clear清除和float同时设置的问题
<!DOCTYPE html>
<html>
<head>
<!-- 此处编写样式 -->
<style>
*{margin:0;padding:0;}
.container{
border:1px dashed #1f1f1f;
padding:15px;
width:820px;
/*width:2000px;*/ /*问题2中的条件*/
margin:0 auto;
}
.clearfix:after{
content:".";
height:0px;
visibility:hidden;
display:block;
clear:both;
}
.clearfix{
*zoom:1;
}/*方法1*/
.container .pic{
border:1px solid #1f1f1f;
margin:15px;
float:left;
}
/*.container .3{
border:1px solid #1f1f1f;
margin:15px;
float:left;
clear:right;
}*/ /*问题2中的条件*/
/*.clear{
clear:both;
}*/ /*方法二*/
p{padding:0 0 0 10px;}
</style>
</head>
<body>
<!-- 此处写代码 -->
<div class="container clearfix">
<div class="pic">
<img src="http://img1.sycdn.imooc.com/climg//590fe9770001e63102400135.jpg">
<p>欢迎来到慕课网学习新知识!</p>
</div>
<div class="pic">
<img src="http://img1.sycdn.imooc.com/climg//590fe9770001e63102400135.jpg">
<p>欢迎来到慕课网学习新知识!</p>
</div>
<div class="pic"><!--改成class="3" 问题2中的条件-->
<img src="http://img1.sycdn.imooc.com/climg//590fe9770001e63102400135.jpg">
<p>欢迎来到慕课网学习新知识!</p>
</div>
<div class="pic">
<img src="http://img1.sycdn.imooc.com/climg//590fe9770001e63102400135.jpg">
<p>欢迎来到慕课网学习新知识!</p>
</div>
<div class="pic">
<img src="http://img1.sycdn.imooc.com/climg//590fe9770001e63102400135.jpg">
<p>欢迎来到慕课网学习新知识!</p>
</div>
<div class="pic">
<img src="http://img1.sycdn.imooc.com/climg//590fe9770001e63102400135.jpg">
<p>欢迎来到慕课网学习新知识!</p>
</div>
<!--<div class="clear"></div>--><!--方法2-->
</div>
</body>
</html>请老师看看我代码中两种方法可不可行。
问题一:设置float后,到第几个小模块转行是由父元素的width控制的吗?有方法取消这种限制吗?
问题二:针对问题一,我想法是给第三个小模块设置clear:right;于是改成width:2000px,可是发现有问题,第三个小模块不再有浮动属性了。而且我去掉解决父元素塌陷的方法1后发现父元素不是塌陷的,第三个小模块在父元素中,没有像2-10里老师演示的那样,排在下一行。照理说第三个小模块也是浮动元素不该在父元素里面啊?这是为什么呢?


正在回答
同学你好, clear:right确实是不允许右侧存在浮动元素,但是这个浮动元素是针对右浮动元素的。第三个模块右边的浮动元素都是左浮动,所以clear:right;没有效果。
祝学习愉快~
同学你好,对于你的问题解答如下:
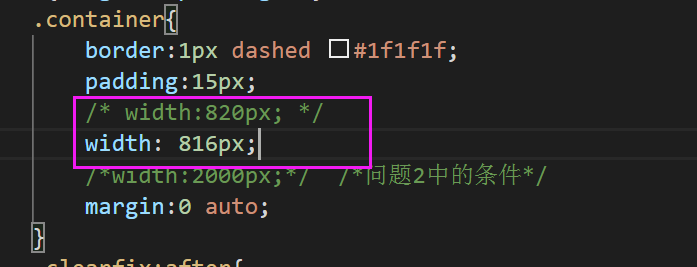
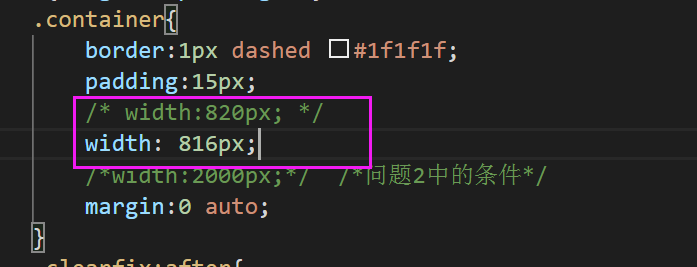
方法一和方法二整体逻辑和思路是正确的,但是因为大盒子的宽度超出子元素占据的宽度,导致小盒子距离大盒子间距实现有误差。建议调整大盒子的宽度等于小盒子实际占据的宽度之和816 = (240 +2+30)×3

是的,由父元素宽度控制,没有哦,因为当前练习题要设置整体水平居中显示,所有必须给大盒子设置宽度,结合margin属性实现居中。
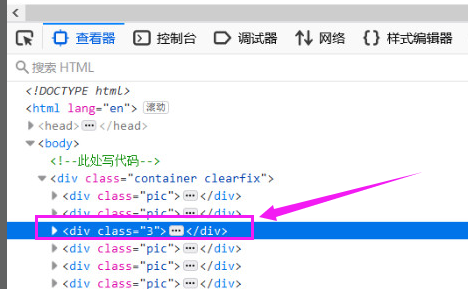
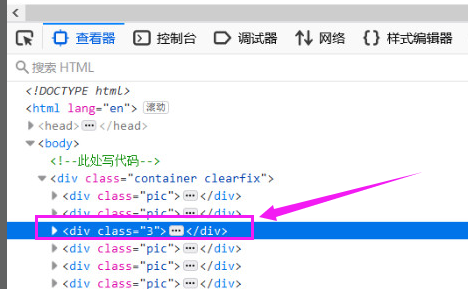
因为只给第三个元素设置了类名为3,并没有设置pic(这个类名才是同意设置小木块浮动的)

另,由于类名不可以数字开头,所以类名设置3,不符合语法规范,此时第三个小木块并没有浮动,所以默认在父元素内容,撑开父元素的高度。
调整类名符合规范后,因为第三个小盒子设置的是clear:right;但是第四个小盒子设置的float属性值为left,所以还是会在一排显示,无法实现效果。
参考第一条回答,要实现整体居中显示,要给大盒子设置固定的宽度,所以直接通过大盒子宽度控制就可以了。
如果我的回答帮助到了你,欢迎采纳,祝学习愉快~





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星