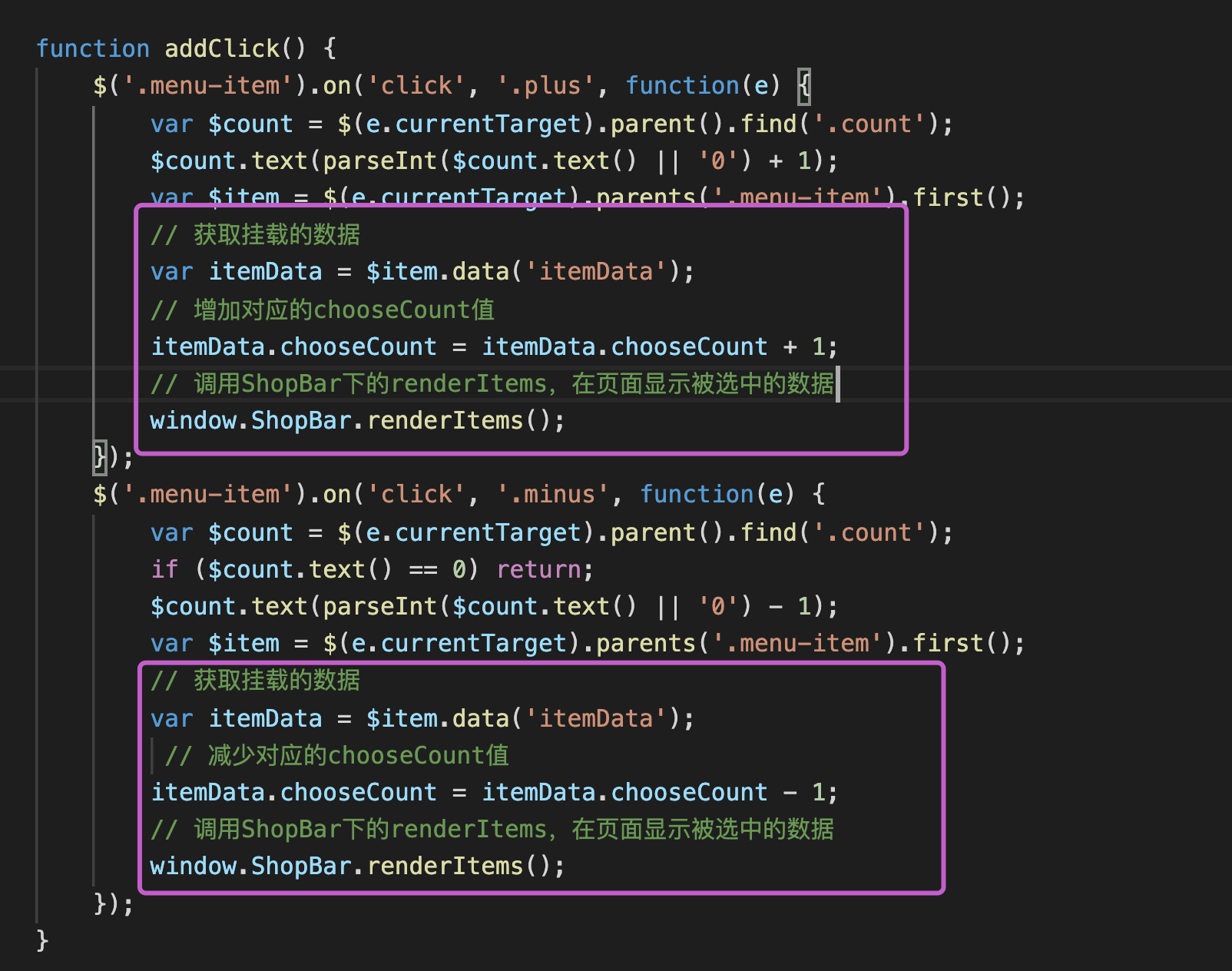
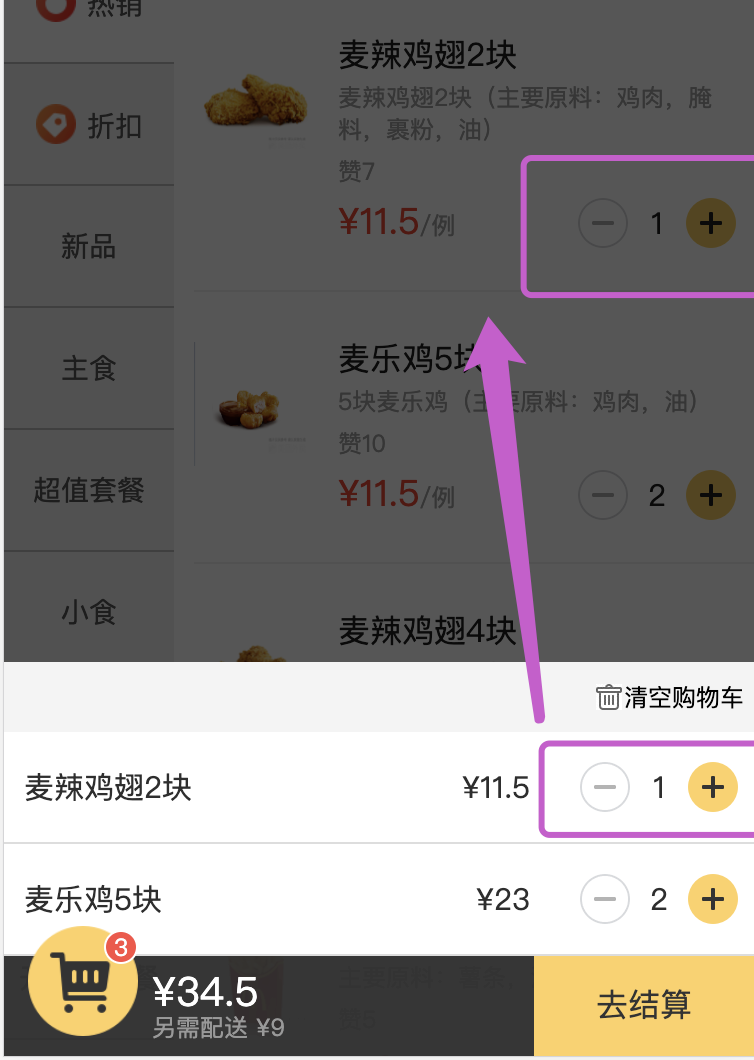
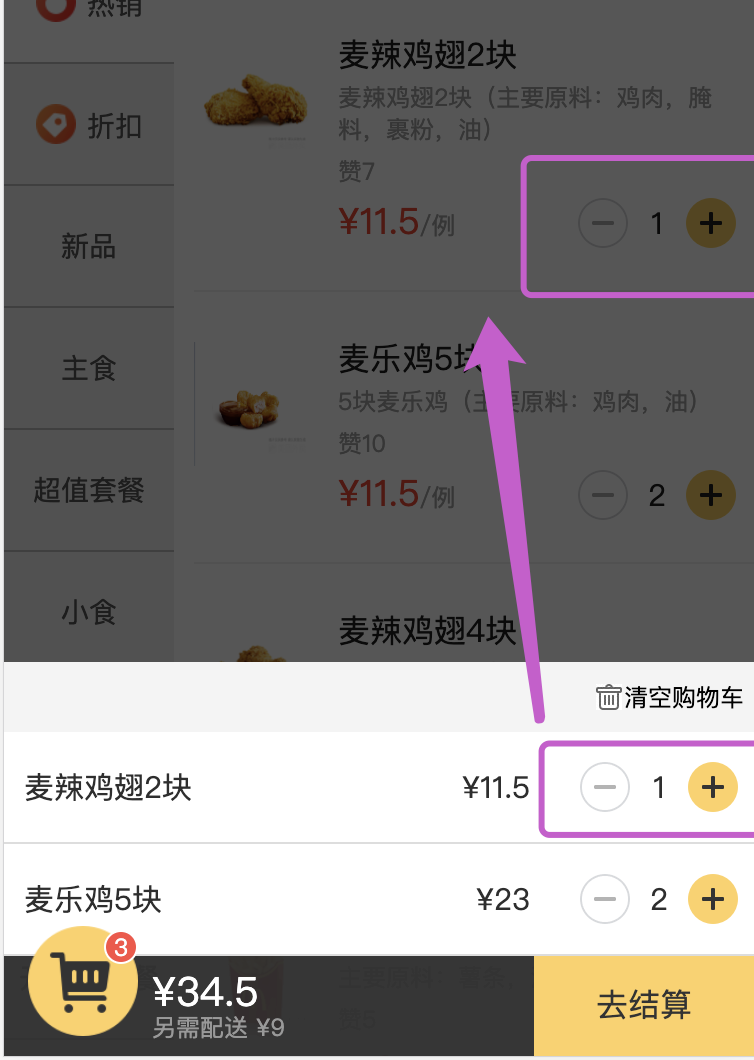
(2)right.js中挂载数据,是为了右侧区域点击加减号时,改变对应商品的数量,与购物车中的商品进行联动,改变这里的商品数目,购物车中商品数目,也跟着改变。

(3)shopBar.js中挂载数据,是为了在点击加减号时,购物车中每条商品与商品展示区的商品数目进行联动,实现购物车中的数量发生改变,商品展示区的商品数目也发生改变。

同学可以试着理解下,祝学习愉快~
- 参与学习 人
- 提交作业 622 份
- 解答问题 6815 个
微信带火了小程序,也让前端工程师有了更多的展现机会,本阶段带你从移动基础知识的学习到webAPP开发,及小程序开发,让你PC端与移动端两端通吃。
了解课程





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星